Kinectプログラミングのための環境構築と簡単なサンプル

参照の追加
VS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択して、各種コンポーネントを追加しておきます。今回追加するのは、Microsoft.KinectとCodingFun4.Kinect.Wpf.dllの二つです。.NETタブ内に表示されていないDLLファイルは「参照」タブからDLLファイルを指定します。
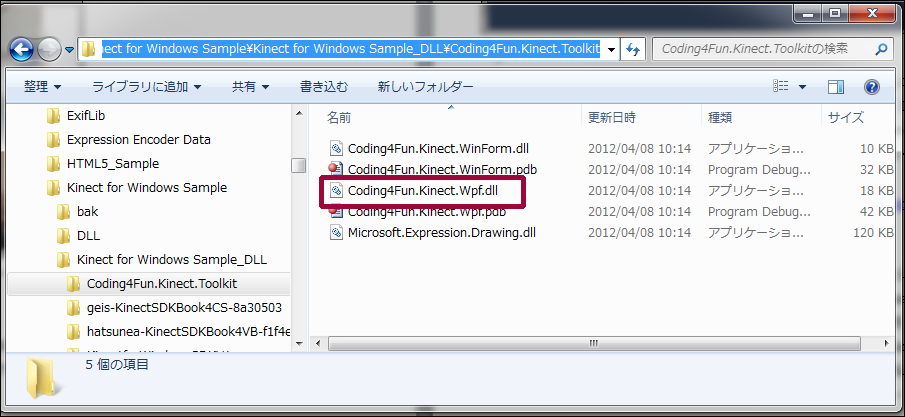
Microsoft.Kinect.dllは、C:\Program Files\Microsoft SDKs\Kinect\v1.5\Assemblies内に存在しますので、これを指定します。CodingFun4.Kinect.Wpf.dllはCoding4Fun.Kinect.Toolkitをダウンロードして解凍したフォルダ内に存在していますので、それを指定してください(図5)。
 |
図5:筆者の環境に存在するCodingFun4.Kinect.Wpf.dllを指定した(クリックで拡大) |
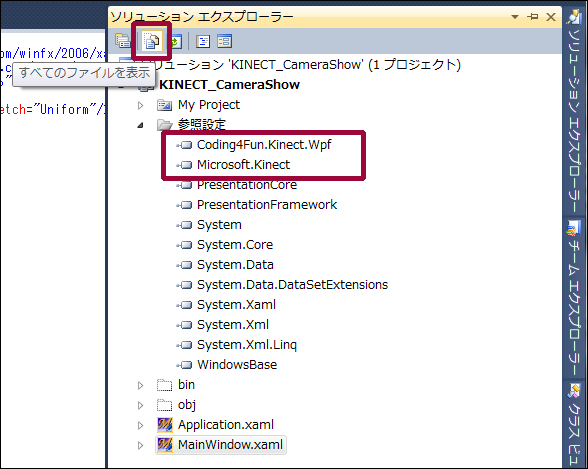
ソリューションエクスプローラー内の「全てのファイルを表示」アイコンをクリックすると、「参照設定」の項目が表示されます。「参照設定」を展開して、Microsoft.KinectとCoding4Fun.Kinect.Wpfが追加されているのを確認してください(図6)。
 |
図6:Microsoft.KinectとCoding4Fun.Kinect.Wpfが追加されているのを確認する(クリックで拡大) |
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト2のコードを記述します。
ロジックコードを記述する
リスト2 (MainWindow.xaml.vb)
Option Strict On Imports Coding4Fun.Kinect.Wpf Imports Microsoft.Kinect Class MainWindow
一つのKinectセンサーを表すクラスである、KinectSensorクラス用メンバ変数kinectを宣言します。
Dim kinect As KinectSensor
ウィンドウが読み込まれた時の処理
Kinectが接続されているかどうかを確認し、接続されていない場合は警告メッセージを出して処理を抜けます。接続されている場合は、1番目のKinectを利用するよう指定します。PCには複数のKinectを同時に接続(最大で4台)できますので、もし、複数のKinect接続が確認された場合は、1番目のKinectを利用します。
次に、kinect.ColorStream.EnableメソッドでKinectセンサーのRGBカメラの動作を開始します。AddHandlerステートメントで、RGBカメラのフレームが更新されたことを通知するイベントColorFrameReadyに、kinect_ColorFrameReadyイベントハンドラを追加します。StartメソッドでKinectセンサーを開始します。
Private Sub MainWindow_Loaded(sender As Object, e As System.Windows.RoutedEventArgs) Handles Me.Loaded
Try
If KinectSensor.KinectSensors.Count = 0 Then
MessageBox.Show("KINECTが接続されておりません。")
Exit Sub
Else
kinect = KinectSensor.KinectSensors(0)
kinect.ColorStream.Enable()
AddHandler kinect.ColorFrameReady, AddressOf kinect_ColorFrameReady
kinect.Start()
End If
Catch ex As Exception
MessageBox.Show(ex.Message)
Exit Sub
End Try
End Sub
RGBカメラのフレームが更新されたことを通知するイベント
cameraImageという名前を持つImageコントロールのSourceプロパティに、e.OpenColorImageFrameメソッドで新しいフレームのRGBカメラ情報を取得し、Coding4Fun.Kinect.Wpfの拡張メソッドであるToBitmapSourceで、myImageをBitmapSourceに変換して指定します。
これで、Imageコントロール内にカラーの実画像(実写)が表示されます。このメソッドで取得するColorImageFrameは、Usingで括るか、明示的にDisposeする必要があります。
Private Sub kinect_ColorFrameReady(sender As Object, e As ColorImageFrameReadyEventArgs)
Using myImage As ColorImageFrame = e.OpenColorImageFrame
cameraImage.Source =myImage.ToBitmapSource
End Using
End Sub
ウィンドウが閉じられる時に発生するイベント
Kinectセンサーが動いている場合は、ColorFrameReadyイベントの登録を解除し、StopメソッドでKinectセンサーの動作を停止し、最後にDisposeメソッドでリソースを解放します。
Private Sub MainWindow_Closing(sender As Object, e As System.ComponentModel.CancelEventArgs) Handles Me.Closing
If kinect Is Nothing = False Then
If kinect.IsRunning = True Then
RemoveHandler kinect.ColorFrameReady, AddressOf kinect_ColorFrameReady
kinect.Stop()
kinect.Dispose()
End If
End If
End Sub
End Class
次に、表示結果は先のサンプルと同じですが、KinectSensorChooserとKinectColorViewerコントロールを使ったサンプルを紹介します。
RGBカメラを使って画像データを表示する(その2)。
このサンプルのプロジェクト名はKINECT_KinectChooserColorFrameという名前で、WPFアプリケーションです。連載は14回にわたってお届けする予定ですが、その全てをWPFアプリケーションで作成します。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
今回のサンプルでは、Kinectforwindowssdkv1.zipを下記のURLよりダウンロードしてください。
→参照:Kinectforwindowssdkv1(RAPID LIBRARY)
初めてこのページに入った際には、表示されている文字の入力を求められる可能性があります。表示されている文字を入力し[Download]ボタンをクリックしてください。
解凍してできる、\KinectforWindowsSDKV1\KinectforWindowsSDKV1\2.Setting Up Dev Environment\SettingUpDevEnvironmentVB\SettingUpDevEnvironment\bin\Release内にある、Microsoft.Samples.Kinect.WpfViewers.dllを参照の追加で追加してください。
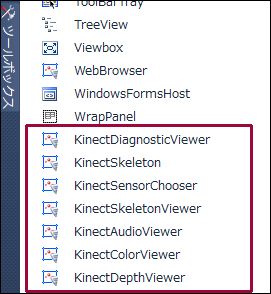
するとツールボックス内に、このDLLに含まれるコントロールが追加されます(図7)。
 |
図7:Microsoft.Samples.Kinect.WpfViewers.dllを参照することで追加されたコントロール(クリックで拡大) |
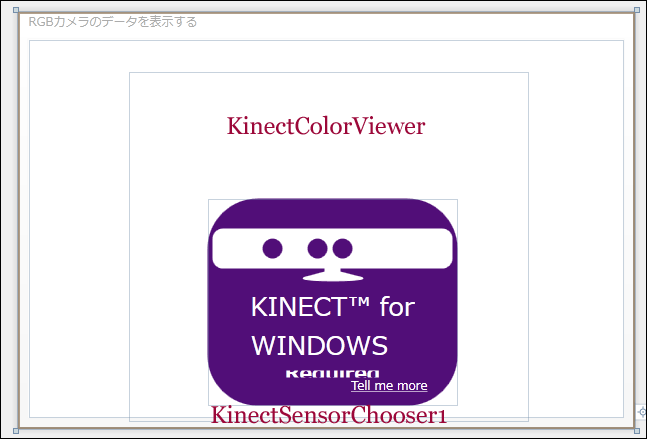
デザイン画面上にKinectColorViwerとKinectSensorChooserコントロールを1個ずつ配置します(図8)。
 |
図8:各種コントロールを配置した(クリックで拡大) |
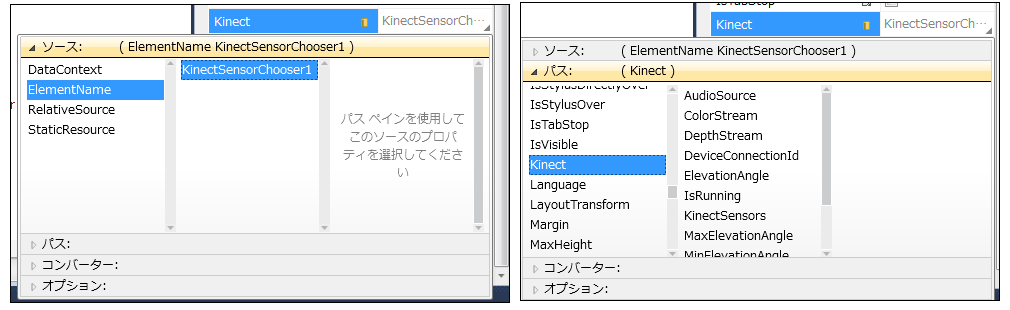
次に、KinectColorViewerを選択し、プロパティの[その他]パネルにある、Kinectの「データバインドの適用」を選択します。ElementNameにKinectSensorChooser1を指定し、「パス」にKinectを指定します(図9)。
 |
図9:KinectColorViewerのKinectプロパティから「データバインドの適用」を設定する(クリックで拡大) |
書き出されるXAMLはリスト3のようになります。
リスト3 書き出されたXAMLコード(MainWindow.xaml)
(1)KinectColorViewerのKinectプロパティにデータバインドが指定されている。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:my="clr-namespace:Microsoft.Samples.Kinect.WpfViewers;assembly=Microsoft.Samples.Kinect.WpfViewers"
Title="RGBカメラのデータを表示する" Height="417" Width="617">
<Grid>
<my:KinectColorViewer Width="400" Height="350" Margin="100,32,95,46" Kinect="{Binding ElementName=KinectSensorChooser1, Path=Kinect}"></my:KinectColorViewer> ■(1)
<my:KinectSensorChooser x:Name="KinectSensorChooser1" Margin="179,159,0,0" Width="250" Height="207" VerticalAlignment="Top" HorizontalAlignment="Left"></my:KinectSensorChooser>
</Grid>
</Window>
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト4のコードを記述します。
ロジックコードを記述する
リスト4 (MainWindow.xaml.vb)
Option Strict On
Imports Microsoft.Kinect
Class MainWindow
ウィンドウが読み込まれた時の処理
kinectSensorChooser1.KinectSensorChangedイベントで、Kinect センサーが接続されているかどうかを確認します。古いセンサーが動作している場合は停止させ、新しいセンサーを取得します。mySensor.ColorStream.Enableメソッドで、KinectセンサーのRGBカメラの動作を開始します。ColorImageFormat.RgbResolution640x480Fps30列挙体で「RGBフォーマットで、解像度は640×480、フレームレートは毎秒30フレーム」と設定し、Kinectセンサーを開始します。例外が発生した場合はエラーを表示して処理を抜けます。
これで、KinectColorViewerコントロール内にRGBデータ(実写)が表示されます。KinectColorViewerコントロールのKinectプロパティにデータバインドを指定しているため、ColorStream.EnableプロパティでRGBカメラの動作を開始して、Kinectを動作させるだけで実写が表示されます。
Private Sub MainWindow_Loaded(sender As Object, e As System.Windows.RoutedEventArgs) Handles Me.Loaded
AddHandler KinectSensorChooser1.KinectSensorChanged, Sub(kinectSender As Object, kinectArgs As DependencyPropertyChangedEventArgs)
Dim oldMySensor = DirectCast(kinectArgs.OldValue, KinectSensor)
If oldMySensor Is Nothing = False Then
StopKinect(oldMySensor)
End If
Dim mySensor = DirectCast(kinectArgs.NewValue, KinectSensor)
If mySensor Is Nothing = True Then
Return
End If
mySensor.ColorStream.Enable(ColorImageFormat.RgbResolution640x480Fps30)
Try
mySensor.Start()
Catch ex As Exception
MessageBox.Show(ex.Message)
Exit Sub
End Try
End Sub
End Sub
ウィンドウが閉じられる時に発生するイベント
動作しているKinectセンサー、KinectSensorChooser1.Kinectを引数に、StopKinectプロシージャを実行します。
Private Sub MainWindow_Closing(sender As Object, e As System.ComponentModel.CancelEventArgs) Handles Me.Closing
StopKinect(KinectSensorChooser1.Kinect)
End Sub
Kinectセンサーを中止するプロシージャ
Kinectセンサーが動作している場合はKinectセンサーの動作を停止し、リソースを解放します。
Private Sub StopKinect(sensor As KinectSensor)
If sensor Is Nothing = False Then
If sensor.IsRunning = True Then
sensor.Stop()
sensor.Dispose()
End If
End If
End Sub
End Class
表示結果は先のサンプルに同じです。では、次に距離カメラを使って画像を表示させてみましょう。
KinectのRGBカメラを使って画像データを表示させるサンプル
KinectSensorChooserとKinectColorViewerコントロールを使ったサンプル
距離カメラで画像を表示するサンプル
距離カメラで画像を表示するサンプル (その2)
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- Kinectで手の動きとカーソルを連動して操作するサンプル
- Kinectで手の動きに合わせてモニタ上の画像を動かすサンプル
- Kinectで人体を認識して棒人間を動かすサンプル
- Kinectによる深度データの取得・表示と、モーターを動かすサンプル
- Kinectの音声認識を使ってWebブラウザを操作するサンプル
- 人物特定に使える!?実際の映像で顔を認識するKinectプログラム
- Kinectで手の動きに合わせて波紋を発生させるサンプル
- Kinectを使って、顔の動きを認識して画面に表示する
- Kinectを使って、自分の手のひらに小さな分身を出現させてみる
- KinectButtonを動的に作成して、ジェスチャーで文字を表示させるサンプル