今回のサンプルは、RippleEffect効果を使って波紋をシミュレートするサンプルです。筆者が手でタップした点を中心に波紋が広がる効果を得られます。実際に動かした動画は以下になります。
サンプルプログラムは以下よりダウンロードできます。
→手の動きに合わせて波紋を発生させるサンプル(622KB)
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。
次に、「WPF アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「KINECT_RippleEffect」という名前を付けています。
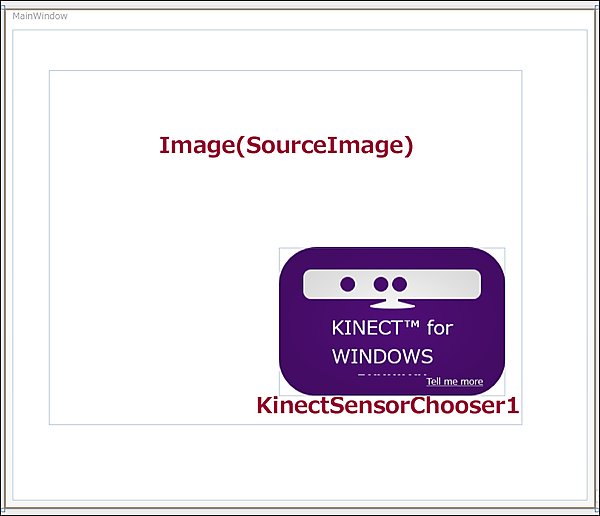
ツールボックスからデザイン画面上に、Imageと、KinectSensorChooserコントロールを1個ずつ配置します。
書き出されるコードはリスト1、デザイン画面は図1のようになります。
リスト1 書き出されたXAMLコード(MainWindow.xaml)
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:ee="http://schemas.microsoft.com/expression/2010/effects"
x:Class="MainWindow"
x:Name="Window"
Title="MainWindow"
Width="799" Height="676"
xmlns:my="clr-namespace:Microsoft.Samples.Kinect.WpfViewers;assembly=Microsoft.Samples.Kinect.WpfViewers">
<Grid x:Name="LayoutRoot">
<Image Margin="49,50,101,97" Width="640" Height="480" Name="SourceImage"/>
<my:KinectSensorChooser Height="201" HorizontalAlignment="Left" Margin="360,295,0,0" Name="KinectSensorChooser1" VerticalAlignment="Top" Width="306" />
</Grid>
</Window>

|
図1:各コントロールを配置した(クリックで拡大) |
参照の追加
VS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択して、各種コンポーネントを追加しておきます。今回追加するのは以下の6つです。
- Microsoft.Kinect
- CodingFun4.Kinect.Wpf.dll
- Microsoft.Samples.Kinect.WpfViewers.dll
- Microsoft.Expression.Effect.dll
- Microsoft.Expression.Interractions.dll
- System.Windows.Interractivity.dll
.NETタブ内に表示されていないDLLファイルは「参照」タブからDLLファイルを指定します。
Microsoft.Kinect.dllは、C:\Program Files\Microsoft SDKs\Kinect\v1.5\Assemblies内に存在しますので、これを指定します。CodingFun4.Kinect.Wpf.dllはCoding4Fun.Kinect.Toolkitをダウンロードして解凍したフォルダ内に存在していますので、それを指定してください。また、Kinectforwindowssdkv1.zipを下記のURLよりダウンロードし、解凍してできるフォルダ、
\KinectforWindowsSDKV1\KinectforWindowsSDKV1\2.Setting Up Dev Environment\SettingUpDevEnvironmentVB\SettingUpDevEnvironment\bin\Release
の中にある、Microsoft.Samples.Kinect.WpfViewers.dllを参照の追加で追加してください。
→参照:Kinectforwindowssdkv1(Rapidlibrary)
(*)KinectSensorChooserをデザイン画面上に追加した時点で、このMicrosoft.Samples.Kinect.WpfViewers.dllは既に参照されていることになります。
Microsoft.Expression.Effect.dll/Microsoft.Expression.Interractions.dll/System.Windows.Interractivity.dllの3つは.NETタブ内に表示されていると思いますので、それを指定します。表示されていない場合は以下のフォルダ内にありますので、参照してください。
C:\Program Files\Microsoft SDKs\Expression\Blend\.NETFramework\v4.0\Libraries
Blend4でのRipple特殊効果の設定
一度VS2010を終了します。Microsoft Expression Blend 4(以下Blend4)を起動し、VS2010で作成したKINECT_RippleEffectソリューションファイルを開きます。
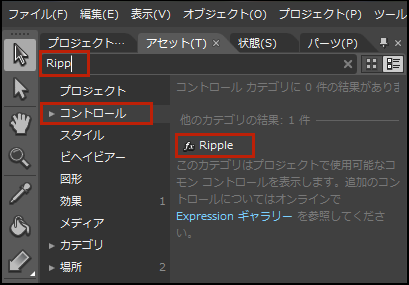
Blend4の[アセット(T)]パネルをクリックし、「コントロール」からRippleを検索して表示させます。「検索」欄に「Ripp」と入力すると、Rippleが表示されます(図2)。
 |
図2:「検索」欄に「Ripp」と入力して、Rippleが表示された(クリックで拡大) |
表示されたRippleを「オブジェクトとタイムライン(B)」内のLayoutRoot要素上にドラッグ&ドロップします(図3)。
 |
図3:RippleをLayoutRoot上にドラッグ&ドロップした(クリックで拡大) |
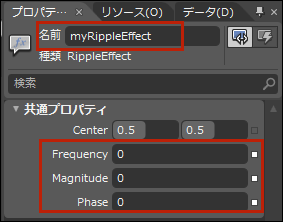
追加したRippleEffectを選択して表示されるプロパティの、「名前」にmyRippleEffectと指定し、Frequencyに0、 Magnitudeに0、 Phaseに0と指定しておきます(図4)。
Frequencyにはシェーダー内の周波数の値を指定します。Magnitudeにはシェーダー内の振幅の値を、Phaseにはシェーダー内のフェーズ値を指定します。
 |
図4:RippleEffectのプロパティを設定する(クリックで拡大) |
- この記事のキーワード