今回は、カメラで撮影しながら4文字熟語の装飾アイテムを好きなように配置できるサンプルを紹介します。このサンプルの動作は下記の通りです。
- プログラムを実機にデプロイすると四文字熟語の一覧が表示されます。
- 任意の熟語をタップすると、コンテキストメニューが表示され、「読み」と「意味」が表示されます。
- 「この文字を入れて写真を撮る」タップすると、カメラが起動し、その中に選択した四文字熟語の画像が表示されています。
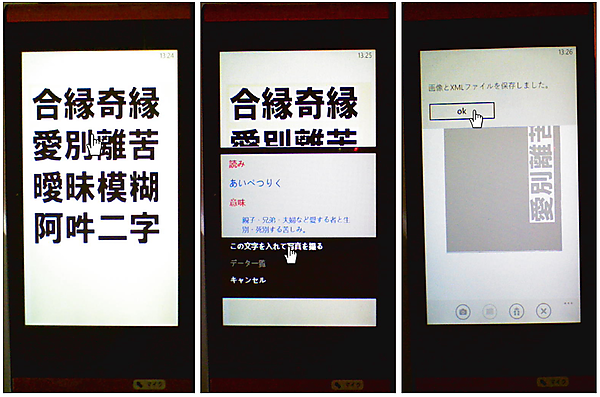
- 画像の上をピンチして拡大縮小、回転、ドラッグが可能です。「カメラ」アイコンの「シャッター」で写真を撮ります(図1)。
- データが保存されると「フォルダ」アイコンの「データ一覧」が使用可能になりデータの一覧ができます。
- 四文字熟語選択の画面に戻ったり、配置している四文字熟語の削除も可能です。
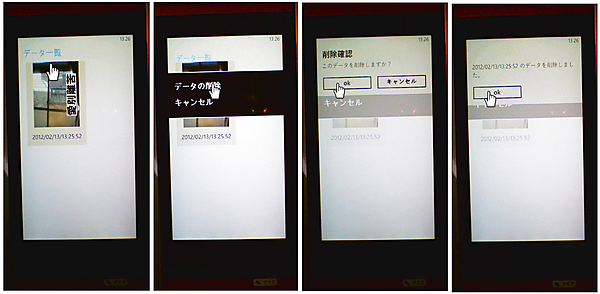
- データの一覧で、任意の画像をタップするとコンテキストメニューが表示されます。「データの削除」で指定したデータが削除されます(図2)。
この処理はMarketplaceに上げているThe Kanji on The Imageというアプリに使用しています。余談ですが、ここ最近の記事で紹介している文字要素を使ったサンプルは、新しい図形アイテムを考えて作るよりも楽に準備ができるため、画像作りの苦手な皆さんにも役立ててもらえるのではないかと思います。
このサンプルを作成する前に、下記URLにアクセスして、緑色の[DOWNLOAD BEHAVIOR]ボタンから、MultiTouchBehaiviors.zipをダウンロードしてください。
→参照:Silverlight / Windows Phone 7 Multi-Touch Manipulation and Inertia Behavior(Microsoft Expression)
ダウンロードが終わったら、MultiTouchBehavors.zipを適当なフォルダに解凍してください。中にあるSilverlightWP7MultiTouch.slnをダブルクリックしてVS2010で開きます。いろいろメッセージが出てきますが、全て「はい」を選択してください。
ファイルが読み込まれた後、VS2010の「ビルド(B)/ソリューションのビルド(B)」を実行してビルドを行ってください。
ビルド後に作成される、MultiTouch.Behaviors.Silverlight.WP71\obj\Debugフォルダ内にあるMultiTouch.Behaviors.Silverlight.WP71.dllと、\MultiTouch.ManipulationLib.Silverlight4\Libフォルダ内にあるSystem.Windows.Input.Manipulations.dllを「参照の追加」から使用します。

|
図1:初期画面(左)任意の四文字熟語をタップするとコンテキストメニューが開き、「読み」と「意味」が表示される。「この文字を入れて写真を撮る」では、カメラが起動し選択した四文字熟語が配置されている。画像の上をピンチして拡大縮小、回転、ドラッグが可能。(中)「シャッター」アイコンで写真が撮られ保存される(右)(クリックで拡大) |

|
図2:「フォルダ」アイコンで写した画像の一覧が表示される(左)任意の画像をタップするとコンテキストメニューが表示される(中左)メニュー内の「データの削除」をタップすると、任意の画像が削除される(中右/右)(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
実機(IS12T)で動かした動画はこちら
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。
次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_ MultiTouchBehavior」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。
ソリューションエクスプローラー内にIconsというフォルダを作り、C:\Program Files\Microsoft SDKs\Windows Phone\v7.1\Icons\darkにある、appbar.feature.camera.rest.pngとappbar.folder.rest.pngとappbar.close.rest.pngとappbar.share.rest.pngを追加しておきます。名前もcamera.pngとfolder.png、cleare.png、phrase.pngに変更しておきます。これら3つの画像は、プロパティから「ビルドアクション」にコンテンツを指定してください。
デフォルトのResourceのままでは画像は表示されませんので、注意してください。また、Imageというフォルダを作り四文字熟語の漢字画像を4枚追加しておきます。さらにリスト1のXML文書ファイルも作成しておきます。ダウンロードされたサンプルファイルには、これらのファイルは追加済です。
VS2010メニューの「プロジェクト(P)/参照の追加(R)」と選択して、Microsoft.Phone.Controls.ToolkitとSystem.Xml.Linq、それから、先にダウンロード>解凍してビルドしておいた、MultiTouch.Behaviors.Silverlight.WP71\obj\Debugフォルダ内にあるMultiTouch.Behaviors.Silverlight.WP71.dllと、\MultiTouch.ManipulationLib.Silverlight4\Libフォルダ内にあるSystem.Windows.Input.Manipulations.dllを追加します。
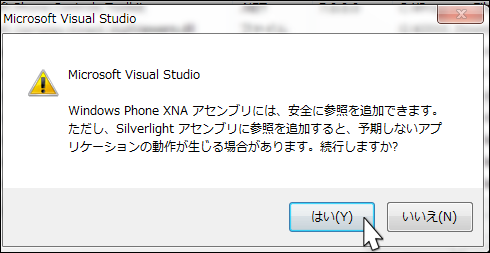
System.Windows.Input.Manipulations.dllを追加する際には警告メッセージが表示されますが、[はい(Y)]を選択してください(図3)。
 |
図3:警告メッセージが表示されるが[はい(Y)]を選択(クリックで拡大) |
リスト1 XML文書ファイル(kanji.xml)
<?xml version="1.0" encoding="utf-8" ?>
<phrase>
<name reading="あいえんきえん" meaning="人と人の気が合うのも、合わないのも全て不思議な縁によるものだという事。">phrase01.jpg</name>
<name reading="あいべつりく" meaning="親子・兄弟・夫婦など愛する者と生別・死別する苦しみ。">phrase02.jpg</name>
<name reading="あいまいもこ" meaning="物事の本質や実体が、ぼんやりして何かはっきりしない様子。">phrase03.jpg</name>
<name reading="あうんにじ" meaning="「阿」は最初の字音、「吽」は最後の字音。 ">phrase04.jpg</name>
</phrase>
MainPage.xamlの編集とコントロールの追加
ツールボックスからListBox(kanjiListBox)コントロールを1個配置します。書き出されるXAMLコードをリスト2のように編集します。
リスト2 編集されたXAMLコード(MainPage.xaml)
(1)
(2)(1)で定義したテンプレートをListBoxのItemTemplateに指定して参照します。
<phone:PhoneApplicationPage
x:Class="WP71_MultiTouchBehavior.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<phone:PhoneApplicationPage.Resources> ■(1)
<DataTemplate x:Key="ListBoxTemplate"> ■(1)
<StackPanel Margin="10"> ■(1)
<Image Width="400" Height="100" Source="{Binding kanjiImage}"/> ■(1)
</StackPanel> ■(1)
</DataTemplate> ■(1)
</phone:PhoneApplicationPage.Resources> ■(1)
<!--LayoutRoot は、全てのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ListBox Height="702" HorizontalAlignment="Left" Margin="6,60,0,0" Name="kanjiListBox" VerticalAlignment="Top" Width="450" Background="Beige" ItemTemplate="{StaticResource ListBoxTemplate}"/> ■(2)
</Grid>
</Grid>
<!--ApplicationBar の使用法を示すサンプル コード-->
~コード略~
</phone:PhoneApplicationPage>
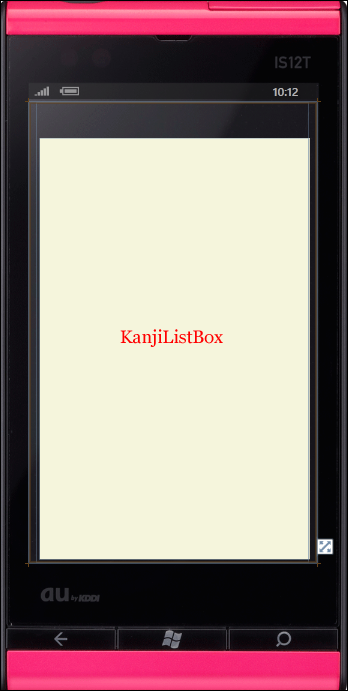
レイアウト図は図4のようになります。
 |
図4:ListBoxコントロールを配置した(クリックで拡大) |
- この記事のキーワード





































