様々な描画要素を使用する
様々な描画要素を使用する
SVGでは、以下のような要素を使って図形の描画を行います。
表3:描画する図形と対応するSVGの要素
| 図形 | 要素 |
|---|---|
| 四角形 | rect |
| 円 | circle |
| 楕円 | ellipse |
| 直線 | line |
| 連続直線 | polyline |
| 多角形 | polygon |
| テキスト | text |
それぞれの要素の簡単な使用方法をまとめておきましょう。
(1)四角形(rect要素)
rect要素は四角形を描画する要素です。以下のような属性で描画パラメータを指定します。
表4:rect要素の主な属性
| 属性 | 意味 |
|---|---|
| x | 左上のx座標 |
| y | 左上のy座標 |
| width | 幅 |
| height | 高さ |
| rx | 角を丸める際の、楕円のx軸方向の径 |
| ry | 角を丸める際の、楕円のy軸方向の径 |
| fill | 塗りつぶし色 |
| stroke | 線の色 |
(x,y)から幅width、高さheightの四角形を描画します。stroke属性で指定した色で線を描画し、fill属性で指定した色で図形の塗りつぶしを行いますが、これらの属性は、他の描画要素においても共通です。rx,ryがやや複雑で、四角形の角を丸めるために使用する属性で、曲線を描くための楕円のサイズを指定します。
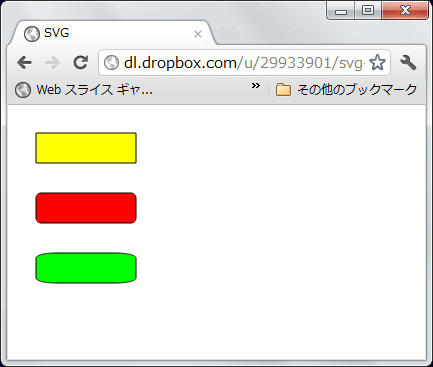
使用例は以下の通りです。角の丸め方が、2つめと3つめで異なる(3つめは横長に丸められている)ことに注目してください。
四角形の描画(svg-rect.html)
<svg>
<rect x="20" y="20" width="100" height="30" fill="#ffff00" stroke="#ff0000" /> ←通常の四角形
<rect x="20" y="80" width="100" height="30" rx="5" ry="5" fill="#ff0000" stroke="#ff0000" /> ←角を半径5の円で丸めた四角形
<rect x="20" y="140" width="100" height="30" rx="20" ry="5" fill="#00ff00" stroke="#ff0000" /> ←角を横長の楕円で丸めた四角形
</svg>
 |
図3:四角形の描画(クリックで拡大) |
(2)円(circle要素)、楕円(ellipse要素)
circle要素は円を、ellipse要素は楕円を描画する要素です。以下のような属性で描画パラメータを指定します。
表5:circle、ellipse要素の主な属性
| 属性 | 意味 |
|---|---|
| cx | 円の中心のx座標 |
| cy | 円の中心のy座標 |
| r | 円の半径(circle要素) |
| rx | 楕円のx軸方向の径(ellipse要素) |
| ry | 楕円のy軸方向の径(ellipse要素) |
| fill | 塗りつぶし色 |
| stroke | 線の色 |
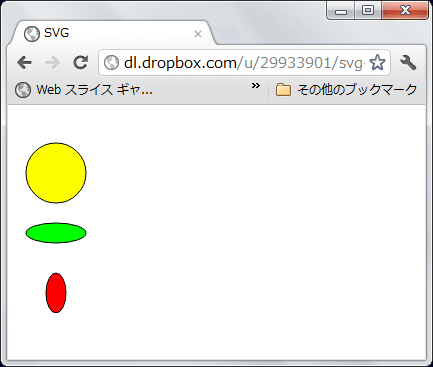
中心の座標(cx,cy)に対し、circle要素であれば半径rの円を、ellipse要素であればx軸方向にrx、y軸方向にryの大きさで楕円を、それぞれ描画します。使用例は以下の通りです。
円・楕円の描画(svg-circle.html)
<svg>
<circle cx="40" cy="60" r="30" fill="#ffff00" stroke="#000000" />
↑通常の円
<ellipse cx="40" cy="120" rx="30" ry="10" fill="#00ff00" stroke="#000000" />
↑横長の楕円
<ellipse cx="40" cy="180" rx="10" ry="20" fill="#ff0000" stroke="#000000" />
↑縦長の楕円
</svg>
 |
図4:円・楕円の描画(クリックで拡大) |
- この記事のキーワード
































