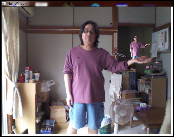
今回のサンプルは、音声認識によってプレイヤーの小さな分身を作り、その分身を手のひらに乗せて操るというものです。実際の動きは図1と動画を参照してください。
さて、このサンプルにはどのような利用方法があるでしょうか?筆者が思うには、ゲームへの利用かな、と思いますが、皆さんも利用法を考えて、おもしろい作品を作ってみてください。

サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「WPF アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「KINECT_ SeparateManOnHand」という名前を付けています。
ツールボックスからデザイン画面上にImageコントロール4個配置します。
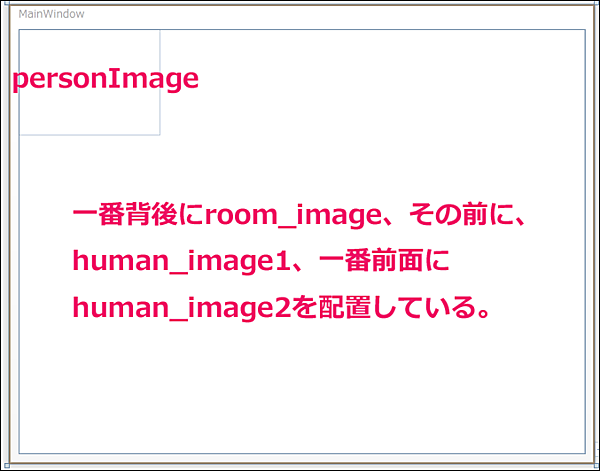
XAMLコードはリスト1、レイアウトは図2のようなります。
リスト1 (MainWindow.xaml)
- (1)WindowStateにMaximizedを指定し全画面表示としている。
- (2)Nameがroom_imageのImageコントロールのSourceプロパティにRoom_Bitmapプロパティをバインドしている。
- (3)Nameがhuman_image1のImageコントロールのSourceプロパティにHuman1_bitmapプロパティをバインドしている。
- (4)NameがpersonImageのImageコントロールを配置しWidthの160、Heightに120と指定している。このコントロールにプレイヤーの小さな分身が表示される。
- (5)Nameがhuman_image2のImageコントロールのSourceプロパティにHuman2_bitmapプロパティをバインドしている。
バインドするこれらの名前は、VBコード内で定義したプロパティ名です。Widthには640、Heightには480と指定しておきます。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="519" Width="661" WindowState="Maximized"> ■(1)
<Canvas>
<Image Name="room_image" Stretch="Uniform" Source="{Binding Room_Bitmap}" Width="640" Height="480"/> ■(2)
<Image Name="human_image1" Stretch="Uniform" Source="{Binding Human1_bitmap}" Width="640" Height="480" /> ■(3)
<Image Name="personImage" Width="160" Height="120"/> ■(4)
<Image Name="human_image2" Stretch="Uniform" Source="{Binding Human2_bitmap}" Visibility="Visible" Width="640" Height="480" /> ■(5)
</Canvas>
</Window>
参照の追加
VS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択して、各種コンポーネントを追加しておきます。今回追加するのは、Microsoft.KinectとMicrosoft.Speech、Ciding4Fun.Kinect.Wpfの3つです。.NETタブ内に表示されていないDLLファイルは「参照」タブからDLLファイルを指定します。
Microsoft.Kinect.dllは、C:\Program Files\Microsoft SDKs\Kinect\v1.5\Assemblies内に存在しますので、これを指定します。Microsoft.Speech.dllは
C:\Windows\assembly\GAC_MSIL\Microsoft.Speech\11.0.0.0__31bf3856ad364e35\
に存在しますので、これを指定してください。このassemblyフォルダ内のGAC_MSILフォルダは「参照の追加(R)」の「参照」タブからでないと参照できません。マイコンピューターからは、このフォルダは表示されませんので注意してください。
Coding4Fun.Kinect.Toolkitをダウンロードしたら、解凍したフォルダ内に存在する、CodingFun4.Kinect.Wpf.dllを指定してください。Coding4Fun.Kinect.Toolkitは下記より「Coding4Fun.Kinect.Toolkit.zip」をダウンロードしてください。
→ Coding4Fun.Kinect.Toolkit.zip(CodePlex)
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト2のコードを記述します。
- この記事のキーワード