距離カメラで画像を表示する
距離カメラで画像を表示する
距離カメラでは、Kinect for Windowsの独自機能である近接モード(Near Mode)で表示しています。通常は80cmからの感知が、Nearモードでは40㎝から可能になります。距離カメラのデータは、ピクセルごとに距離を保持しているため、RGB画像と組み合わせて、距離の測定や画像の切り抜きといった処理が可能です。距離カメラで取得できる深度情報は、物体のセンサーからの距離を取得するものです。
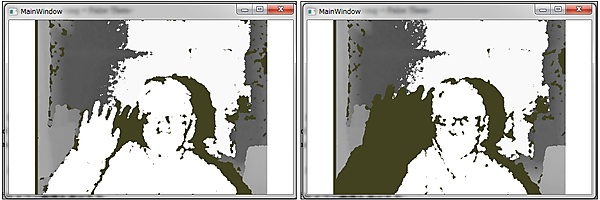
実行すると図10のような画像が表示されます。

|
図10:距離カメラのNear Modeで表示させた画像。手をカメラに近づける深度が変わります(クリックで拡大) |
「RGBカメラを使って画像データを表示する」と同じで、デザイン画面上にはImageコントロールを1個だけ配置し、NameにdepthCameraと付けておきます。プロジェクト名は、KINECT_DepthCameraShowです。
コードも「RGBカメラを使って画像データを表示する」とほとんど同じですので、異なる箇所のみ解説します。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
ロジックコードを記述する
リスト4 (MinWindow.xaml.vb)
ウィンドウが読み込まれた時の処理
Kinectセンサーが接続されている場合は、1番目のKinectを利用するよう指定します。PCには複数のKinectを同時に接続(最大で4台)できますので、もし、複数のKinect接続が確認された場合は、1番目のKinectを利用します。
次に、kinect.DepthStream.Enableメソッドで距離カメラの動作を可能にします。DepthRange.Nearで近接モードを有効にします。近接モードが不要な場合はこのコードを削除するか、DepthRange.Default(通常モード)と指定します。AddHandlerステートメントで、距離カメラのフレーム更新イベントが発生した時のDepthFrameReadyにkinect_DepthFrameReadyイベントハンドラを追加します。StartメソッドでKinectセンサーを開始します。
Private Sub MainWindow_Loaded(sender As Object, e As System.Windows.RoutedEventArgs) Handles Me.Loaded
Try
~コード略~
Else
kinect = KinectSensor.KinectSensors(0)
kinect.DepthStream.Enable()
kinect.DepthStream.Range = DepthRange.Near
AddHandler kinect.DepthFrameReady, AddressOf kinect_DepthFrameReady
kinect.Start()
End If
Catch ex As Exception
~コード略~
End Try
End Sub
距離カメラのフレームが更新されたことを通知するイベント
depthCameraという名前を持つImageコントロールのSourceプロパティに、e.OpenDepthImageFrameメソッドで、準備のできた距離カメラのフレームを開きます。
Coding4Fun.Kinect.Wpfの拡張メソッドであるToBitmapSourceで、depthImageをBitmapSourceに変換して指定します。これで、Imageコントロール内に距離カメラの深度画像が表示されます。
このメソッドで取得するDepthImageFrameは、Usingで括るか、明示的にDisposeする必要があります。
Private Sub kinect_DepthFrameReady(sender As Object, e As DepthImageFrameReadyEventArgs)
Using depthImage As DepthImageFrame = e.OpenDepthImageFrame
depthCamera.Source = depthImage.ToBitmapSource
End Using
End Sub
次に、表示結果「距離カメラで画像を表示する」と同じですが、KinectSensorChooserとKinectDepthViewerコントロールを使ったサンプルを紹介します。
距離カメラで画像を表示する(その2)
このサンプルのプロジェクト名はKINECT_ChooserSensorDepthFrameという名前です。
デザインフォーム上に、ツールボックスからKinectDepthViewerとKinectSensorChooserコントロールを1個ずつ配置し、KinectDepthViewerコントロールを選択し、プロパティの[その他]パネルにあるKinectの「データバインドの適用」を選択します。ElementNameにKinectSensorChooser1を指定し、「パス」にKinectを指定します(図8参照)。書き出されるXAMLコードはリスト5のようになります。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
リスト5 書き出されたXAMLコード(MainWindow.xaml)
(1)KinectDepthViewerのKinectプロパティにデータバインドが指定されている。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="556" Width="601" xmlns:my="clr-namespace:Microsoft.Samples.Kinect.WpfViewers;assembly=Microsoft.Samples.Kinect.WpfViewers">
<Grid>
<my:KinectDepthViewer Height="387" HorizontalAlignment="Left" Margin="39,56,0,0" Name="KinectDepthViewer1" VerticalAlignment="Top" Width="497" Kinect="{Binding ElementName=KinectSensorChooser1, Path=Kinect}" /> ■(1)
<my:KinectSensorChooser Height="182" HorizontalAlignment="Left" Margin="280,230,0,0" Name="KinectSensorChooser1" VerticalAlignment="Top" Width="228" />
</Grid>
</Window>
ロジックコードを記述する
ロジックコードは、「距離カメラで画像を表示する」とほとんど一緒ですので、異なる箇所のみ解説します。
リスト6 (MainWindow.xaml.vb)
ウィンドウが読み込まれた時の処理
kinectSensorChooser1.KinectSensorChangedイベントで、Kinectが接続されているかどうかを確認します。
DepthStream.EnableメソッドでKinect センサーの距離カメラの動作を開始します。
DepthImageFormat. Resolution640x480Fps30列挙体で「解像度は640×480、フレームレートは毎秒30フレーム」と設定し、Kinectセンサーを開始します。
DepthRange.Nearで近接モードを有効にします。
Private Sub MainWindow_Loaded(sender As Object, e As System.Windows.RoutedEventArgs) Handles Me.Loaded
AddHandler KinectSensorChooser1.KinectSensorChanged, Sub(kinectSender As Object, kinectArgs As DependencyPropertyChangedEventArgs)
~コード略~
mySensor.DepthStream.Enable(DepthImageFormat.Resolution640x480Fps30)
mySensor.DepthStream.Range = DepthRange.Near
~コード略~
End Sub
End Sub
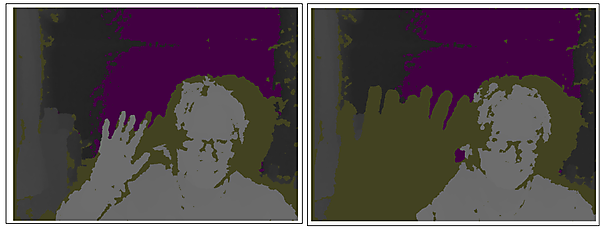
実行した図は、図11になります。図10と比較すると背景の深度の色が変わっていますが、KinectDepthViewerコントロールの動作だと思われます。

|
図11:距離カメラのNear Modeで表示させた画像。手をカメラに近づける深度が変わります(クリックで拡大) |
Kinect for Windows Developer Toolkit v1.5.1付属のMicrosoft.Samples.Kinect.WpfViewers.dllを使った動画
以上で今回のサンプルは終了です。いろいろな表示方法がありますが、自分に合った表示方法を選択するといいでしょう。
まだ別な表示方法もありますが、できるだけコードの簡単な方法を解説しました。今回の連載では、今後もSDK v 1.5とCoding4Fun.Kinect.Wpf.dllを使った処理がメインとなります。
- この記事のキーワード