今回は、画面上に「Kinect Button」を作成して表示、ジェスチャーで操作するサンプルを作成していきます。
今回のサンプルは、「Beginning Kinect Programming with the Microsoft Kinect SDK」という洋書のサンプルに付属している、Beginning.Kinect.Framework.dllを使用します。ダウンロードされるファイルの、ソリューションエクスプローラー内のDLLというフォルダ内に、このDLLが置かれています。著作権上ダウンロードされたxaml.vbコード内には「Copyright (c) 2012 Jarrett Webb & James Ashley」の一文を明記しています。
このDLLに含まれるKinect Buttonを使ったサンプルを紹介します。実際に動かした動画は以下です。動作の確認をする場合は、左右どちらの手でもボタンの選択はできますが、どちらかの手を使用している場合は、使用していない手は、後ろに隠す感じにしておいてください。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。
次に、「WPF アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「KINECT_ButtonClick」という名前を付けています。
参照の追加
VS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択して、コンポーネントを追加しておきます。今回追加するのは、Microsoft.Kinectと、Microsoft.Samples.Kinect.WpfViewers.dll、Beginning.Kinect.Framework.dllの3つです。.NETタブ内に表示されていないDLLファイルは「参照」タブからDLLファイルを指定します。
Microsoft.Kinect.dllは、C:\Program Files\Microsoft SDKs\Kinect\v1.5\Assemblies内に存在しますので、これを指定します。また、Kinectforwindowssdkv1.zipを下記のURLよりダウンロードし、解凍してできるフォルダ、
\KinectforWindowsSDKV1\KinectforWindowsSDKV1\2.Setting Up Dev Environment\SettingUpDevEnvironmentVB\SettingUpDevEnvironment\bin\Release
の内にある、Microsoft.Samples.Kinect.WpfViewers.dllを参照の追加で追加してください。
→ Kinectforwindowssdkv1(RapidLibrary)
Beginning.Kinect.Framework.dllはソリューションエクスプローラー内のDLLフォルダにあります。既に参照はしていますが、もしエラーが表示される場合は、このDLLを再度、参照の追加を行ってください。
コントロールの配置
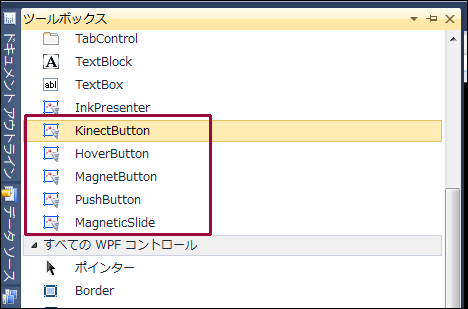
Beginning.Kinect.Framework.dllを「参照の追加」で追加すると、ツールボックス内に図1のようなコントロールが追加されます。もし、追加されていない場合は、ツールボックス上でマウスの右クリックで表示される「アイテムの選択(I)」と選択して表示されるコントロールの一覧から、KinectButtonを選択してください。

ツールボックスからデザイン画面上にTextBlockを1個、KinectButtonを3個、KinectColorViewerを1個、KinectSensorChooserを1個配置します。
今回のKinectButtonを使ったサンプルは全画面表示前提にしてください。全画面表示でないとうまく動作しませんので、注意が必要です。
次に、KinectColorViewerを選択し、プロパティの「その他」パネルにあるKinectの「データバインドの適用」を選択します。
ElementNameにKinectSensorChooser1を指定し、「パス」にKinectを指定します。
KinectButtonのClickイベントと、KinectCursorLeaveイベントにイベントハンドラを指定しておきます。BackgroundにはGoldを指定しています。
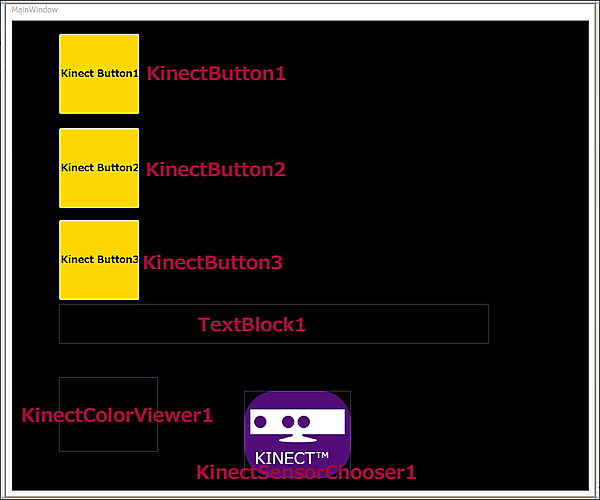
書き出されるXAMLコードはリスト1、レイアウトは図2のようになります。
リスト1 書き出されたXAMLコード(MainWindow.xaml)
- (1)WindowStateにMaximizedを指定し、全画面表示にしている。
- (2)
要素のBackgroundにBlackを指定している。 - (3)Kinectプロパティにバインディングが設定されている。
- (4)ClickとKinectCursorLeaveイベントにイベントハンドラが指定されている。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" WindowState="Maximized"
Title="MainWindow" Height="797" Width="953" xmlns:my="clr-namespace:Beginning.Kinect.Framework.Controls;assembly=Beginning.Kinect.Framework" xmlns:my1="clr-namespace:Microsoft.Samples.Kinect.WpfViewers;assembly=Microsoft.Samples.Kinect.WpfViewers"> ■(1)
<Grid Background="Black"> ■(2)
<TextBlock Height="64" Name="TextBlock1" Text="" FontSize="40" FontWeight="Bold" Foreground="Red" Margin="76,457,161,237" />
<my:KinectButton Content="Kinect Button1" Height="130" Width="130" HorizontalAlignment="Left" Margin="76,21,0,0" Name="kinectButton1" VerticalAlignment="Top" Click="Button_Click" Background="Gold" KinectCursorLeave="Button_KinectCursorLeave" Cursor="Hand" FontSize="16" FontWeight="Bold" /> ■(4)
<my:KinectButton Background="Gold" Content="Kinect Button2" Height="130" HorizontalAlignment="Left" Margin="76,173,0,0" Name="KinectButton2" VerticalAlignment="Top" Width="130" Click="Button_Click" KinectCursorLeave="Button_KinectCursorLeave" Cursor="Hand" FontSize="16" FontWeight="Bold" /> ■(4)
<my:KinectButton Background="Gold" Content="Kinect Button3" Height="130" HorizontalAlignment="Left" Margin="76,321,0,0" Name="KinectButton3" VerticalAlignment="Top" Width="130" Click="Button_Click" KinectCursorLeave="Button_KinectCursorLeave" Cursor="Hand" FontSize="16" FontWeight="Bold" /> ■(4)
<my1:KinectColorViewer Height="120" HorizontalAlignment="Right" Margin="0,575,695,0" Name="KinectColorViewer1" VerticalAlignment="Top" Width="160" Kinect="{Binding ElementName=KinectSensorChooser1, Path=Kinect}" /> ■(3)
<my1:KinectSensorChooser HorizontalAlignment="Left" Margin="375,597,0,0" Name="KinectSensorChooser1" VerticalAlignment="Top" Width="172" Height="140" />
</Grid>
</Window>
- この記事のキーワード