ゲームの企画発案
この連載では筆者が開発した「Rabbit Maze」というiPhoneゲームを題材としてiPhoneゲームの企画から実際の開発までを解説していく。
「Rabbit Maze」は現在App Storeで公開中のゲームアプリで、YouTube上でデモムービーも公開しているので興味のある方はぜひ見ていただきたい。
「Rabbit Maze」は、うさぎのキャラクターを操作してオオカミから逃げながら、ステージに配置されたニンジンを取っていくというパズル要素のあるアクションゲームだ。開発は基本的に筆者1人で行い、おおよそ2ヶ月ほどの期間をかけて完成させた。
第1回はプログラムなどの技術的な話は少し置いておいて、まずはゲームの企画面について書こうと思う。
最初に、どんなゲームにするのかを決めるのだが「Rabbit Maze」の場合、企画の原点が少し特殊だった。筆者は先に「将棋盤」という将棋のiPhoneアプリを作っていた。こちらも現在App Storeで公開中なのでよろしければご覧いただきたい。
iPhoneアプリ「将棋盤」(クリックするとAppleのページに移動します)
この「将棋盤」を作ったときに、ボードゲームのひな形となるようなクラスを作成していた。「ボードゲームのひな形」とはつまり、マス目があって、その上に駒を配置し、その駒を動かしてプレイするようなゲームのベースとなるクラスだ。また、それとは別に、Objective-Cで簡単な迷路探索のアルゴリズムを作っていた。それらを使ってなにか別のゲームを作れないかと考えていた。
マス目上の迷路の上をなにかのキャラクターが動く。ゲームなのでプレイヤーキャラと敵キャラが必要だろう、それなら迷路で追いかけっこするゲームを作ろう。という発想で「Rabbit Maze」の企画の基本が出来上がった。
キャラクターはかわいい動物にしようと考えた(その方が受けがいいだろうから)。様々なアイデアを出し、最終的にうさぎとオオカミが追いかけっこするゲームとした。そして迷路、うさぎ、オオカミ、というキーワードから「ニンジンを取るうさぎをオオカミが追いかける」という内容に決定したのだ。
|
|
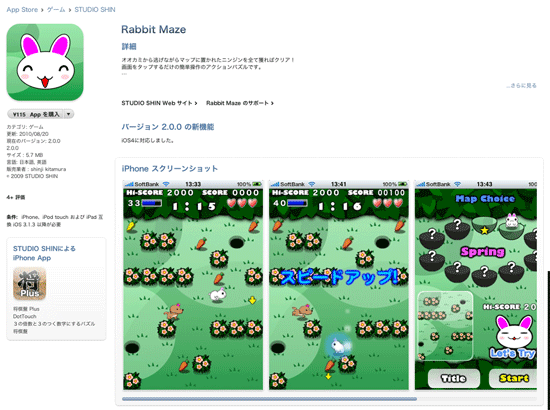
| 図1:「Rabbit Maze」Appストアの画面 |
ゲームの全体構成を決める
ゲーム内容が決まったところでゲーム全体の構成を考える。あらかじめアプリ全体をイメージしておくことはゲームアプリに関わらず重要だ。メインは当然「うさぎがステージに配置されたニンジンを取っていく、それをオオカミが追いかける」というゲーム画面そのものだ。ゲームは1面をクリアすると次の面がプレイできるという面クリアタイプにした。
メインとなる画面に加え、プレイマップがずっと同じでは飽きるだろうから一定数クリアすると違ったタイプのマップが現れるとか、それに伴ってゲームも徐々に難しくしてようにする。そしてそれらをつなぐ画面も必要だといったことから、どれだけの種類の画面が必要になってくるのかを考え、以下の画面をリストアップした。
- タイトル画面
- マップタイプ選択画面
- プレイマップ選択画面
- ゲームプレイ画面
- ゲーム結果画面
- ゲームオーバー画面
ゲーム全体の流れは大体このような感じだ。
| 図2:ゲーム全体のフローチャート(クリックで拡大) |