はじめに
HTML5+WebSocketsは、Ajax+CometやWCF+Silverlightと異なる特徴としてコネクションが1つという特徴を持ちます。これは、コネクションを張りっ放しにするコストより、コネクション開始のリクエスト発行時にコストを多く必要とすることから考えられた方法です。また、標準のHTML5を使うこと、Webサーバーを特定しないことは重要な要件と考えられます。
WebSocketsは、HTML5での仕様策定から独立した経緯があり、標準に近い仕様と考えることができるため、いずれ多くのWebサーバーでサポートされることが予想されます。サポートとは、WebSocketsの独自プロトコルによって、コネクションを長時間維持することができ、1つのコネクションで、サーバー、クライアント双方からメッセージを送信できることです。
また、コネクションの維持やサーバー、クライアント双方からのメッセージ開始はプロトコルによってサポートされるため、サーバー側のロジックもシンプルです。これは、WebSocketsアプリケーションの移植性が高いことを意味し、またWebサーバーにとっては、WebSocketsに対応しやすいことを意味します。
汎用的という点に注目すると、Ajax+Cometの解説のほとんどが特定のサーバーに依存した解説であることからもわかるように、Ajax+Cometでの双方向通信を行う仕組みは特定のサーバーに依存しています。そのため、サーバー側のシステムの多くは移植不可能で、WCF+Silverlightでの双方向通信の実装の方が、Ajax+Cometでの実装に比べ汎用的と言えます。
その中で、標準のHTML5や標準に近いWebSocketsを選択することは、現在はChrome、Safari等ブラウザを特定しますが、双方向通信に対して最も汎用的なアプローチと考えられます。
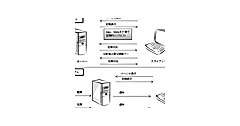
システムの構成
HTML5+WebSocketsでは、wsプロトコルをサポートするWebサーバーが重要な役割を果たします。今回は、Ajax+Cometでの環境をそのまま使います。
- jetty-7
-
Eclipse
※jettyの稼働およびWebSockets開発にはJavaが必要です。 - JDK 6.0 Update 23
→サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
- この記事のキーワード