アニメーションの書き出しと色違いキャラ
アニメーションの書き出しと色違いキャラ
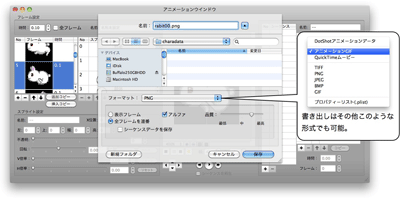
「DotShotXでは」作成したアニメーションをアニメーションウインドウから書き出す事ができる。QuickTimeムービーやアニメーションGIFで書き出せる他、1フレームを1枚の連番画像として書き出す事ができる。今回はこの書き出し方法でアニメーションのフレームを1枚ずつのpng画像として保存する。
| 図5:アニメーションの書き出し(クリックで拡大) |
最初に見て頂いたキャラクター画像では、オオカミは「茶色」「黒」「灰色」のカラーバリエーションが存在している。ゲーム中では茶色オオカミはノーマル、黒オオカミはスピードが速い、灰色オオカミは攻撃力が高い、というようにオオカミの色で能力に違いを持たせている。この色違いキャラをどのように作っているかを説明しよう。
キャラクターの画像はカラーパレットを持った8ビットのインデックスカラーで描かれている。「DotShotX」にはインデックスカラーにカラーパレットを複数持たせる事ができるマルチパレット機能があり、このカラーパレットを変更する事で3色のオオカミを作成している。後は同じようにアニメーションパターンを連番のpngファイルとして書き出せばOKだ。
| 図6:色違いオオカミ(クリックで拡大) |
マップ配置データの作成
次はマップデータの作成について説明しよう。「Rabbit Maze」は全6種類、60面のマップがある、各マップは壁で区切られて迷路状になっているのだが60面を60枚の背景画像で持っているわけではない。マップの種類ごとに背景画像と迷路の壁になるブロック用の画像を持っていて、それを配置データに従いプログラムで迷路のマップに組み立てているのだ。
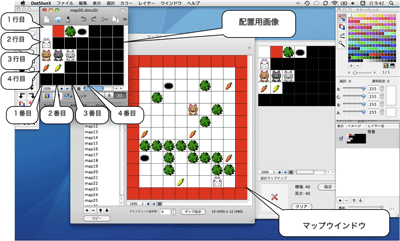
配置データから迷路マップを組み立てるプログラム部分は次回以降で紹介する。今回は配置データの作成について説明する。配置データ作成にも「DotShotX」を使用している。「DotShotX」には画像のチップを並べてマップを作る機能があり、それを使い配置データを作成している。
| 図7:配置データ作成画面(クリックで拡大) |
マップのための画像データは400x200のサイズで作成しているのだが、最終的にはこのデータは使用しない、あくまでもマップデータを作成するための素材としての画像だ。画像はマップのマス目サイズと同じく40x40で区切られており、画像の行ごとに(縦40ピクセルごとを1行としている)配置のカテゴリーが変わるようにしている。
この場合のカテゴリーとは0行目が「背景」1行目が「プレイヤーキャラ」2行目が「敵キャラ」3行目が「アイテム」としている。さらに左から何番目かがカテゴリー内の種類となる。例えば「黒いオオカミ」は2行1列目という事になる。これはマップチップとして配置されている画像の矩形から配置されているものが何なんかを特定するためだ、先ほどの「黒オオカミ」ならx=40、y=80、w=40、h=40であるのでxとyを40で割れば0行2列という事になる。
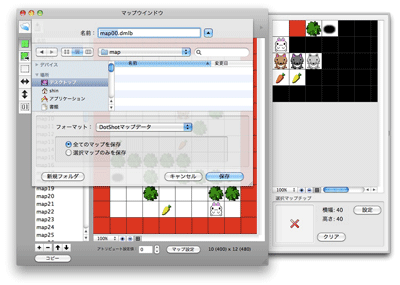
「DotShotX」にはマップチップにアトリビュート値を付加する事もできるのだが、そうすると配置データの作成を数値で見て行う事になり、ミスも発生しやすくなる事から、このような方法をとった。最終的には作成したマップデータを「DotShotのマップ形式」として保存する、これはDotShotX独自のマップデータフォーマットだがフォーマットは全てヘルプの中で公開している。
| 図8:マップデータ保存(クリックで拡大) |