リアルタイムWebのインタラクティブ設計
リアルタイムWebのインタラクティブ設計
システムを設計する際には、さまざまな観点から技術を検証すると思います。そのうち双方向通信において最も重要な観点は、「そのシステムがリソース中心か操作中心か」という点です。逆に、技術ありきで設計する場合は、「その技術はリソース中心のシステムに向いているか、操作中心のシステムに向いているか」を考えるべきで、一般的にはこれらを混在させて、目的に合った技術を組み合わせると、著者は思います。
| リソース中心 | 操作中心 | |
|---|---|---|
| 分類 | リソースは動的に変化するものでなく、その管理が中心となるシステム | ユーザーが目的の情報にたどり着くためのステップが多いシステム |
| システム例 | 帳票管理、マスター管理、アーカイブ、学務情報等のシステム | オンライン分析、データマイニング、シミュレート、予実管理、生産管理等のシステム |
| 設計パターン | データ駆動型設計 | イベント駆動型設計 |
| システムに使用する技術 | REST(Representational State Transfer) SubSonic ASP.NETダイナミックデータ Ruby on Railsスキャフォールド |
カスタムWebサービス Adobe Flex+Flash Silverlight+WCF HTML5+CSS+Jquery |
| アプリケーション形式 | Webフォーム・アプリケーション | Rich Internet Applications |
| システムの特徴 | コンテンツ作成工数を減らしたり、システムパフォーマンスに必要なサーバースペックを低減し、安価なシステム構成を提供するといったことが可能。 アジャイル、プロトタイプ作成などに効果大。 |
簡便な操作、心地よい操作感で目的の情報に到達するユーザビリティの高いシステムを作れる。 限られたスクリーン領域で、より多くの情報や情報の状態を一見して認識できるプロダクティビティの高いシステムを作れる。 |
操作中心のシステムの設計では、インタラクティブ設計が重要になってきます。従来のWebシステムにおける、インタラクティブ設計での制約は、「メッセージ交換は必ずクライアントから開始する」ですが、リアルタイムWebではそれが双方から開始可能で、インタラクティブ設計の自由度が上がります。つまり、操作中心のシステムではリアルタイムWebの利点を大いに利用できるということです。
情報のリアルタイム性が注目されがちなリアルタイムWebですが、それらの解説は他の記事に任せることとして、以下では、上記の表の右側にある、RIAにおけるリアルタイムWebの役割に言及したいと思います。
RIAにおけるリアルタイムWebの役割
リアルタイムWebは、システムのインタラクティブ設計に影響を与えます。それは、ユーザー操作のステップがリアルタイムWebのサーバーサイドドリブンによって省略できる点です。リアルタイムWebとRIAの組み合わせで構成しているシステムでは、ユースケースにおける、ユーザーの操作の設計が重要です。あるいはユースケース自体も見直す必要に迫られる可能性があります。
例えばRIAの不得意な部分について、リアルタイムWebが補助するような例を考えてみましょう。
RIAの不得意な部分とは、トランザクションを必要とする処理の同時実行制御にRIAは向いていないという点です。リアルタイムWebでユーザーがサーバーの状態をリアルタイムで確認できると、ユーザーはそもそも保存する行為にまで至らず、同時実行制御の発生を低減させるというケースが考えられます。
チケットの販売などは最も顕著な例ですが、かつて電話でチケットを予約していた頃は、電話がつながらない状態が発売から数時間続くといった現象がよく見られました。インターネット予約でその状況を確認できる今日では皆無です。電話予約の場合、ユーザーはチケットが残っていなくとも、それを確認するための電話をかけるため、そのような状況が発生していました。
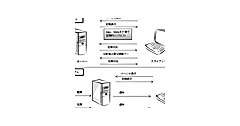
| 図5:同時実行制御が発生しにくいケース(クリックで拡大) |
業務システムでのシナリオを考えてみましょう。
リアルタイムWebによって、同時実行制御の発生を低減させ、データロックによるユーザビリティの低下を回避するというケースでの画面設計を考えます。
- 要件1:本日の製造分を受注量からリアルタイムで計算する。(受注量は時々刻々と変化)
- 要件2:本日の製造分からリアルタイムで原料の必要量を計算する。
- 要件3:原料の必要量から在庫状況をもとに、明日仕入れが必要な原料を計算する。
- 要件4:原料を取り扱っている業者の一覧から発注先を選択する画面が必要。
これを1画面で行えるようなRIAを想定してください。
クライアントからのポーリングで画面を実現する場合と、リアルタイムWebでの画面の構成は変わる可能性があります。これらを整合性良くコントロールするためには、すべての処理をサーバー側で行う必要があるため、仮予約、仮発注といったステータスも必要になります。
リアルタイムWebの場合、明日仕入れが必要な原料が発生したときに業者の一覧を出すということも可能です。ユーザーは業者の発注一覧が出ていないことで、明日仕入れが必要な原料が現時点でないことを一見して理解しますから、画面操作の手順も変わる可能性があるということです。
サーバーからメッセージ交換を開始できるリアルタイムWebでは、発注業者の一覧を特定の社員から順に出す、特定の社員にのみ出す、といったアイデアも生まれます。大阪工場の在庫不足を北海道支社の社員は発注しません。
発注はトランザクションの必要なデータフローなのですが、リアルタイムWebの双方向通信をうまく利用すると、同時実行制御が発生しないシステムを設計することもできますし、同時実行制御の発生を低減させ、データをロックしてトランザクションを処理してもユーザビリティが下がらないといったシステムが生まれます。
このように、リアルタイムWebは、システム設計に大きな影響を与える技術です。この設計には、業務プロセスのBPR(Business Process Reengineering)も含みます。
今回を含め本連載では、エンドユーザーに対する業務プロセスの改善提案を含め、要件定義、外部仕様設計、実装時の技術選定に有用な情報を紹介できると考えています。
- この記事のキーワード