Q2. 試用版を公開することはできますか?
Q2. 試用版を公開することはできますか?
有料アプリ公開にあたっては、対価を得る前に、機能などを制限した試用版を使ってもらいたいケースがあるでしょう。
試用版を公開するには、APP Hubでのアプリ申請時に、XAPファイルをアップロードして製品ID」が表示された時点で(第2回、図37参照)、一度「保存して終了」します。
次に、APP Hubの「詳細」タブから製品IDを確認して、これをプログラムコード中のContentIdentifierプロパティに指定します(Visual Basicによる試用版のプログラミングについては、この後引き続きTips集の中で取り上げます)。
再度、リリースビルドしたXAPファイルをAPP Hubにアップロードした後、「追加情報」から「製品の詳細を編集」を選択して、未入力の情報を追加していきます。
アプリの申請画面では、デフォルトでは、トライアルコードを選択不可になっていますが、以上の操作で、選択可になります。「試用版をダウンロードできるようにする」を選択して、「公開オプションを手動で設定」にしておきます。
プログラミングの手順については、MSDN内の「方法: Windows Phone 用 Silverlight アプリケーションに試用エクスペリエンスを実装する」を参照してください。
→参照:方法: Windows Phone 用 Silverlight アプリケーションに試用エクスペリエンスを実装する(msdn)
また、昨年11月16日の「UX-TV」の「あなたの有償版アプリに『お試し版』を追加しよう!」も参照してください。
→参照:UX-TV: 11/16放送分
Q3. リジェクトされないためには何に注意すればよいでしょうか?
アプリを申請しても、一度リジェクトされると、修正と審査に数日を要することになってしまいますので、これは避けたいところです。
Silverlight アプリケーションの場合は、センサーなど特定機能をサポートしていない機種への対応、プライバシーへの配慮、ネットワーク非接続環境下での動作、の3つが、見落としやすいリジェクトのポイントといってよいでしょう。
まず、センサー(加速度、コンパス、ジャイロ、モーション)を使ったアプリでは、サポートしていないかもしれない機種に対するエラー処理を書いておきます(加速度センサーについては前回記事参照)。
また、bing Mapsを使ったアプリでは、位置情報の取得を許可するかどうかについて、メッセージを表示します。
Bing Maps、Microsoft Translator、ほか各種Web APIを利用するアプリでは、ネットワーク非接続時の処理を追加しておきます。
フライトモードの場合の処理も追加しましょう。フライトモードをオフにした場合のプログラミングについては、この後引き続きTips集の中で取り上げます。
ユーザーが、どのような機種で、どのような設定で、どのように操作するかを推測した上で実装しなければならないのは、Windows アプリでも、Webアプリでも同じです。
Q4. 素材の画像を効率よく同じサイズにしたいのですが?
アプリ内で多数の同じサイズの画像を使う場合、1枚ずつ手作業で作成していては非効率的です。手持ちの画像処理ソフトに、バッチ処理の機能がないか調べてみるとよいでしょう。
Photoshop CSでなくとも、Photoshop Elementsでもバッチ処理はサポートされています。バッチ処理といってもコードを書く必要はなく、「どのフォルダに置いた画像を」「どのようなサイズや形式で」「どのフォルダに保存するか」を指定するだけです。
Photoshop関連については、操作手順が、Adobe社のWebサイトに詳しく載っています。
→参照:複数ファイルに対して自動的に操作を行う方法 (Photoshop / Photoshop Elements)
デザインで困ったことがあったら、MSDNだけでなく、デザインツールのベンダーのサイトも調べてみるとよいでしょう。
Q5. タイルの書体を一味違うものにしたいのですが?
Expression Design には、多数のフォントが標準搭載されていますので、それらを使えば多くの場合事足りますが、さらに加工したい場合は、一度オブジェクトに変換すると、形を変更することができます。
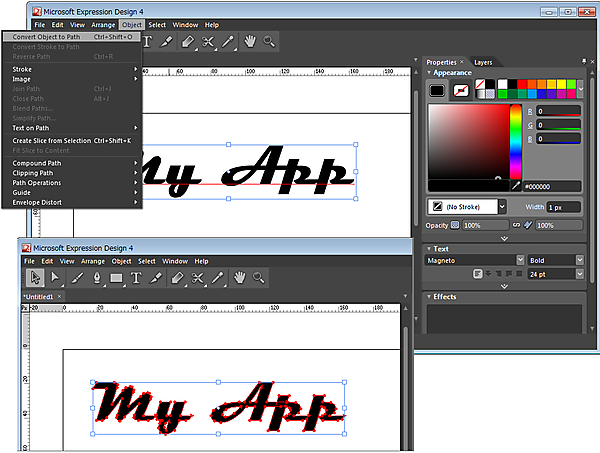
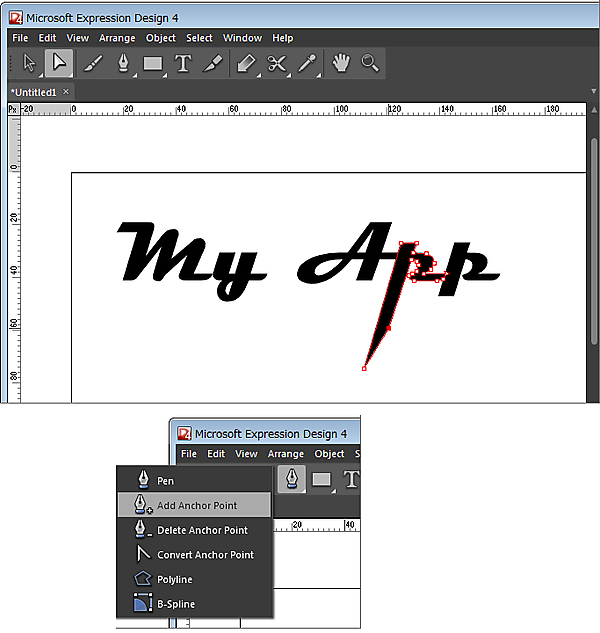
まず、基本としたいフォントを指定してタイトル文字を入力し、「オブジェクト」「テキストをオブジェクトに変換」を選択して、テキストをオブジェクト化します(図9)。これで加工可能になりますので、部分選択ツールでハンドルをドラッグしたり、ポイントを追加して、加工します(図10)。

|
図9:文字を入力し、「オブジェクト」「テキストをオブジェクトに変換」する(クリックで拡大) |

|
図10:部分選択ツールでハンドルをドラッグしたり、ポイントを追加して、加工する(クリックで拡大) |
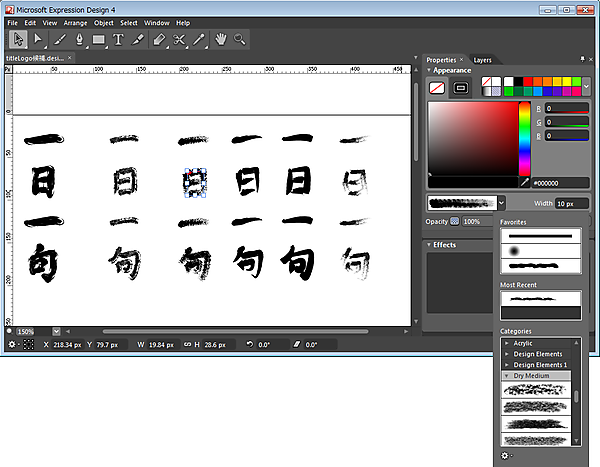
また、書のような文字が必要な場合は、筆で書いて作ることが難しければ、楷書体や行書体などで文字を入力してからオブジェクトに変換し、Expression Designに多数搭載されている線のスタイルを適用する方法があります(図11)。

|
図11:Expression Designの線のスタイルを利用する(クリックで拡大) |






























