ゲームマップのデータ構造
前回はマス目の上で駒を動かす仕組みを説明した。今回はそれを使ってどのように「Rabbit Maze」のキャラクターを動かしているかを解説する。ここで改めて、「Rabbit Maze」はどのようなゲームかを説明しておこう。こちらのYouTubeのデモ動画にて確認していただきたい。
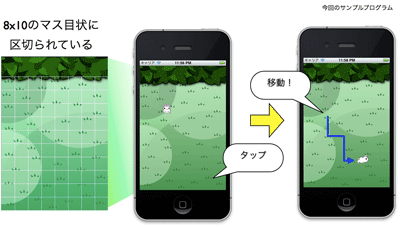
今回のサンプルプログラムは、横8マスx縦10マスで区切られたマップの上を、タップされたマス目を目指してキャラクターがマス目単位で移動を行うというものだ。駒を「Rabbit Maze」で実際に使用しているうさぎのキャラクターに置き換えて移動中は走るアニメーションをさせてみよう。
| 図1:今回のサンプルプログラム(クリックで拡大) |
今回のサンプル一式は、会員限定特典としてダウンロードできる。記事末尾をご確認いただきたい。
そのために前回のサンプルコードのGameControllerとGamePiceViewに変更を加える。まずはGameControllerの初期化メソッドだ。GameBoardViewとGamePieceViewの初期化が変更されている。
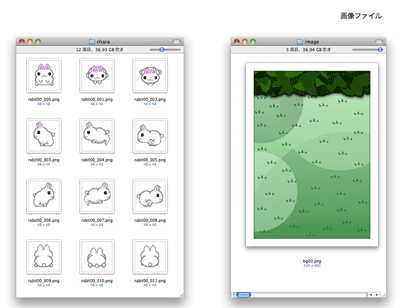
ゲームビュー生成で GameBoardTile を8x10のマス目状に並べるよう位置を調整している。また、キャラクターの生成ではうさぎのアニメーションパターンとして12枚の画像を読み込んでいる。背景とうさぎのアニメーションパターンは以下のような画像だ。
| 図1:アプリで使用する画像ファイル(クリックで拡大) |
関連記事
バックナンバー
この記事の筆者
家庭用ゲームの企画開発、Mac OS / iOSアプリの開発を主な生業とする。
20年ほど前から家庭用ゲーム開発に携わりファミコンからDS、PSP、Wiiまで幅広く開発。15年前からMac OS Xアプリケーションを開発「DotShotX」「GIFQuickMaker」などを公開。iPhoneアプリ「将棋盤」「DotTouch」「Rabbit Maze」などを開発。開発アプリはアップルのApp Storeで公開中。
筆者の人気記事
Think ITでは、技術情報が詰まったメールマガジン「Think IT Weekly」の配信サービスを提供しています。メルマガ会員登録を済ませれば、メルマガだけでなく、さまざまな限定特典を入手できるようになります。