今回のサンプルは、画面のリストボックスに表示されている仮面を音声認識で選んで、その仮面をプレイヤーが装着するというものです。
今回のプログラムも、WPFアプリケーションとして作成します。まずはプロジェクトからの作成です。
プロジェクトを作成する
VS2013メニューの[ファイル]ー[新しいプロジェクト]と選択し、表示される画面から、「テンプレート」に「Visual Basic」を指定し、「WPF アプリケーション」を選択します。名前は「MaskChange」と指定し、「OK」ボタンをクリックします。
画像などの追加
ソリューションエクスプローラー内の「MaskChange」を選択し、マウスの右クリックで表示されるメニューから、[追加]ー[新しいフォルダー]と選択し、「Images」というフォルダーを作成します。作成した「Images」フォルダーを選択し、マウスの右クリックで表示されるメニューから、[追加]−[既存の項目]と選択して仮面のPNG画像を3枚追加しておきます。
また今回は、音声認識を使用していますので、ソリューションエクスプローラー内に「DLL」というフォルダーを作成し、「KinectAudioStream.dll」を配置しています。これらは、ダウンロードしたサンプルファイルに含まれていますので、ご確認ください。
その他に必要となるMicrosoft.Kinect.dllやMicrosoft.Speech.dll、KinectAudioStream.dllは、「参照の追加」から追加していきます。手順については、連載の第2回目で詳説していますので、そちらを参照してください。
コントロールの配置
まず「MainWindow.xaml」画面内にコントロールを配置して、画面を設計します。「ツールボックス」から「Image」コントロールを1個、「Canvas」コントロールを2個、「ListBox」コントロールを1個配置します。
- Windows.Resourcesプロパティ要素内に、DataTemplate要素を配置して、Key名を「ListBoxTemplate」としておきます。このDataTemplate要素の子要素としてImage要素を配置し、WidthとHeightプロパティを設定します。Sourceプロパティには、「画像名」をバインドしておきます。この「画像名」は、コードの中のクラスで定義されたプロパティ名です。
- Kinect v2センサーからのRGB画像を表示する「Image」には、名前に「roomImage」と指定しておきます。
- 関節を取得して、人物の上に表示するための「Canvas」を配置し、名前に「CanvasBody」としておきます。この関節は透明化して表示させますので、目には見えません。
- リストボックスから音声によって選択されたマスクを表示する「Canvas」を配置し、名前に「CanvasBody2」と指定しておきます。
- マスクを表示する「ListBox」を配置します。名前に「ListBox1」と指定し、ItemTemplateにStaticResourceを使用して、(1)で定義した「ListBoxTemplate」を参照させます。背景色(Background)には、Transparentを指定して透明化しています。
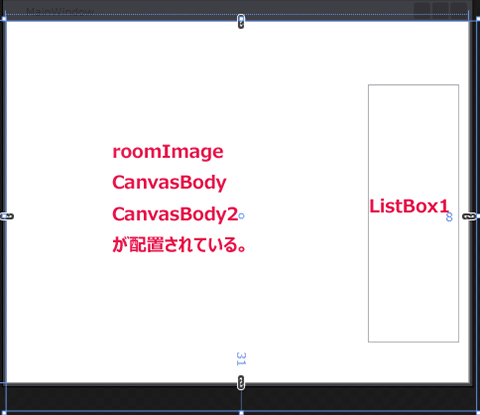
全て設定すると図1のようになります。

図1:全てのコントロールを配置した状態
これらのコードを書き出すとリスト1のようになります。
リスト1:MainWindow.xaml
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="424" Width="512">
<Window.Resources> ■(1)
<DataTemplate x:Key="ListBoxTemplate"> ■(1)
<Image Width="60" Height="75" Source="{ Binding 画像名}"/> ■(1)
</DataTemplate> ■(1)
</Window.Resources> ■(1)
<Grid>
<Image x:Name="roomImage" Width="512" Height="424"/> ■(2)
<Canvas x:Name="CanvasBody" Width="512" Height="424" /> ■(3)
<Canvas x:Name="CanvasBody2" Width="512" Height="424" /> ■(4)
<ListBox x:Name="ListBox1" Margin="394,68,10,44" ItemTemplate="{StaticResource ListBoxTemplate}" Background="Transparent"/> ■(5)
</Grid>
</Window>
XMLファイルの作成(Mask.xml)
VS2013メニューの[プロジェクト]ー[新しい項目の追加]と選択し、表示される画面から「データ」を指定し、表示される項目から「XMLファイル」を選択します。名前を「Mask.xml」と指定し、「追加」ボタンをクリックするとXMLエディターが起動しますので、リスト2のXMLを記述します。
リスト2:Mask.xml
<?xml version="1.0" encoding="utf-8" ?>
<マスク>
<画像名>mask_02.png</画像名>
<画像名>鬼.png</画像名>
<画像名>般若.png</画像名>
</マスク>
追加したXMLファイルを選択してプロパティを表示します。「ビルドアクション」に「コンテンツ」、「出力ディレクトリーコピー」に「常にコピーする」と指定して下さい。
この設定を忘れるとエラーが表示されますので、注意してください。
- この記事のキーワード