今回紹介するサンプルは、Kinectセンサーの視界内に人間が存在する場合に、人間の画像を保存し続けるサンプルです。
部屋にKinectセンサーを設置し、部屋に誰かが侵入してくると、その侵入者を認識して記録を始めます。防犯対策にも一役立てるのではないでしょうか(笑)。
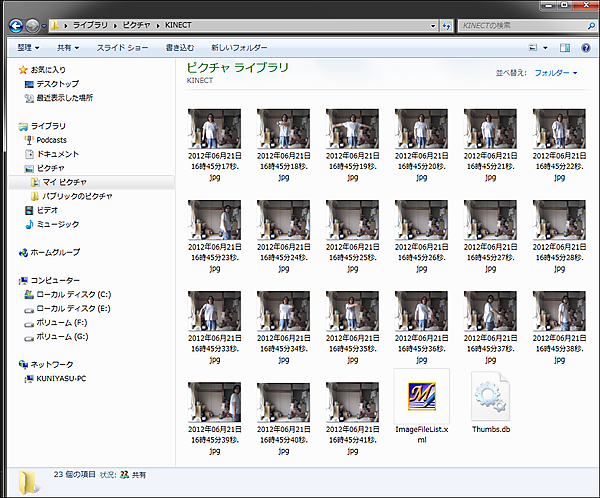
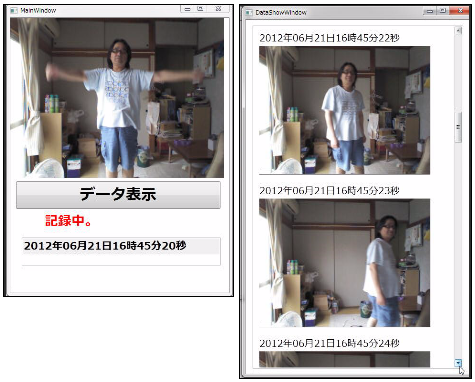
画像は「マイピクチャ」内にKinectというフォルダを作って、その中に保存します(図1)。データを削除したい場合は、「マイピクチャ」内のKinectフォルダごと削除してください。Kinectフォルダは自動的に作成されるようにしています。[データ一覧]ボタンで保存したデータを一覧できます。実際の動作は図2および動画を参照してください。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。
次に、「WPF アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「KINECT_CheckPersonInRoom」という名前を付けています。
ツールボックスからデザイン画面上にImageコントロール1個、TextBlockコントロールを3個、ListBoxコントロールを1個、Buttonコントロールを1個配置します。
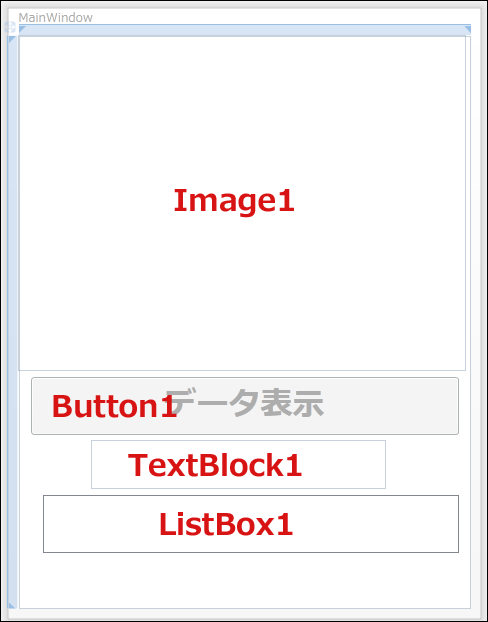
書き出されるXAMLはリスト1、レイアウトは図3になります。最終的なレイアウトは図4になります。
リスト1 (MainWindow.xaml)
- (1)Kinectセンサーの前に人がいると「記録中」と表示するTextBlockです。
- (2)Kinectセンサーの前に人がいる時はTrue、そうでない時はFalseを表示するTextBlockです。このTextBlockは最終的に非表示とします。
- (3)Kinectセンサーの視界内に人がいる時の日時を表示するListBoxです。
- (4)Kinectセンサーの視界内に人が現れた時の日時を表示するTextBlockです。最終的には非表示とします。
- (5)初期の状態ではButton1の使用は不可となっています。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="612" Width="474">
<Grid>
<Image Height="336" HorizontalAlignment="Left" Name="Image1" Stretch="Fill" VerticalAlignment="Top" Width="448" Margin="-1,-1,0,0" />
<TextBlock Height="49" HorizontalAlignment="Left" Margin="72,404,0,0" Name="TextBlock1" Text="" VerticalAlignment="Top" Width="295" FontSize="28" FontWeight="Bold" Foreground="Red" />■(1)
<TextBlock Height="48" HorizontalAlignment="Left" Margin="377,404,0,0" Name="TextBlock2" Text="" VerticalAlignment="Top" Width="63" FontSize="32" FontWeight="Bold" Visibility="Visible" />■(2)
<ListBox Height="58" HorizontalAlignment="Left" Margin="24,459,0,0" Name="ListBox1" VerticalAlignment="Top" Width="416" FontSize="22" FontWeight="Bold" />■(3)
<TextBlock Height="39" HorizontalAlignment="Left" Margin="24,522,0,0" Name="inTextBlock" VerticalAlignment="Top" Width="409" FontSize="26" FontWeight="Bold" Visibility="Visible" />■(4)
<Button Content="データ表示" Height="58" HorizontalAlignment="Left" Margin="12,341,0,0" Name="Button1" VerticalAlignment="Top" Width="428" FontSize="32" FontWeight="Bold" IsEnabled="False" />■(5)
</Grid>
</Window>
図3の画面から、TextBlock2とinTextBlocのVisibilityプロパティにCollaspedを指定して非表示にします(図4)。
参照の追加
VS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択して、各種コンポーネントを追加しておきます。今回追加するのは、Microsoft.KinectとCoding4Fun.Kinect.Wpfの2つです。「.NET」タブ内に表示されていないDLLファイルは「参照」タブからDLLファイルを指定します。
Microsoft.Kinect.dllは、C:\Program Files\Microsoft SDKs\Kinect\v1.5\Assemblies内に存在しますので、これを指定します。
CodingFun4.Kinect.Wpf.dllは「基本編」でCoding4Fun.Kinect.Toolkitをダウンロードして解凍したフォルダ内に存在していますので、それを指定してください。
Coding4Fun.Kinect.Toolkitは下記のURLよりダウンロードできます。
→ Coding4Fun Kinect Toolkit(CodePlex)
解凍したファイルの中からCoding4Fun.Kinect.Wpf.dllを使用します。
- この記事のキーワード