今回は、カメラで撮影した写真を、400×360のサイズで分離ストレージに保存します。筆者はカメラの解像度をデフォルトで640×480ピクセルになるよう設定していますが、今回は400×360ピクセルに指定して画像を保存します。分離ストレージに保存された画像が、実際にそのサイズになっているかを確認するには、分離ストレージにアクセスする必要があります。
分離ストレージを閲覧する、ディレクトリを作成する、ファイルを置く、取り出すといった作業を行うには、Power Toolsというツールを使用します。下記URLよりWindows Phone Power Tools 1.5をダウンロードしてください。[DOWNLOAD]をクリックすると英文の使用許諾が出て、同意すると、即インストールが開始されます。
→参照:Windows Phone Power Tools(CodePlex)
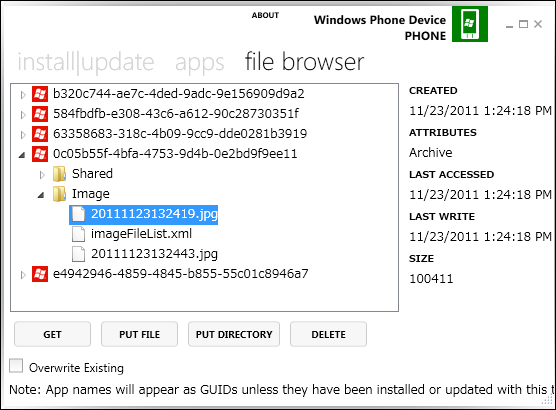
「file browser」から分離ストレージが一覧できます(図1)。
| 図1:Power Toolsで分離ストレージ内を一覧している(クリックで拡大) |
まずは、このプログラムで実装する機能の動作を、下記に解説しておきます。このサンプルは、実機(現時点ではIS12T)でしか動作しませんので注意してください。
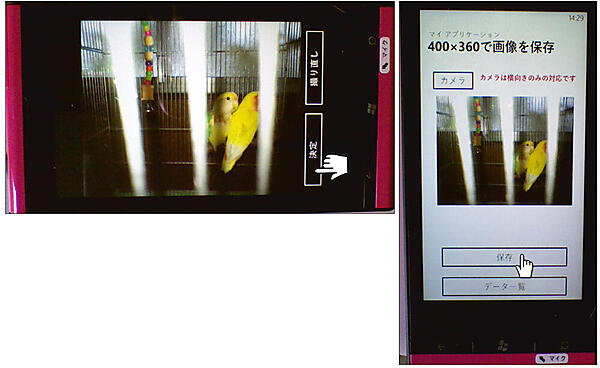
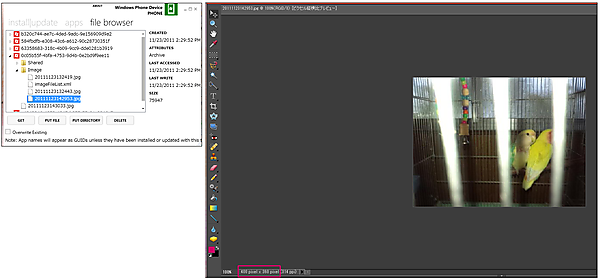
実機にプログラムをデプロイし、表示される[カメラ]ボタンをタップしてカメラを起動します。実機を横向きにして被写体を写してください(図2)。縦向きでも問題ないですが、「90度回転させて表示させる処理」は行っていないため、画像が横に寝た状態で表示されます。撮影が終わって[保存]ボタンをタップすると、分離ストレージ内に画像が保存されます。ファイル名は現在の「年月日時間分秒.jpg」で自動的に付けられます。Power Toolsで分離ストレージ内に保存された.jpgファイルをクリックして、筆者の場合は、PhotoShopが起動します、PhotoShopで、保存された画像のサイズを確認すると、きちんと400×360で保存されています(図3)。
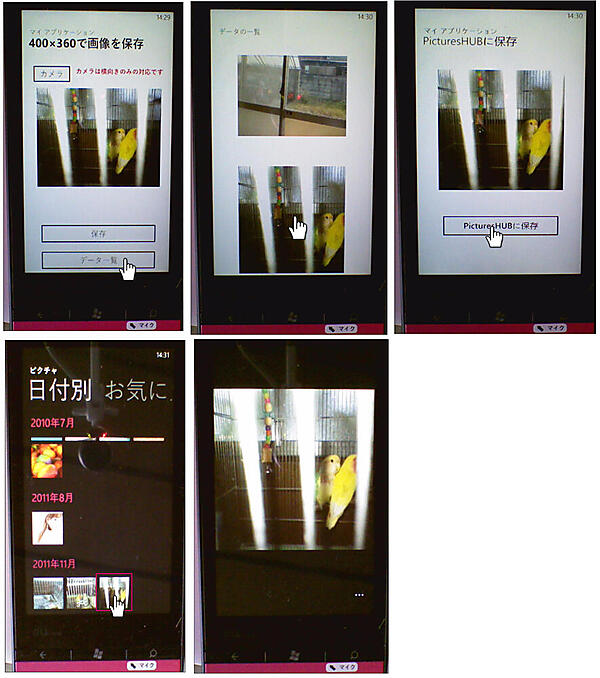
[データ一覧]ボタンで、分離ストレージ内の画像一覧が表示されます。一覧で表示されている画像を選択すると、[PicturesHUBに保存]というボタンと、選択した画像が表示されます。ボタンをタップするとPicturesHUBに保存されます(図4)。
| 図2:実機を横向きにして被写体を撮った(クリックで拡大) |
| 図3:分離ストレージ内に保存された写真を画像編集ソフトで開いて、400×360で保存されていることを確認する(クリックで拡大) |
| 図4:保存された写真の一覧から、任意の写真を選択してPicturesHUBに保存した(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
実機(IS12T)で動かした動画はこちらです(SaveImageSpecifiedSize.wmv)。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP7_SaveImageSpecifiedSize」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。
VS2010のメニューから[プロジェクト(P)/参照の追加(R)]と選択して、Microsoft.Xna.FrameworkとSystem.Xml.Linqを追加しておいてください。
MainPage.xamlの編集とコントロールの追加
x:NameがPageTitleというTextBlockのTextプロパティに「400×360で画像を保存」と指定します。名前がPageTitleのTextBlockのStyleプロパティに指定されているPhoneTextTitle1Styleでは、文字サイズが大きすぎるので、PhoneTextTitle2Styleを指定します。文字サイズが小さくなって表示されます。これらのスタイルは、下記URLの「Theme Resources for Windows Phone」で定義されています。{StaticResource}を使用して、これらのテーマリソースを参照します。
→参照:Theme Resources for Windows Phone(msdn)
ツールボックスから、Buttonコントロールを3個、Imageコントロールを1個、TextBlockコントロールを1個配置します。ImageコントロールのStretchにはUniformと指定します。Stretch列挙体に付いては、下記のURLを参考にしてください。
→参照:Stretch 列挙体(msdn)
各コントロールを配置すると図5のようになります。
| 図5:各コントロールを配置した(クリックで拡大) |
[保存]と[データ一覧]ボタンは、最初の時点ではIsEnabledのチェックを外して、使用不可としておきます。カメラが起動して画像が撮られると[保存]ボタンの使用が可能になります。画像が分離ストレージに保存されていると、[データ一覧]ボタンの使用が可能になります。
書き出し、編集されたXAMLコードはリスト1のようになります。
リスト1 編集されたXAMLコード(MainPage.xaml)
(1)文字サイズを小さくするために、{StaticResource}を使用してPhoneTextTitle2Styleを参照しています。
(2)最初の状態では、IsEnabledにFalseが指定され、使用不可となっています。
<phone:PhoneApplicationPage
x:Class="WP7_SaveImageSpecifiedSize.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True" Language="ja-JP">
<!--LayoutRoot は、すべてのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="マイ アプリケーション" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="400×360で画像を保存" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle2Style}"/> ■(1)
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Image Height="400" HorizontalAlignment="Left" Margin="33,83,0,0" x:Name="Image1" Stretch="Uniform" VerticalAlignment="Top" Width="400" />
<TextBlock Height="33" HorizontalAlignment="Right" Margin="0,18,0,0" Name="TextBlock2" Text="カメラは横向きのみの対応です" VerticalAlignment="Top" Width="298" FontWeight="Bold" Foreground="Crimson" />
<Button x:Name="cameraButton" Content="カメラ" HorizontalAlignment="Left" Height="71" Margin="12,6,0,0" VerticalAlignment="Top" Width="140"/>
<Button x:Name="saveButton" Content="保存" HorizontalAlignment="Left" Height="79" Margin="33,491,0,0" VerticalAlignment="Top" Width="400" IsEnabled="False" /> ■(2)
<Button Content="データ一覧" Height="79" HorizontalAlignment="Left" IsEnabled="False" Margin="33,576,0,0" Name="ichiranButton" VerticalAlignment="Top" Width="400" /> ■(2)
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
「Windows Phone 縦向きのページ」(DataShowPage.xaml)の作成
VS2010メニューの[プロジェクト(P)/新しい項目の追加(W)]と選択し、「Windows Phone 縦向きのページ」を選択します。「名前(N)」にはDataShowPage.xamlと入力します。
DataShowPage.xamlの編集とコントロールの追加
x:NameがPageTitleというTextBlockを削除します。x:NameがApplicationTitleというTextBlockのTextプロパティに「データの一覧」と指定します。コントロールパネルからListBoxコントロールを1個配置します(図6)
| 図6:ListBoxコントロールを配置した(クリックで拡大) |
書き出されるXAMLコードをリスト2のように編集します。
リスト2 書き出され編集されたXAMLコード(DataShowPage.xaml)
(1)<phone:PhoneApplicationPage.Resources> プロパティ要素内に配置した、<DataTemplate> 要素に、ListBoxTemplate というキー名を付け、中に <Stackpanel> 要素、その子要素として<Image>要素を配置します。<StackPanel>要素のMarginプロパティに10を指定し、余白を設けます。<Image> 要素のWidthに400、Heightに360を指定し、SourceプロパティにimageFileNameをバインドします。imageFileNameはVBコード内で定義したクラスのプロパティ名です。
(2)(1)で定義したListBoxTemplateをItemTemplateに指定して参照します。
<phone:PhoneApplicationPage
x:Class="WP7_SaveImageSpecifiedSize.DataShowPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d" d:DesignHeight="768" d:DesignWidth="480"
shell:SystemTray.IsVisible="True" Language="ja-JP">
<phone:PhoneApplicationPage.Resources> ■(1)
<DataTemplate x:Key="ListBoxTemplate"> ■(1)
<StackPanel Margin="10"> ■(1)
<Image Width="400" Height="360" Stretch="Uniform" Source="{Binding imageFileName}" Margin="35"/> ■(1)
</StackPanel> ■(1)
</DataTemplate> ■(1)
</phone:PhoneApplicationPage.Resources> ■(1)
<!--LayoutRoot は、すべてのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="データの一覧" Style="{StaticResource PhoneTextNormalStyle}"/>
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ListBox Height="663" Margin="12,27,18,0" Name="ListBox1" VerticalAlignment="Top" ItemTemplate="{StaticResource ListBoxTemplate}" Width="410" /> ■(2)
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>