今回は、音声認識によってリストボックス内のアイテムを選択し、プレイヤーの顔と右手にアイテムを表示させるサンプルを紹介します。表示したアイテムは顔や右手の動きと連動して動きます。
実際に動かした動画は以下になります。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。
次に、「WPF アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「KINECT_FancyDress」という名前を付けています。
ソリューションエクスプローラー内にImageというフォルダを作成して画像を取り込みます。また、bin\Debugフォルダ内に、リスト1のface.xmlとgoods.xmlを配置しています。
ツールボックスからデザイン画面上に、Imageコントロールを3個と、ListBoxコントロールを2個ずつ配置します。
書き出されるXAMLコードをリスト2のように編集します。
リスト1 使用するXML文書(face.xml)
<?xml version="1.0" encoding="utf-8"?>
<face>
<name width="242" height="277">鬼.png</name>
<name width="242" height="264">青鬼.png</name>
<name width="242" height="264">赤鬼.png</name>
<name width="242" height="303">般若.png</name>
</face>
使用するXML文書(goods.xml)
<?xml version="1.0" encoding="utf-8"?>
<goods>
<name width="165" height="162">金棒.png</name>
<name width="165" height="100">扇子1.png</name>
<name width="165" height="95">扇子2.png</name>
<name width="165" height="95">扇子3.png</name>
</goods>
リスト2 書き出され編集されたXAMLコード(MainWindow.xaml)
(1)
(2)
(3)(2)で定義したListBoxTemplateをItemTemplateにStaticResourceを使用して参照します。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="779" Width="1267" WindowState="Maximized"> ■(1)
<Window.Resources> ■(2)
<DataTemplate x:Key="ListBoxTemplate">
<StackPanel Margin="10">
<Image Source="{Binding name}" Height="{Binding _height}" Width="{Binding _width}"/>
</StackPanel>
</DataTemplate>
</Window.Resources> ■(2)
<Canvas>
<ListBox HorizontalAlignment="Left" Name="ListBox1" Width="269" ItemTemplate="{StaticResource ListBoxTemplate}" Height="728" Canvas.Left="689" Canvas.Top="0" /> ■(3)
<Image Canvas.Left="0" Canvas.Top="0" Height="480" Name="personImage" Stretch="Fill" Width="640" />
<Image Height="100" HorizontalAlignment="Left" Name="faceImage" Stretch="Fill" Width="100" Canvas.Left="22" Canvas.Top="12" />
<Image Height="100" HorizontalAlignment="Left" Name="rightHandImage" Stretch="Fill" Width="100" Canvas.Left="139" Canvas.Top="12" />
<ListBox HorizontalAlignment="Left" ItemTemplate="{StaticResource ListBoxTemplate}" Name="ListBox2" Width="269" Height="728" Canvas.Left="964" Canvas.Top="0" /> ■(3)
</Canvas>
</Window>
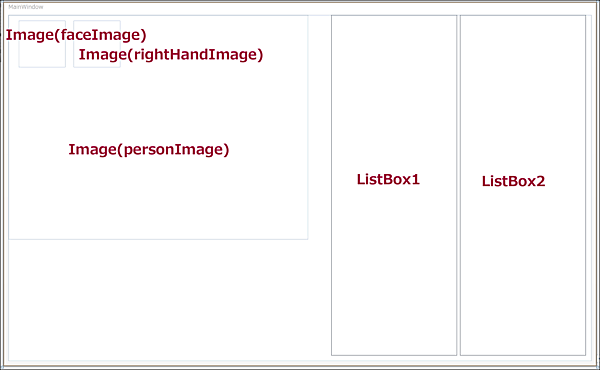
レイアウトは図1のようになります。

|
図1:各コントロールを配置した(クリックで拡大) |
参照の追加
VS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択して、各種コンポーネントを追加しておきます。今回追加するのは以下の3つです。
- Microsoft.Kinect
- CodingFun4.Kinect.Wpf.dll
- Microsoft.Speech.dll
.NETタブ内に表示されていないDLLファイルは「参照」タブからDLLファイルを指定します。
Microsoft.Kinect.dllは、以下のフォルダに存在しますので、これを指定します。
> C:\Program Files\Microsoft SDKs\Kinect\v1.5\Assemblies
CodingFun4.Kinect.Wpf.dllはCoding4Fun.Kinect.Toolkitをダウンロードして解凍したフォルダ内に存在していますので、それを指定してください。
今回は音声認識を使ったサンプルを使用していますが、SDK 1.5では標準で日本語がサポートされています。また、Microsoft.Speech.dllは、以下のフォルダに存在しますので、そちらを指定してください。
> C:\Windows\assembly\GAC_MSIL\Microsoft.Speech\11.0.0.0__31bf3856ad364e35\
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト3のコードを記述します。
ロジックコードを記述する
リスト3 (MainWindow.xaml.vb)
Option Strict On
Imports Microsoft.Kinect
Imports Coding4Fun.Kinect.Wpf
Imports System.Windows.Media.Imaging
音声認識を実装するためのクラスが含まれる、Microsoft.Speech.Recognition名前空間をインポートします。
Imports Microsoft.Speech.Recognition
音声認識用のオーディオ形式を表すクラスが含まれる、Microsoft.Speech.AudioFormat名前空間をインポートします。
Imports Microsoft.Speech.AudioFormat
Imports System.IO
FancyDressInfoクラス内に文字列型のname、ダブル型の_width、_heightプロパティを定義しておきます。
Public Class FancyDressInfo
Property name As String
Property _width As Double
Property _height As Double
End Class
Class MainWindow
Dim kinect As KinectSensor
音声認識サービスを実行するためのアクセス権を提供するクラスであるSpeechRecognitionEngineクラス用メンバ変数engineを宣言します。
Dim engine As SpeechRecognitionEngine
Dim words As String
Byte型の配列メンバ変数bitsを宣言します。
Dim bits As Byte()
XML要素を表すXElementクラス用メンバ変数xmldocを宣言します。
Dim xmldoc As XElement
Skeletonクラス用メンバ変数firstSkeletonを宣言します。
Dim firstSkeleton As Skeleton
Dim _closing As Boolean = False
Dim no As Integer = 0
Dim no2 As Integer = 0
- この記事のキーワード