今回のサンプルは、コンピューターとじゃんけんをするアプリです。Kinect v2センサーに向かって「じゃんけんぽん」と叫びながら「グー」「チョキ」「パー」を出すと、「あいこ」、「あなたの勝ち」、「コンピューターの勝ち」を判定して、得点が表示されます。
今回の連載では、開発環境にVisual Studio Express 2013 for with Update 4 Windows Desktop(以下、VS2013)を使用していますが、新たにリリースされたVisual Studio Community 2013 with Update 4の使用を推奨します。こちらはVisual Studio 2013 Professionalと同等な機能を備えた開発環境で、無償で提供されています。
これらのアプリは下記のURLよりダウンロードが可能です。
Visual Studioのダウンロード
http://www.visualstudio.com/ja-jp/downloads/download-visual-studio-vs#d-community
まずはプロジェクトの作成から始めましょう。
プロジェクトを作成する
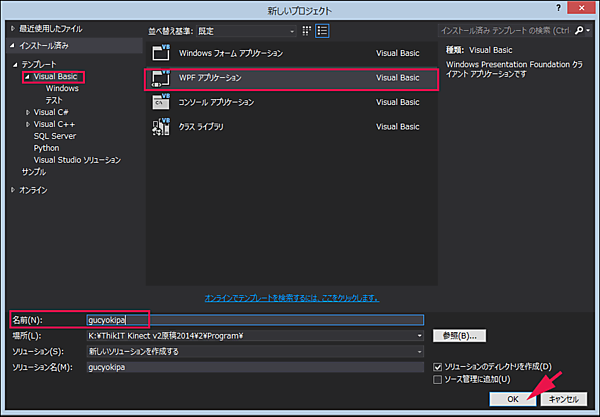
VS2013メニューから[ファイル]ー[新しいプロジェクト]を選択し、表示される画面から、「テンプレート」に「Visual Basic」を指定し、「WPF アプリケーション」を選択します。名前に「gucyokipa」と指定し、「OK」ボタンをクリックします(図1)。
画像の追加
ソリューションエクスプローラー内の「gucyokipa」を選択し、マウスの右クリックで表示されるメニューから、[追加]ー[新しいフォルダー]を選んで、「Images」というフォルダーを作成します。作成した「Images」フォルダーを選択し、マウスの右クリックで表示されるメニューから、[追加]−[既存の項目]と選択して、「グー」「チョキ」「パー」のPNG画像を3枚追加しておきます。
また今回は音声認識を使用していますので、ソリューションエクスプローラー内に「DLL」というフォルダーを作成し、「KinectAudioStream.dll」を配置しています。これらはダウンロードされたサンプルファイルに追加されていますので、ご確認ください。
参照設定
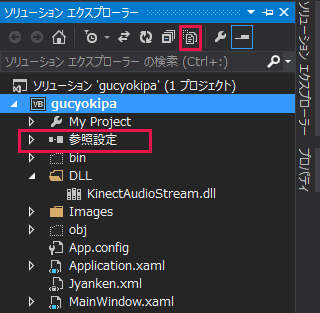
ソリューションエクスプローラー内の「全てのファイルを表示」アイコンをクリックして、「参照設定」を表示させます(図2)。初めて起動した状態では、この「参照設定」は表示されておりません。

図2:ソリューションエクスプローラーから「全てのファイルを表示」アイコンをクリックして、「参照設定」を表示する
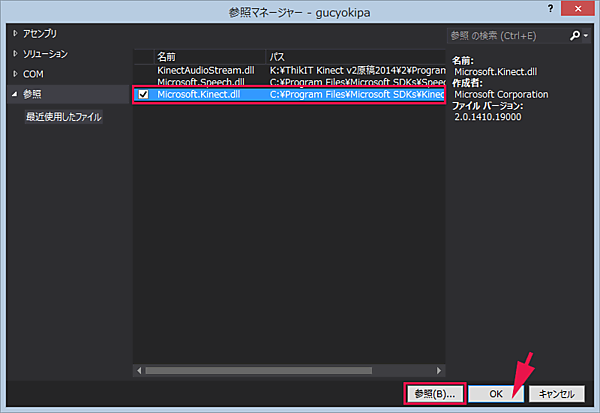
表示された「参照設定」を選択し、マウスの右クリックで表示される「参照の追加」をクリックします。すると、「参照マネージャー」が表示されます。既にKinectへの参照を追加しておいた場合は、この画面に「Microsoft.Kinect.dll」が表示されています(図3)。初めての場合は表示されていませんので、「参照」ボタンをクリックして、
C:\Program Files\Microsoft SDKs\Kinect\v2.0_1409\Assemblies
フォルダー内にある「Microsoft.Kinect.dll」を指定します。
追加した「Microsoft.Kinect.dll」を選択してチェックを付け、「OK」ボタンをクリックすると、「参照設定」の中に「Microsft.Kinect」が追加されます(図4)。同じようにして、Microsoft.Speech.dllも追加します。このDLLファイルは、
C:\Program Files\Microsoft SDKs\Speech\v11.0\Assembly
にありますので、「参照」ボタンから追加してください。
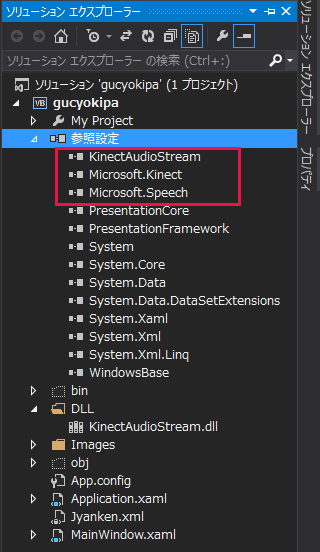
またソリューションエクスプローラー内のDLLフォルダーに配置している「KinectAudioStream.dll」も、同じ手順で「参照設定」内に追加してください。必要なファイルを全て追加すると図4のようになります。

図4:参照設定内に必要なファイルが追加された
コントロールの配置
まずは「MainWindow.xaml」画面内に各種コントロールを配置して、画面を設計します。「Grid」の「Background」に「Black」を指定して、背景色を「黒」にしています。
「ツールボックス」から「Image」コントロールを3個、「TextBlock」コントロールを3個配置します。Kinect v2からのRGB画像を表示する「Image」は、名前を「Image1」と指定しておきます。プレイヤーの出した手の形を認識して、その画像を表示する「Image」は、名前を「jankenImage」とし、「Visibility」に「Collapsed」を指定して非表示にしておきます。コンピューターの出すじゃんけん画像を表示する「Image」の名前は、「computerJankenImage」としています。
次に「TextBlock」の名前ですが、プレイヤーのスコアを表示する「TextBlock」は「playerScoreTextBlock」、コンピューターのスコアを表示する「TextBlock」は「computerScoreTextBlock」、じゃんけんの結果を表示する「TextBlock」は「messageTextBlock」としておきます。
「TextBlock」の文字サイズや文字色は、プロパティボックスから自由に設定していただいて構いません。全て設定すると、図5のようになります。
これらのコードを書き出すとリスト1のようになります。
リスト1 MainWindow.xaml
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="600" Width="800">
<Grid>
<Grid Background="Black">
<Image x:Name="Image1" />
<Image x:Name="jankenImage" HorizontalAlignment="Left" Height="124" Margin="10,435,0,0" VerticalAlignment="Top" Width="131" Visibility="Collapsed" />
<Image x:Name="computerJankenImage" HorizontalAlignment="Left" Height="124" Margin="649,30,0,0" VerticalAlignment="Top" Width="131"/>
<TextBlock HorizontalAlignment="Left" x:Name="playerScoreTextBlock" Height="50" Margin="34,475,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="306" FontSize="18" FontWeight="Bold" Foreground="Crimson"/>
<TextBlock HorizontalAlignment="Left" x:Name="computerScoreTextBlock" Height="50" Margin="454,475,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="306" FontSize="18" FontWeight="Bold" Foreground="Crimson"/>
<TextBlock HorizontalAlignment="Left" x:Name="messageTextBlock" Height="60" Margin="43,352,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="707" FontSize="48" FontWeight="Bold" Foreground="Red" TextAlignment="Center"/>
</Grid>
</Grid>
</Window>
- この記事のキーワード