2012年8月3日にKinect for Windows Developer Toolki Version 1.5.2がリリースされました。下記のURLよりダウンロードできます。
→ Kinect Developer Downloads(Kinect for Windows)
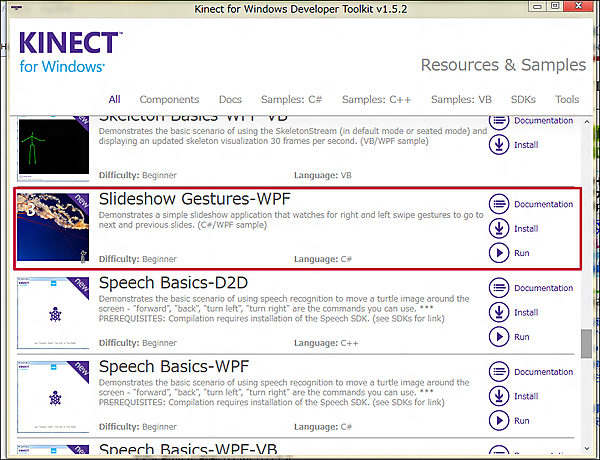
今回は、左右の手の動きで画像がワイプして表示されるサンプルを作成します。Developer Toolkit Browserv1.5.2に掲載されている「Kinect for Windows Developer Toolkit v1.5.0」(図1)に含まれるSlideShow Gestures-WPF C#版をアレンジして作ったサンプルです。
実際に動かした動画は以下になります。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。
次に、「WPF アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「KINECT_SlideShowGestures」という名前を付けています。
ソリューションエクスプローラー内にImagesというフォルダを作り20枚の画像を取り込んでおきます。このうち実際に使用するのは18枚の画像で、残り2枚はダミーの画像です。
また、bin\Debugフォルダ内にリスト1のXML文書ファイル(Photo.xml)を配置しておきます。ダウンロード用のサンプルファイルには、これらの画像やXMLファイルは追加済みです。
リスト1 XML文書ファイル(Photo.xml)
最後の2枚はダミーの画像で表示はされません。
<?xml version="1.0"?>
<画像>
<画像名>おしろい花.jpg</画像名>
<画像名>サルビア.jpg</画像名>
~<画像名></画像名>繰り返し~
<画像名>dummy01.jpg</画像名>
<画像名>dummy02.jpg</画像名>
</画像>
参照の追加
VS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択して、コンポーネントを追加しておきます。今回追加するのは、Microsoft.Kinect、Coding4Fun.Kinect.Wpf.dll、Microsoft.Samples.Kinect.SwipeGestureRecognizer.dllの3つです。.NETタブ内に表示されていないDLLファイルは、「参照」タブからDLLファイルを指定します。
Microsoft.Kinect.dllは、C:\Program Files\Microsoft SDKs\Kinect\v1.5\Assemblies内に存在しますので、これを指定します。CodingFun4.Kinect.Wpf.dllはCoding4Fun.Kinect.Toolkitをダウンロードして解凍したフォルダ内に存在していますので、それを指定してください。
Microsoft.Samples.Kinect.SwipeGestureRecognizer.dllは、図1のKinect for Windows Developer Toolkit v1.5.2に含まれるSlideShow Gestures-WPFをInstallアイコンから任意のフォルダにインストールしてください。インストールすると、\SlideShowGestures-WPF\bin\Debugフォルダ内にこのDLLがありますので、これを指定してください。
コントロールの配置
まずWindowのWidthを816、Heightを723に指定します。次に、ツールボックスからデザイン画面上にImageコントロールを4個、TextBlockコントロールを3個配置します。
画像が表示される3枚のImage(nextImage、previousImage,currentImage)のWidthに640、Heightに480と指定します。nextImageとpreviousImageは初期の状態ではOpacityに0を指定して透明化しておきます。
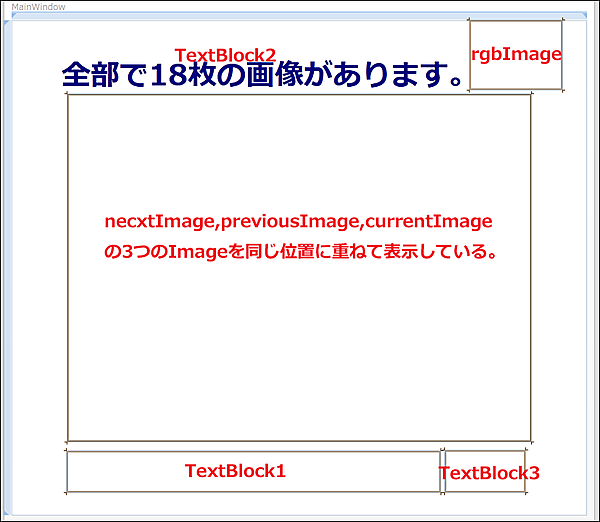
RGBカメラの画像(実写)を表示するImage(rgbImage)のWidthには128、Heightには96と指定しておきます。レイアウトは図2、コードはリスト2のようになります。
リスト2 書き出されたXAMLコード(MainWindow.xaml)
- (1)
要素のWidthを816、Heightを723と指定している。 - (2)
要素でx:NameがnextImageとpreviousImageのOpacityに0を指定し透明化しておく。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="723" Width="816"> ■(1)
<Grid>
<Image x:Name="nextImage" Opacity="0" Width="640" Height="480" /> ■(2)
<Image x:Name="previousImage" Opacity="0" Width="640" Height="480" /> ■(2)
<Image x:Name="currentImage" Width="640" Height="480" />
<TextBlock Height="57" HorizontalAlignment="Left" Margin="76,595,0,0" Name="TextBlock1" VerticalAlignment="Top" Width="516" FontSize="32" FontWeight="Bold" Foreground="Red" />
<TextBlock Height="54" HorizontalAlignment="Left" Margin="69,48,0,0" Name="TextBlock2" Text="全部で18枚の画像があります。" VerticalAlignment="Top" Width="560" FontSize="40" FontWeight="Bold" Foreground="Navy" />
<TextBlock Height="58" HorizontalAlignment="Left" Margin="598,594,0,0" Name="TextBlock3" Text="" VerticalAlignment="Top" Width="111" FontSize="40" FontWeight="Bold" />
<Image Height="96" HorizontalAlignment="Left" Margin="632,0,0,0" Name="rgbImage" Stretch="Fill" VerticalAlignment="Top" Width="128" />
</Grid>
</Window>
- この記事のキーワード