次世代ワークフローの肝は、Phase4からPhase6
次世代ワークフローの肝は、Phase4からPhase6
「1.導入準備」でやらねばならないことは、CMSツールを導入する範囲を明確にし、共通コンテンツを洗い出す、さらにコンテンツ管理者とその役割を明確にすることです。
今まで、承認フローがなかった会社にとって、その体制を構築することは、Web構築よりも敷居が高い場合もあります。これまでのワークフローでは、全く考慮されていなかったこの部分は、CMSツール導入が、困難である要因の一つに挙げることができます。
CMSツールを導入するメリットは、各ページに掲載する同一の情報を一元管理できるようになることが大きなメリットです。各ページそれぞれを更新することなくサイト内全ての情報が更新されるということです。このためコンテンツそれぞれの掲載内容を洗い出し、どの情報が共通化できるかをまとめる流れ作業が、CMSツール導入のはじめの一歩になります。
すでにユーザーシナリオ等を利用して、ユーザーごとにコンテンツが十分整理されていれば、必要な共通項目は、このタイミングで洗い出されているはずですし、もしそうなっていないのならば、Phase3に戻って、コンテンツを再度見直すことをお勧めします。
ここでは、そこで洗い出されたコンテンツのオーナーを明確にすることと、コンテンツを公開するまでのそれぞれの役割を明確にして、承認のワークフローを構築することが最優先タスクになります。これは、事業会社にとって非常に時間の掛かる調整が必要な場合が多いはずです。
「2.要件定義」では、機能要件と非機能要件、さらにワークフローパターン定義を行います。それに基づいてプロトタイプを構築する時間があれば、やりたいことが実現できているかを、クライアントだけでなく制作側も確認することができます。
機能要件とは、サイト共通の情報を管理する機能、コンテンツそれぞれの情報を管理する機能の要件を決定します。
またフォームやサイト検索などのそのサイトに必要な機能についても要件を決定します。非機能要件とは、動作環境やセキュリティまわりの要件を決定します。
ワークフローパターン定義とは、コンテンツの管理者、CMSツールに組み込む公開フローにおける登場人物の検討を行い、ワークフローのパターンを確定することです。
「3.CMS設計」では、これまで長々と話してきた、テンプレート・コンポーネントを制作していきます。共通項目部分から、表示形態を洗い出して、コンポーネント化していきます。これを組み合わせていけば、テンプレートの概要が完成します。Phase3で、テンプレートのたたき台が完成しているはずです。
Phsae3の段階で制作されたテンプレート数は、20テンプレートを超えているはずです。もちろんこれでもCMSツールに適応させていくことは可能ですが、管理・運用を考えれば10テンプレート程度まで、絞り込むことをお勧めします。
そもそもCMSツールで管理することが最適なのかというそもそもの問題も検討すべきです。共通部分でない、個別で使用するコンテンツの中で、特にキャンペーンや特集ページなどは、フッダーとヘッダーの管理程度に留めておくことが、利用者にストレスを与えないCMS構築の肝かもしれません。
全てをツールで制御しようとしない、これもぜひ心がけておいてください。一対一で更新するコンテンツに関しては、部分最適が可能ですから、設計に問題があり、あとから分かっても改修可能かもしれませんが、共通部分は、そこだけの問題ではありませんから、慎重な設計が求められます。さらに要件定義内容をもとに、それぞれの機能の表示の仕方、文字数、入力項目の種類を決定します。
|
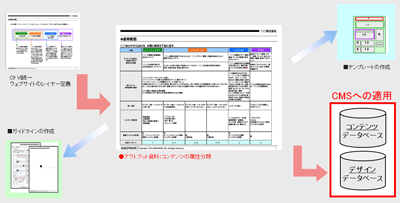
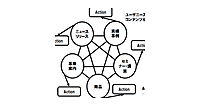
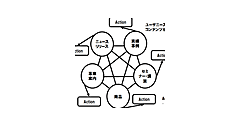
図2:コンテンツの属性分類の位置づけ(クリックで拡大) 適用範囲を明確にして、コンテンツの属性分類を定めると、その資料がCMS導入のキーになる |