今回のサンプルは、Kinect for Windows Developer Toolkit 1.5.1に含まれる、Face Tracking Basics-WPFのC#のサンプルを参考に、少しアレンジを加えてVBに書き換えた、顔の輪郭を追跡して表示するサンプルです。
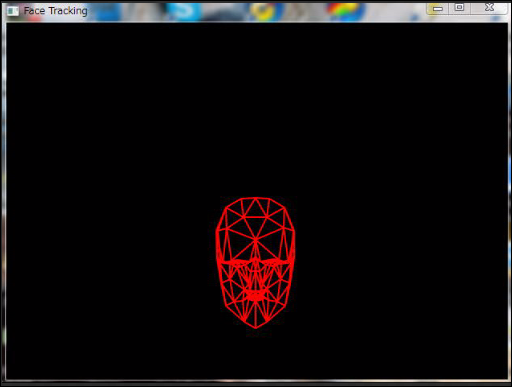
実際の動きは図1と動画を参照してください。このサンプルでは実行後、まず2mほど離れると、顔の輪郭に沿って三角形の集合体のジオメトリーが表示されます。その後1m以内ぐらいまで近づき、椅子に座ったままの状態でも顔のジオメトリーが表示されます。
顔の細かい動きを追えることから、継続的に顔の動きが必要なアプリを作る際に役に立ちそうですね。

サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「WPF アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「KINECT_ FaceTracking」という名前を付けています。
まず初めにコードも何も記述しない空のUserControlを作成します。
UserControlの作成
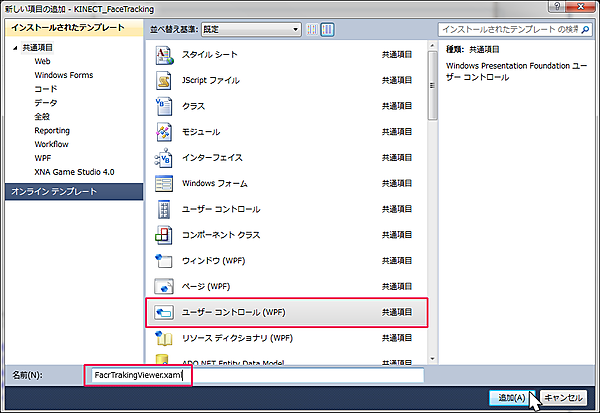
VS2010のメニューから「プロジェクト(P)/ユーザーコントロールの追加(U)」と選択し、「ユーザーコントロール(WPF)」を選択します。「名前(N)」にはFaceTrackingViewer.xamlと指定し[追加(A)]ボタンをクリックします(図2)。
FaceTrackingViwer.xamlのコードから
コントロールの配置(MainWindow.xaml)
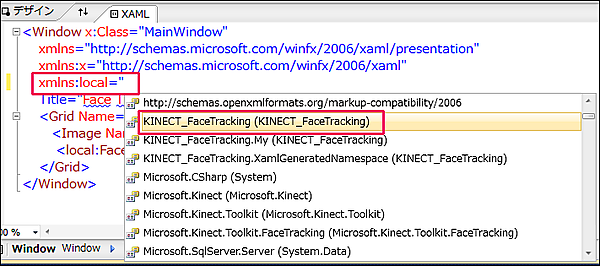
まず、このMainWindow.xamlに先ほど作成しておいたFaceTrackingViewer.xamlを取り込みます。そのためには名前空間を定義する必要があります。
ツールボックスからデザイン画面上にImageコントロール1個配置します。配置したImageコントロールの下に、

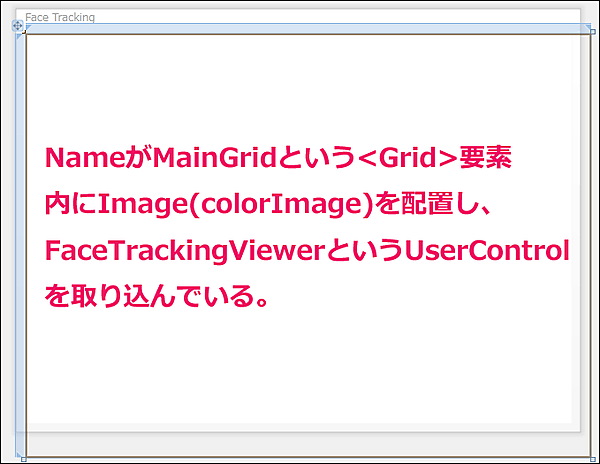
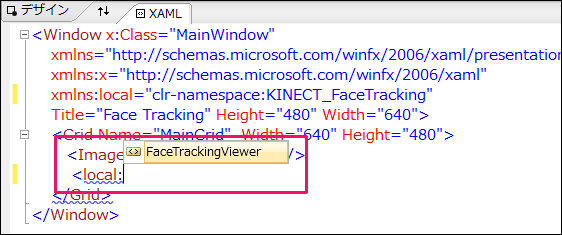
XAMLコードはリスト1、レイアウトは図5のようなります。
リスト1 (MainWindow.xaml)
- (1)localという名前空間を定義している。
- (2)NameがcolorImageのImageコントロールを配置している。
- (3)FaceTrackingViewerというUserControlを取り込んでいる。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:KINECT_FaceTracking" ■(1)
Title="Face Tracking" Height="480" Width="640">
<Grid Name="MainGrid" Width="640" Height="480">
<Image Name="colorImage" /> ■(2)
<local:FaceTrackingViewer x:Name="FaceTrackingViewer1"/> ■(3)
</Grid>
</Window>