今回のサンプルは、ジェスチャーによってBing Mapsを拡大・縮小させるというものです。
今回のプログラムも、WPFアプリケーションとして作成します。まずはプロジェクトからの作成です。
プロジェクトを作成する
VS2013メニューの[ファイル]ー[新しいプロジェクト]と選択し、表示される画面から、「テンプレート」に「Visual Basic」を指定し、「WPF アプリケーション」を選択します。名前は「BingMapsKinect」と指定し、「OK」ボタンをクリックします。
参照設定
「参照の追加」からMicrosoft.Kinect.dllを追加します。手順については、連載の第2回で詳説していますので、そちらを参照してください。
画面の設計
最初に画面の設計から始めます。まずはBing Mapsコントロールを追加します。下記のURLより「Bing Maps Windows Presentation Foundation (WPF) Control, Version 1.0」をダウンロードして、インストールしてください。
Bing Maps Windows Presentation Foundation (WPF) Control
1.Bing Mapsコントロールを配置
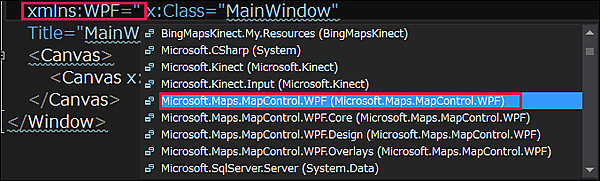
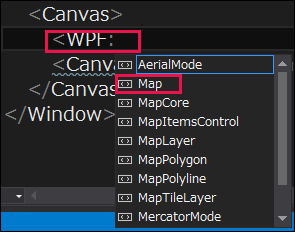
Bing Mapsコントロールを配置します。MainWindow.xaml内に、「xmlns:WPF=”」と入力します。すると図1のように値が表示されますので、その中から、「Microsoft.Maps.MapControl.WPF(Microsoft.Maps.MapControl.WPF)」を選択します。
MainWindow.xaml内の「Grid」を「Canvas」に変更し、「Canvas」内に「

図2:項目の一覧からMapを選択する
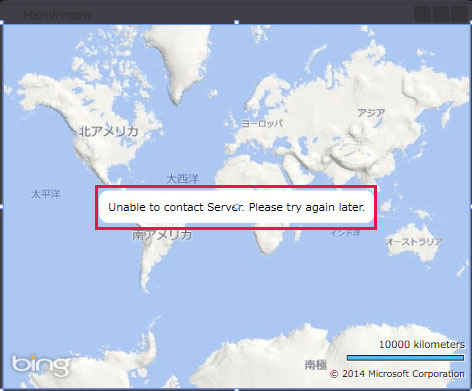
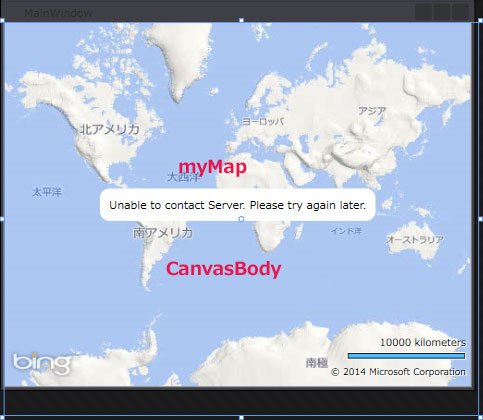
WPF:MapのWidthとHeightの値を設定し、名前は「myMap」と指定しておきます。この時点では、後述するBing Maps Keyを取得していないので、「Unable to Contact Server. Please try again later」と表示されています(図3)。
Bing Maps Keyの取得方法とコントロールの配置
Bing Mapsを使用するには、Bing Maps Account Centerから専用のライセンスキー(Bing Maps Key)を取得する必要があります。
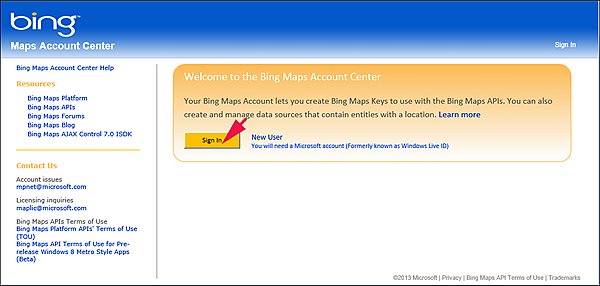
ライセンスキーの取得にはWindows Live IDが必要です。持っていない方はCreateからWindows Live IDを作成してサインインしてください(図4)。
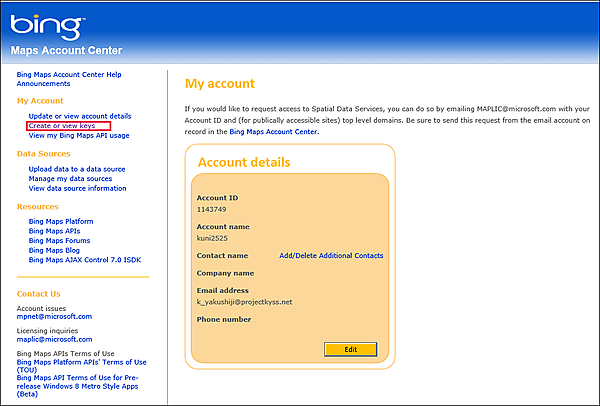
サイトの左ペインにある「Create or view keys」をクリックします(図5)。
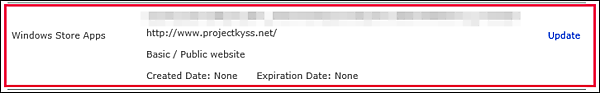
Create keyの画面が表示されますので、必要な項目を入力してSubmitしてください。筆者は既にキーを持っていますので、下記にキーが表示されています(図6)。Key typeはBasicとなっています。
2.取得したキーの記述
取得したキーは、WPF:Mapの中に、下記のように記述します。
3.Canvasを配置
CanvasBodyという名前をつけたCanvasを配置します。
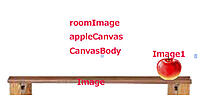
全て設定すると図7のようになります。
これらのコードを書き出すとリスト1のようになります。
リスト1:MainWindow.xaml
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:WPF="clr-namespace:Microsoft.Maps.MapControl.WPF;assembly=Microsoft.Maps.MapControl.WPF" x:Class="MainWindow" ■(1)
Title="MainWindow" Height="424" Width="512">
<Canvas>
<WPF:Map Width="504" Height="393" x:Name="myMap" CredentialsProvider="取得したBing Maps key"/> ■(2)
<Canvas x:Name="CanvasBody" Width="512" Height="424" /> ■(3)
</Canvas>
</Window>
- この記事のキーワード