KinectButtonを動的に作成して、ジェスチャーで文字を表示させるサンプル

KinectButtonを動的に作成する
ここでは、プログラム上からKinectButtonを動的に作成して、選択したボタンの表面の文字を表示させてみます。実際に動かした動画は以下になります。
動的にKinectButtonを作成し選択している(KinectButton_04.wmv)
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「WPF アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「KINECT_DynamicButton」という名前を付けています。
参照の追加
VS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択して、コンポーネントを追加しておきます。今回追加するのは、Microsoft.KinectとBeginning.Kinect.Framework.dllの2つです。.NETタブ内に表示されていないDLLファイルは「参照」タブからDLLファイルを指定します。
Microsoft.Kinect.dllは、C:\Program Files\Microsoft SDKs\Kinect\v1.5\Assemblies内に存在しますので、これを指定します。Beginning.Kinect.Framework.dllはソリューションエクスプローラー内のDLLフォルダにあります。既に参照はしていますが、もしエラーが表示される場合は、このDLLを再度、参照の追加を行ってください。
コントロールの配置
ツールボックスからデザイン画面上にStackPanelを1個、その子要素としてKinectButtonを1個、このKinectButtonは最終的には非表示にします。
1個だけ非表示にしておくのは、動的にKinectButtonを作成しただけでは、円形のカーソルが表示されないため、ダミーとしての役割を果たします。実際には不要ですので、非表示としておきます。TextBlockコントロールを1個配置します。また、
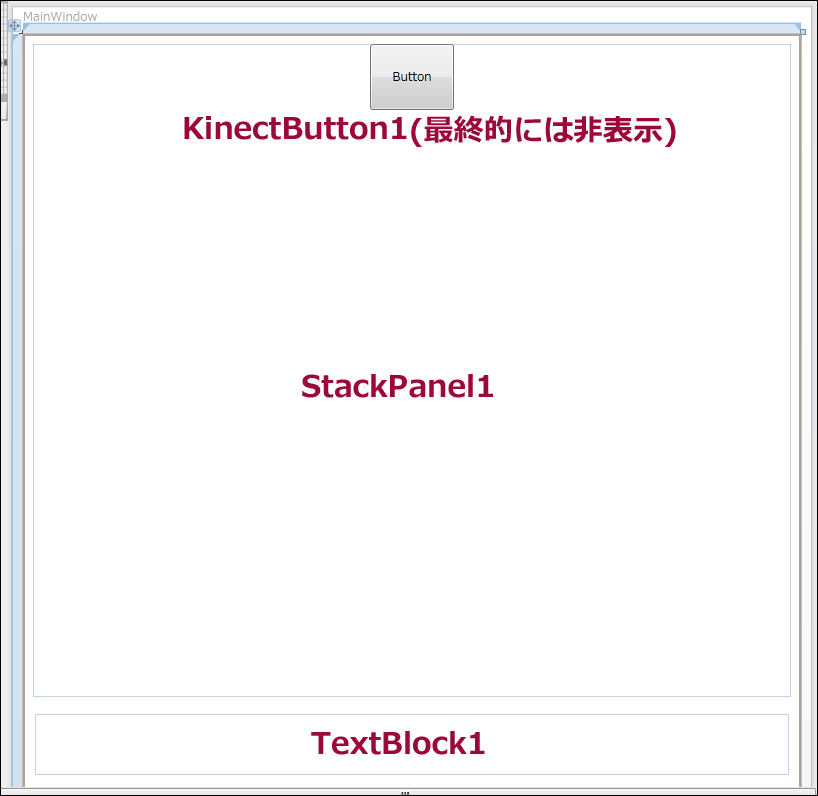
書き出されるXAMLコードはリスト3、レイアウトは図3のようになります。
リスト3 書き出されたXAMLコード(MainWindow.xaml)
- (1)WindowStateプロパティにMaximizedを指定し全画面表示とする。
- (2)
要素の子要素としてダミー用の 要素を配置する。この要素は最終的には非表示にする。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="800" Width="800" WindowState="Maximized" xmlns:my="clr-namespace:Beginning.Kinect.Framework.Controls;assembly=Beginning.Kinect.Framework"> ■(1)
<Grid>
<StackPanel Name="Stackpanel1" Margin="10,10,10,98">
<my:KinectButton Content="Button" Height="66" Name="KinectButton1" Width="84"/> ■(2)
</StackPanel>
<TextBlock Height="61" HorizontalAlignment="Left" Margin="12,680,0,0" Name="TextBlock1" Text="" VerticalAlignment="Top" Width="754" FontSize="40" FontWeight="Bold" Foreground="Red" />
</Grid>
</Window>
図3ではKinectButton1が表示されていますが、実行時には、プロパティのVisibilityにCollaspedを指定して非表示としてください。
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト4のコードを記述します。
ロジックコードを記述する
リスト4 (MainWindow.xaml.vb)
Option Strict On Imports Microsoft.Kinect Imports Beginning.Kinect.Framework.Controls Imports Beginning.Kinect.Framework.Input Class MainWindow Dim myKinect As KinectSensor
ウィンドウが読み込まれた時の処理
Kinect センサーが接続されていない場合は、警告を発して処理を抜けます。そうでない場合は、Kinect センサーを取得しKinectButtonを4個生成する処理を行います。
KinectButtonの新しいインスタンスmyButtonオブジェクトを作成し、Width、Height、Content、Backgroundプロパティの値を指定します。各プロパティの設定されたmyButtonオブジェクトをStackPanel1に追加します。これで、KinectButtonが4個作成されます。
次にボタンがClickされた時のイベントハンドラを追加します。clickSenderオブジェクトをKinectButtonにキャストして、KinectButtonの情報を取得します。BackgroudにBlueを指定し、TextBlock1コントロール内に、選択されたKinectButtonの表面の文字を表示します。Clickというイベントですが、実際にはKinectButtonに円形のカーソルが乗った時という方が合っています。
次に、KinectButtonからマウスカーソルが離れた時(KinectCursorLeave)のイベントハンドラを追加します。BackgroundにGoldを指定し、BlueからGoldに背景色を変化させます。TextBlock1内の表示を消します。
Private Sub MainWindow_Loaded(sender As Object, e As System.Windows.RoutedEventArgs) Handles Me.Loaded
If KinectSensor.KinectSensors.Count = 0 Then
MessageBox.Show("Kinectが接続されておりません。")
Exit Sub
Else
myKinect = KinectSensor.KinectSensors(0)
For i As Integer = 1 To 4
Dim myButton As New KinectButton
With myButton
.Width = 200
.Height = 100
.Content = "myButton" & i.ToString
.Background = New SolidColorBrush(Colors.Gold)
End With
StackPanel1.Children.Add(myButton)
AddHandler myButton.Click, Sub(clickSender As Object, clickArgs As RoutedEventArgs)
Dim selectButton As KinectButton = DirectCast(clickSender, KinectButton)
selectButton.Background = New SolidColorBrush(Colors.Blue)
TextBlock1.Text = selectButton.Content.ToString
End Sub
AddHandler myButton.KinectCursorLeave, Sub(leaveSender As Object, leaveArgs As KinectCursorEventArgs)
Dim selectButton As KinectButton = DirectCast(leaveSender, KinectButton)
selectButton.Background = New SolidColorBrush(Colors.Gold)
TextBlock1.Text = String.Empty
End Sub
Next
End If
End Sub
ウィンドウが閉じられた場合の処理
Kinectセンサーが動作している場合は、Kinect センサーの動作を停止し、リソースを開放します。
Private Sub MainWindow_Closing(sender As Object, e As System.ComponentModel.CancelEventArgs) Handles Me.Closing
If myKinect Is Nothing = False Then
If myKinect.IsRunning = True Then
myKinect.Stop()
myKinect.Dispose()
End If
End If
End Sub
End Class
以上で今回のサンプルは終了です。
Kinect Buttonを使って画面上にボタンを表示・操作するサンプル(1)
Kinect Buttonを使って画面上にボタンを表示・操作するサンプル(2)
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- Kinectの音声認識を使ってWebブラウザを操作するサンプル
- Kinectで音声を録音・再生するサンプル
- Kinect v2のジェスチャーでBing Mapsを未来的に直感操作する
- Kinect v2を使った「じゃんけんゲーム」を作る
- Kinect v2の音声認識で「仮面」を選んで変身してみる
- WebBrowserコントロールで任意のサイトを表示する+1つのサンプル
- Leap Motionで画像のトリミングと保存を行うためのサンプルプログラムを作る
- センサーの範囲内にいる人間を見つけて撮影・保存するKinectサンプル
- Kinectによる深度データの取得・表示と、モーターを動かすサンプル
- Kinect v2のカメラから画像を取り込んで表示する基本プログラム