WebPIのインストールと環境のセットアップ
WebPIのインストールと環境のセットアップ
Azure側の準備が終わりましたので、次はローカル側の準備です。まず、開発に入る前に開発環境のセットアップを行います。今回は、環境を簡単に構築できるWebPI を使って、Webアプリを開発するための環境をセットアップします。WebPIは下記のページからダウンロードし、インストール可能です。
→ Microsoft Web Platform Installer 4.0
インストール完了後、WebPIが自動的に起動しますので、インストールする製品を選択します。今回はVS Express for Webを使用しますので、下記のアイテムをインストールします(2012年9月2日現在)。
[インストールするアイテム]
・Visual Studio Express 2012 for Web with Windows Azure SDK
これだけで開発環境の準備は完了です。Webサイトで公開するWebアプリの開発ができます。
Webアプリの作成
実際にWebアプリを作成します。先ほどインストールした VS Express for Webを起動し、プロジェクトを作成します。
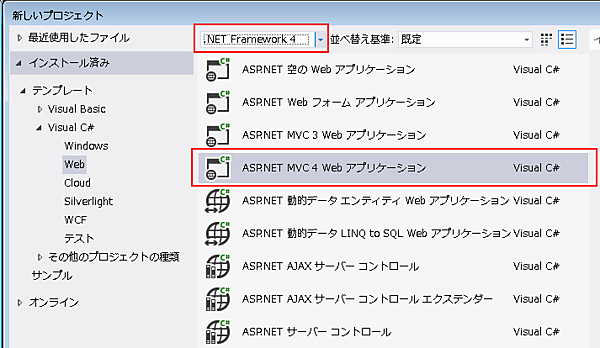
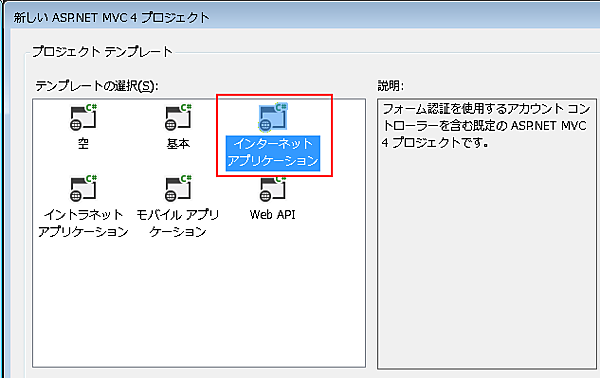
現時点のWebサイトでは、.NET Framework 4.5はサポートされていませんので、.NET Framework 4を選択(画面06)し、今回はテンプレートとして、ASP.NET MVC4 Webアプリケーション(画面06)のインターネットアプリケーション(画面07)を使用します。
プロジェクトの作成後、Webサイトで動かすために3つの設定を行います。本記事の最初に少し触れましたが、セッション管理など複数インスタンスで動かすために必要な設定も行います。
1.データベースの接続文字列の設定
1つ目はデータベースの接続文字列の設定です。MVC4のインターネットアプリケーションを選択してプロジェクトを作成した場合、デフォルトではユーザー管理をローカルのデータベースで行うための接続文字列が設定されています。これを先ほど作成したAzure上のSQLデータベースに変更します。
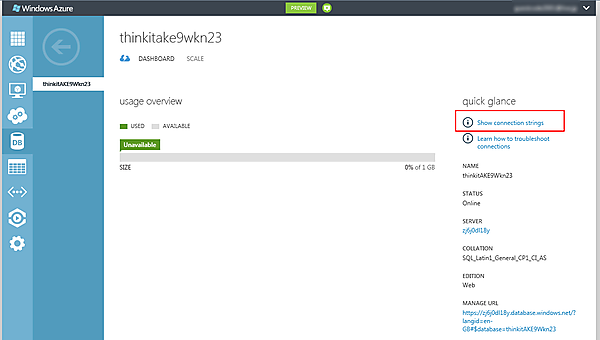
管理ポータルにアクセスし、先ほど作成したSQL データベースのDASHBOARDページの右側にある[Show connection strings]をクリックします(画面08)。
Connection Stringsが表示されるので、ADO.NETにある接続文字列をコピーします。
VS Express for Webに戻り、Web.Configのデータベース接続文字列(connectionStrings のDefaultConnection)に貼り付けて、パスワードを変更します。
2.マシンキーの設定を追加
2つ目は、複数インスタンスでデータの暗号化および復号に一貫性を持たせるためマシンキー(machineKey)の設定を追加します。今回は、下記のサイトを使って設定を生成します。
→ Online tool to create keys for view state validation and encryption
なお、machineKeyについての詳細は下記をご覧ください。
→ machineKey 要素 (ASP.NET 設定スキーマ)
3. セッション情報の管理
最後となる3つ目は、セッション情報の管理です。デフォルトではSession要素の記述がなく、セッション状態モードはインプロセスモード(InProc)になります。この設定では、複数インスタンスでセッション情報を共有することができません。今回は複数インスタンスで動かすこと考慮して、セッション情報の管理にSQLデータベースを使うASP.NET Universal Providersを使用するように設定し、インスタンスの外でセッション情報を管理します。
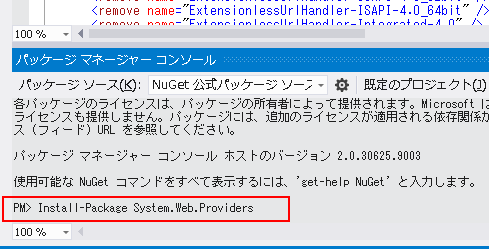
ASP.NET Universal Providersはパッケージ・マネージャ「NuGet」を使って簡単にインストールできます。VS Express for Webのメニューから[ツール]→[ライブラリパッケージマネージャ]→[パッケージマネージャコンソール]と選択し、パッケージマネージャコンソール起動後、「Install-Package System.Web.Providers」コマンドを実行すればインストール完了です(画面10)。
再度Web.Configを修正します。ASP.NET Universal Providersのインストール時にデータベース接続文字列が追加され、DefaultConnection要素が2つなっています。新しく追加されたDefaultConnection要素を削除し、先ほど修正したconnectionStringの最後に「MultipleActiveResultSets=True」を追加します。
次にsessionStateのmodeを="Custom"に変更、最後にユーザー管理はテンプレートのまま使いますので、追加されたprofile、membership、roleManagerの各要素を削除します。全ての設定が終わりますと、Web.configは下記のようになります。
例)今回の設定内容 (変更部分のみ抜粋)
<configuration>
<configSections>
<connectionStrings>
<add name="DefaultConnection" connectionString="Server=tcp: xxxx.database.windows.net,1433;Database=thinkitAKE9Wkn23;User ID=demo03@ xxxx;Password=P@ssw0rd;Trusted_Connection=False;Encrypt=True;Connection Timeout=30;MultipleActiveResultSets=True" providerName="System.Data.SqlClient" />
</connectionStrings>
省略 ~~~~~~~~~
<system.web>
省略 ~~~~~~~~~
<machineKey validationKey="68E1F83D331EE820D73AD13AF8DF35D0550C4ECAD3EDC0571D32F4CEF2F13D3B46F7794DE18229BDB6DFA4DF749615BA34E590A6C08285BE8FEBD9AD8A078F37" decryptionKey="E2C2945D7899C3A90D7F419A764E8451ACECB8149B1C5631AB5561AAD36BDE26" validation="SHA1" decryption="AES" />
<sessionState mode="Custom" customProvider="DefaultSessionProvider">
<providers>
<add name="DefaultSessionProvider" type="System.Web.Providers.DefaultSessionStateProvider, System.Web.Providers, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" connectionStringName="DefaultConnection" />
</providers>
</sessionState>
</system.web>
省略 ~~~~~~~~~
</configuration>
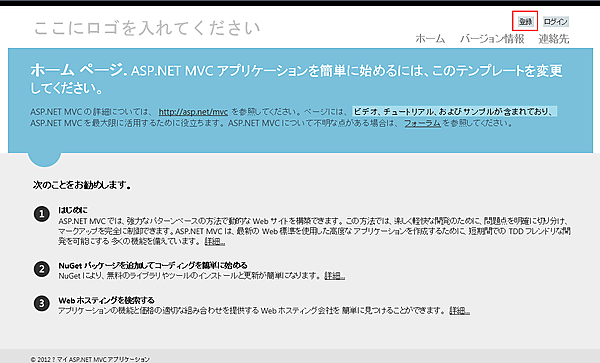
これで設定は終わりです。まずは、ローカルで実行してみます。デバッグ実行するとブラウザが起動しますので、右上の[登録]をクリックしてアカウントを作成し、ログインします(画面11)。アカウントの登録やログインが問題なくできれば完了です。
※前ページで行いましたファイアウォールのルール設定後、5分以上経過してからデバッグ実行は行ってください。
- この記事のキーワード