Webアプリの公開
Webアプリの公開
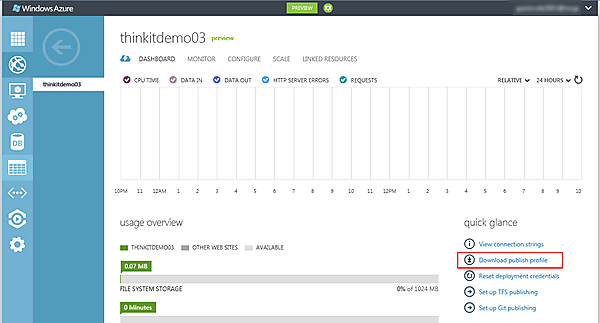
それでは、作成したWebアプリを公開します。管理ポータルにアクセスし、先ほど作成したWebサイトのDASHBOARDページ右側にある[Download publish profile]をクリックするとファイルのダウンロードが始まりますので、ファイルを保存します(画面12)。
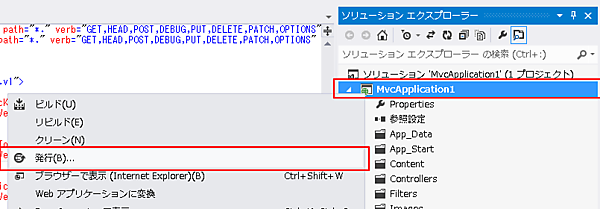
VS Express for Webに戻り、プロジェクト名を右クリックし、[発行]を選択します(画面13)。
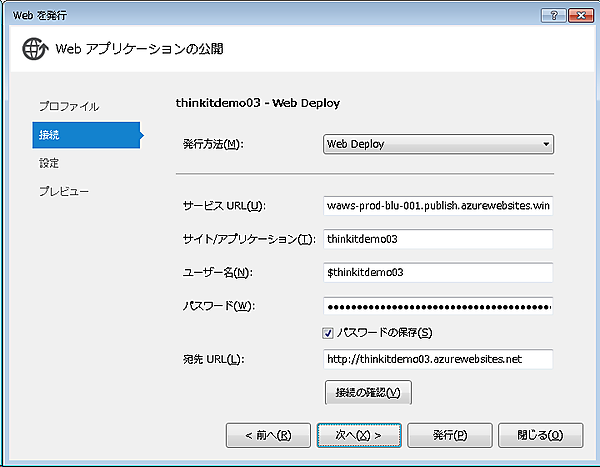
[Webを発行]画面が表示されるので、[インポート]ボタンをクリックし、先ほどのファイルを選択します。インポートが終わりますと、全て設定が入力された状態(画面14)になりますので、[発行]ボタンをクリックしてWebサイトへ発行します。
発行が終わるとブラウザが起動し、Webサイトにアップロードしたサイトが表示されます。先ほど、ローカルで試したときに作成したアカウントでもログインできますし、もちろん新しいアカウントを作成することも可能です。
Webサイトの前に置かれているIIS ARRでクライアントアフィニティが使われているため、複数インスタンスの構成でも、同じサーバーに振り分けられる可能性が高く、インプロセスモードでも複数インスタンスでセッションが使えるように見えます。ただし、上記はユーザーのアプリケーションのセッション管理を目的とした仕組みではないため、今回紹介したように各自でセッション管理を行うことをお勧めします。
発行後、管理ポータルにアクセスすると、CPU Time, Requests、Data Out, Data Inなどの状況や、インスタンス数などの設定も変更できますので、確認してみてください。
まとめ
今回は、WebサイトでASP.NETをテーマに、SQL データベースを使ったWebアプリの作成から公開までを説明しました。
データベース、マシンキー、セッション管理の設定については、従来のクラウドサービスでWebアプリを動かす場合でも同様の設定が必要ですので、クラウドサービスを使用する場合の参考にもなれば幸いです。
第1回のWordPressのインストール、第2回のPHPアプリケーション、GitやFTPによる更新、そして今回のASP.NET と3回に亘りWebサイトについて紹介してきました。
Webサイトは、開発言語としてASP.NET、PHP、Node.js、配置もFTP、Git、TFS、Web Deployなどの様々な方法をサポートし、簡単にWebアプリケーションを公開できますし、アクセスが増えたときのスケールアウトも簡単です。ぜひお試しください。
次回は、仮想マシンを利用したLinuxについて、pnopの廣瀬さんが説明予定です。ご期待ください。
- この記事のキーワード