ゲームキャラはドット絵で
ツール系のアプリを制作する場合、最低限アプリケーションのアイコン画像さえあれば、その他のパーツはUIKitが提供する標準のUIパーツだけでも作る事ができる。しかしゲームを作るとなると、ゲームのキャラクターやステージ背景などのデザインデータがどうしても必要となる。
今回はプログラムの話から少し離れて、ゲームのデザインデータの作成について説明させてもらおうと思う。今回の連載で解説している「Rabbit Maze」はうさぎとオオカミが追いかけっこをするというゲームだ。主なキャラクターは「うさぎ」と「オオカミ」だ。まずはこれらの画像リソースを見て頂こう。
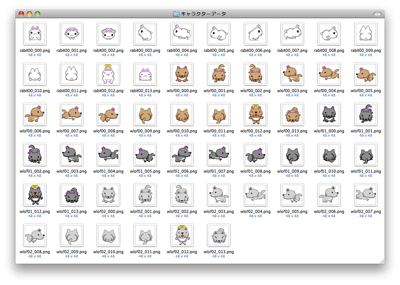
| 図1:キャラクターデータ(クリックで拡大) |
これが「Rabbit Maze」で使用しているキャラクターの全パターンだ。うさぎ、オオカミ共に48x48サイズで14枚の画像を持っている。000〜011が前後左右それぞれの移動パターンで、各3パターンずつ12枚、012は死亡パターンでと013はスタミナが無くなった時の停止パターンだ。オオカミは死亡する事はないので、実際は012のダメージパターンは必要ないのだが、番号を合わせるために存在している。実際は無くても構わないし何かダミーの画像でも構わない。また、013は眠っている時のパターンだ。このキャラクター画像は「ドット絵」と呼び、ドット絵用のグラフィックツールを使って描いている。
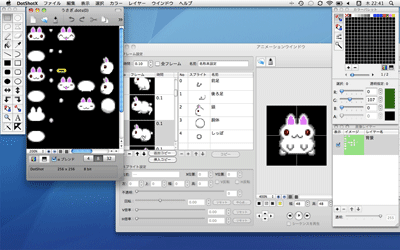
| 図2:ドット絵編集画面(クリックで拡大) |
ドット絵の作成
ドット絵の作成には、筆者が作成した「DotShotX」というグラフィックツールを使用する。「Rabbit Maze」のデザインデータもこのツールで筆者が作成した。では「DotShotX」でどのようにゲームのキャラクターデータを作成しているかを説明しよう。まずはキャラクターのドット絵を描くわけだが、今回は「ドット絵の作成テクニック」的な事は省かせて頂く。
まず左側にあるウインドウが画像データだ、見ればわかると思うが実際ゲームで使用しているデータと違いキャラクターのパーツがバラバラで作成されている。「DotShotX」にはアニメーションの作成機能もあり、編集ウインドウで作ったドット絵を「アニメーションウインドウ」で最終的なキャラクターの画像に組み立てている。では、うさぎの正面向きパターンを見てみよう。
| 図3:キャラクターパーツ(クリックで拡大) |
このように画像の4カ所の部分を配置して正面向きの画像が作られている。(1)と(2)、(4)と(5)はそれぞれ左右の前足と後足に使い回されている。これはゲームキャラクターのドット絵では伝統的でポピュラーな手法だ。
なぜこのような作りにしているのかというと、それは移動のアニメーションパターンを効率的に作成するためだ。キャラクターの移動は4方向それぞれ3パターンでアニメーションさせている。もちろん各パターンを1つの画像として描いてもいいのだが、移動のアニメーションを作成していると足、頭等の各パーツを微妙に動かして調整したいと思う事がある。その場合、全てを1枚の絵で描いていると再度消したり描いたりとなかなか面倒なのだ。
動かすべきパーツをあらかじめバラバラにしておけば、そのパーツを動かすだけでいい。例えばテレビアニメの場合でも、登場人物がしゃべるシーンでは顔と口が別々に描かれて口の部分のみを差し替えて口パクさせているが、それと同じ手法だ。実際方向ごとのアニメパターンは同じパーツを使い回しその配置で動きを付けている。スクリーン内に配置するパーツごとに回転、拡大、透明値を設定する事も可能だ。
| 図4:オオカミの移動アニメパターン(クリックで拡大) |