ストーリーボードの作成
ここでいったんVS2010を終了し、Expression Blend 4を起動してストーリーボードの作成を行います。
ストーリーボードの作成
右手を右から左に向かって動作させ画像をワイプするストーリーボード
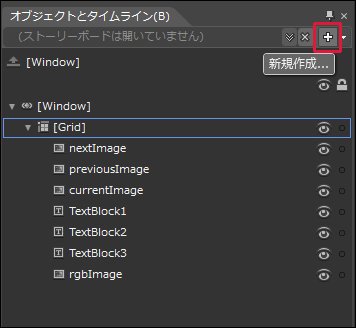
「オブジェクトとタイムライン(B)」にある[新規作成]アイコンから新しいStoryboardを作成します(図3)。

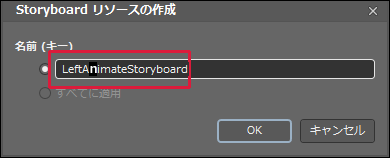
「Storyboardリソースの作成」のダイアログボックスが開きますので「名前(キー)」にLeftAnimateStoryboardと指定し[OK]ボタンをクリックします。

するとアートボード全体が赤い枠線で囲まれ、タイムラインが表示されます。この状態からアニメーションを作成していきます。
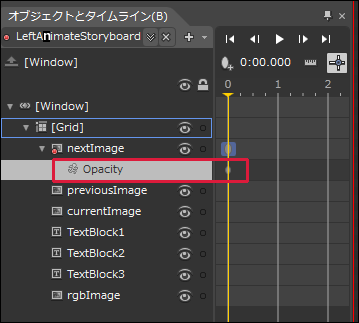
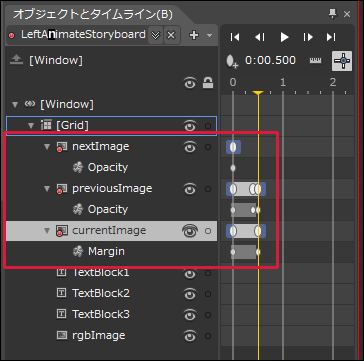
まず、「オブジェクトとタイムライン(B)」からnextImage選択し、黄色の再生ヘッドが0の位置で、プロパティのOpacityに0と入力します。最初から0と入力されていても、上書きで0と再度入力してください。「オブジェクトとタイムライン(B)」のnextImageにOpacity属性が追加され、楕円のマークが表示されます(図5)。

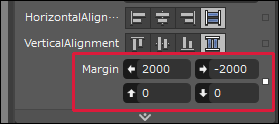
同様にpreviousImageを選択し、Opacityに100と指定します。次に、currentImageを選択し、プロパティのMarginの←に2000、→に-2000と指定します(図6)。

次に黄色の再生ヘッドを0:00.400の位置に移動します。previousImageを選択し、プロパティのOpacityに100と指定します。既に100と入力されていても上書きで100と入力してください。
入力したら、黄色の再生ヘッドを0:00.500の位置に移動します。previousImageを選択しOpacityに0と入力します。次にcurrentImageを選択し、プロパティのMarginの←に0、→に0と入力します。全て設定すると図7のようなタイムラインが完成します。

ここまでの、LeftAnimateStoryboardの再生ヘッドの位置と各値をまとめると表1のようになります。
表1:LeftAnimateStoryboardの再生ヘッドの位置と各プロパティの値
| コントロール名 | プロパティ名 | 再生ヘッドの位置 | ||
|---|---|---|---|---|
| 0:00.000 | 0:00.400 | 0:00.500 | ||
| nextImage | Opacity | 0 | ― | ― |
| previousImage | Opacity | 100 | 100 | 0 |
| currentImage | Marign | ←2000 →-2000 | ― | ←0 →0 |
アートボードの左隅上に表示されているLeftAnimateStoryboardタイムライン記録オンの赤い●をクリックして、タイムラインの記録をオフにします。これで、LeftAnimateStoryboardタイムラインは出来上がりました。
左手を左から右に向かって動作させ画像をワイプするストーリーボード
次に、図4からStoryboardの新規作成の手順でRightAnimateStoryboardを作成します。
「オブジェクトとタイムライン(B)」からnextImageを選択し、黄色の再生ヘッドが0:00.000の位置で、Opacityに100と指定します。previousImageを選択しOpacityに0と入力します。currentImageを選択しMarginの←に-2000、→に2000と入力します。次に再生ヘッドを0:00.400の位置に移動し、nextImageのOpacityに100と入力します。再生ヘッドを0:00.500の位置に移動し、nextImageのOpacityに0と入力します。次にcurrentImageを選択しMarginの←に0、→に0と入力します。
ここまでの、RightAnimateStoryboardの再生ヘッドの位置と各値をまとめると表2のようになります。
表2:RightAnimateStoryboardの再生ヘッドの位置と各プロパティの値
| コントロール名 | プロパティ名 | 再生ヘッドの位置 | ||
|---|---|---|---|---|
| 0:00.000 | 0:00.400 | 0:00.500 | ||
| nextImage | Opacity | 100 | 100 | 0 |
| previousImage | Opacity | 0 | ― | ― |
| currentImage | Marign | ←-2000 →2000 | ― | ←0 →0 |
アートボードの左隅上に表示されているRightAnimateStoryboardタイムライン記録オンの赤い●をクリックして、タイムラインの記録をオフにします。これで、RightAnimateStoryboardタイムラインは出来上がりました。
保存して Expression Blend 4を終了します。再度VS2010を起動します。
書き出されるXAMLコードは省略しますが、下記のリスト、3のA のコードが追加されていますので、Bのように変更してください。
リスト3 MainPage.xaml
A(追加されたコード)
<Window.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<BeginStoryboard Storyboard="{StaticResource LeftAimateStoryboard}"/>
<BeginStoryboard Storyboard="{StaticResource RightAnimateStoryboard}"/>
</EventTrigger>
</Window.Triggers>
B(下記のように変更する)
<Window.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded"></EventTrigger>
</Window.Triggers>
- この記事のキーワード