Transformsモジュールを利用したサンプル
Transformsモジュールを利用したサンプル
それぞれのサンプルコードと実行例は以下のようになります。なお、紙面の関係で、以降のサンプルコードではWebkit搭載ブラウザ用のベンダープレフィックス(-webkit-)のみを使用しています。
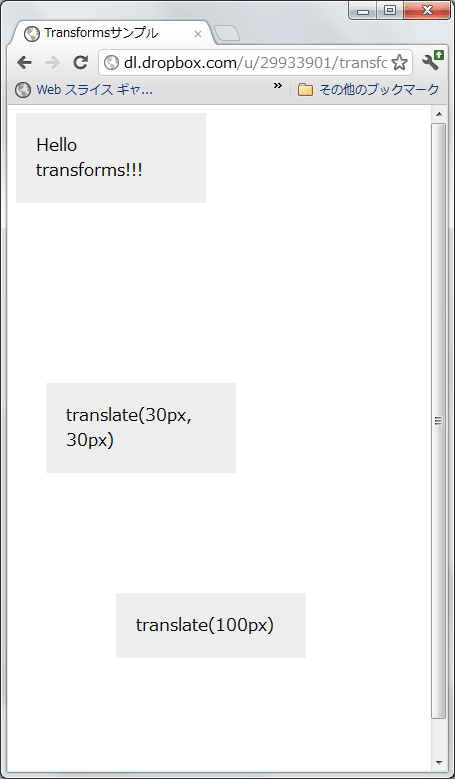
translate関数の使用例(transform-translate.html)
<style>
<!--
div { width: 150px; padding: 20px; background: #EEE; margin-bottom:150px; }
div.sample2 {
-webkit-transform: translate(30px,30px); ←X方向、Y方向にそれぞれ30ピクセル平行移動
}
div.sample3 {
-webkit-transform: translate(100px); ←X方向に100ピクセル平行移動
}
-->
</style>
・・・↓対象の要素群・・・
<div class="sample1">Hello transforms!!!</div>
<div class="sample2">translate(30px, 30px)</div>
<div class="sample3">translate(100px)</div>
 |
図1:translate関数で平行移動(クリックで拡大) |
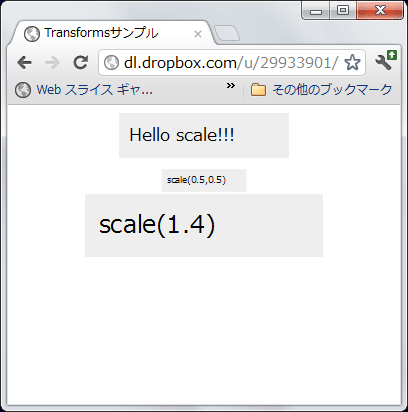
scale関数の使用例(transform-scale.html)
div.sample2 {
-webkit-transform: scale(0.5,0.5); ←X方向、Y方向に0.5倍に縮小
}
div.sample3 {
-webkit-transform: scale(2.0); ←2倍に拡大
}
 |
図2:scale関数で拡大縮小(クリックで拡大) |
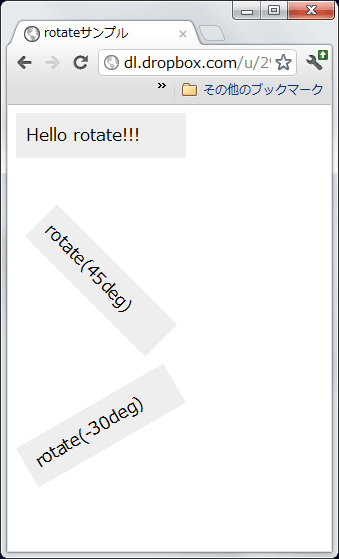
rotate関数の使用例(transform-rotate.html)
・・・
div.sample2 {
-webkit-transform: rotate(45deg); ←45度回転
}
div.sample3 {
-webkit-transform: rotate(-30deg); ←-30度回転
}
・・・
 |
図3:rotate関数で回転(クリックで拡大) |
【著者註: rotate01.BMP(rotate関数で回転)】
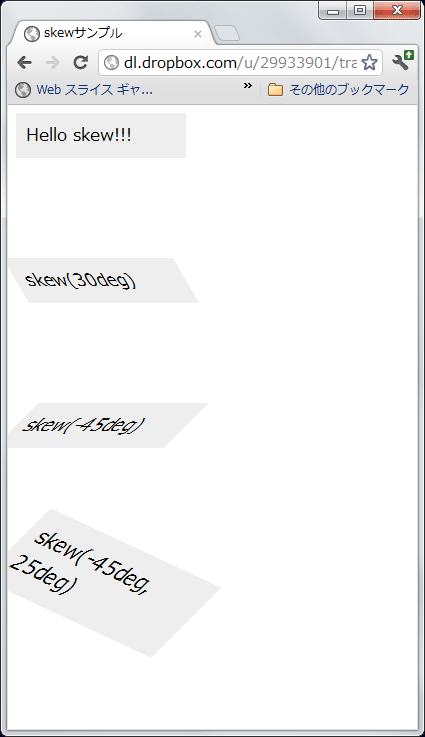
skew関数の使用例(transform-skew.html)
・・・
div.sample2 {
-webkit-transform: skew(30deg); ←X方向に30度ゆがめる
}
div.sample3 {
-webkit-transform: skew(-45deg); ←X方向に-45度ゆがめる
}
div.sample4 {
-webkit-transform: skew(-45deg, 25deg); ←X方向に-45度、Y方向に25度ゆがめる
}
・・・
 |
図4:skew関数でゆがみ(クリックで拡大) |
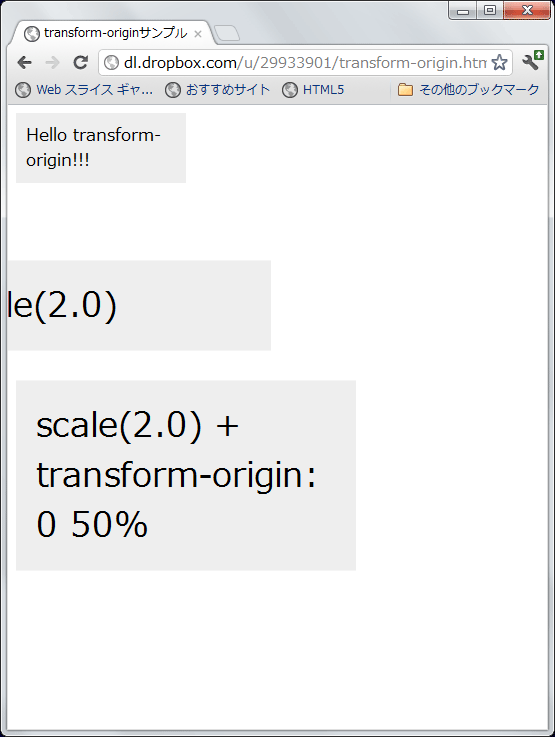
なお、変形を行う際の基準点は、デフォルトでは要素の中心となっています。例えば要素の拡大を行うと、以下の図の真ん中のように、要素の中心を基準に2倍に拡大しますので、左側が画面外に飛び出してしまいます。図の下はtransform-originプロパティの値を「0 50%」として、X方向の左端(0)、Y方向真ん中(50%)で指定することで、基準点から右方向に拡大を行っています。
transform-originプロパティの使用例(transform-origin.html)
・・・
div.sample2 {
-webkit-transform: scale(2.0); ←単純に2倍すると左にはみ出す
}
div.sample3 {
-webkit-transform: scale(2.0);
-webkit-transform-origin: 0 50%; ←左端の中心を基準に変形
}
・・・
 |
図5:transform-originプロパティで変形の基準点を指定(クリックで拡大) |
2種類のアニメーション - Transitions、Animationsモジュール
いよいよ主役のアニメーション機能の登場です。CSS3ではTransitionsとAnimationsという2種類のモジュールがそれぞれアニメーション機能を提供しています。
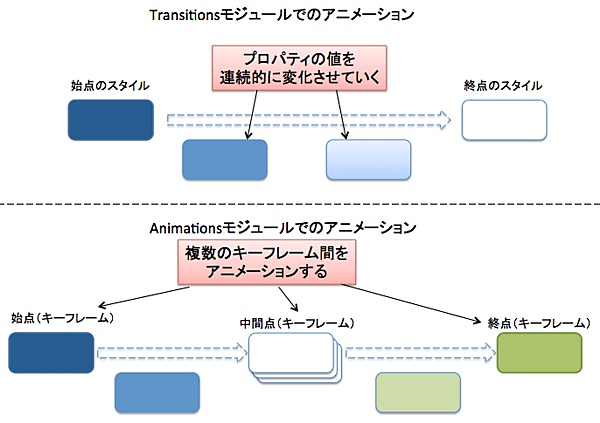
以下の図のように、Transitionsモジュールによるアニメーションでは、始点と終点におけるプロパティの値を指定します。一方、Animationsモジュールによるアニメーションでは、キーフレームと呼ばれる任意の点でのプロパティの値を指定することができます。

|
図6:TransitionsモジュールとAnimationsモジュールのアニメーション方法の違い(クリックで拡大) |
したがって、Transitionsモジュールでは始点から終点までの2点間のアニメーションしか行えないのに対し、Animationsモジュールではキーフレームを複数指定することで、様々なプロパティの値を連続的に変化させていくことができます。今回はTransitionsモジュールについて解説します。
- この記事のキーワード





























