ゲームのカスタムボタンデザイン
ゲームのカスタムボタンデザイン
キャラクターデータやマップ以外にも、ゲーム中に使用するカスタムボタンやその他のデザインデータを作成する必要がある。通常はこのような作業にはアドビ社のフォトショップやイラストレーターといったソフトを使うのが一般的だろう。筆者はkeynoteを使い作成している。keynoteはアップルのiWorkに含まれるプレゼンテーションソフトなのだが、これが使い方次第で実に便利なグラフィックアプリとなる。「Rabbit Maze」に関してはカスタムボタンの画像やアイコン起動時の画像など全てkeynoteで作成した。
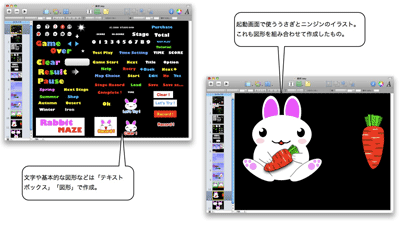
| 図9:keynote素材(クリックで拡大) |
文字ならば、「挿入 -> テキストボックス」で出力して文字の色やサイズを自由に調整すればいい。ちょっとした図形なら、「挿入 -> 図形」で出力。このテキストボックスと図形、そして必要に応じて外部から画像をコピペなどすれば、大抵のものはkeynoteで作成できる。これをイメージとして書き出して使用するのだが、この時少しコツがある。素材はちょうどのサイズではなく大きめに作っておき、縮小したものを使う。縮小にはMac OS Xに付属しているプレビューなどを使えばいい。こうする事で画像にアンチエイリアスが掛かり、ラインが柔らかくなる。
画像素材背景をアルファチャンネルでくりぬく
文字等をカスタムボタンの画像素材として使用する場合、文字以外の部分を透明にしたい場合はその部分を、アルファチャンネルを使ってくりぬく必要がある。keynoteで書き出したイメージではアルファチャンネルは不透明になっているので、別途アルファチャンネルを設定する必要がある。
それでは「Game Over」という文字の背景を透明にしてみよう。この作業にも「DotShotX」を使用する。
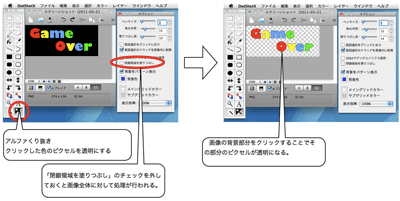
まずkeynoteで作った「Game Over」の文字を画像として書き出す。この場合、ファイルメニューの書き出しからkeynoteのページを書き出してもいいのだが、画像の一部分だけが欲しいなら画面キャプチャーを使うのが便利だ。「コマンド+Shift+4」でキャプチャーモードとなりマウスドラッグで指定した範囲をキャプチャーしてくれる。それを「DotShotX」で開く。「DotShotX」には「くりぬきツール」があり、画像のクリックしたピクセルを透明にする事ができる。
| 図10:アルファチャンネルでくりぬく(クリックで拡大) |
これで文字以外の部分が透明になったのだが、これだけではアルファ値は透明か不透明だけなのでアルファチャンネルにボカシを入れてみよう。編集対象をアルファチャンネルに切り替えて「編集 -> 画像効果 -> CoreImageフィルター...」からCoreImageのウインドウを開く事ができる。適用フィルターの「ガウスブラー」でボカシを入れ、そして「露出調整」や「カラーコントロール」の「コントラスト」で調整を行えば文字にフチにボカシのラインを入れる事ができる。
| 図11:アルファチャンネルでくりぬく(クリックで拡大) |
今回はざっとであるがデザインデータの作り方について説明させて頂いた。これは筆者のやり方であって、他にもいろいろなやり方があるかと思うが、もし良ければ参考にしてもらいたい。
次回は敵キャラであるオオカミを配置して、追いかけっこのロジックについて解説したいと思う。
【参照リンク】
(アクセス:2011.04)