iPhone5はなぜ縦長デザインになったのか?新しいiPhoneがアプリ開発に及ぼす影響を考える

9月12日の早朝(日本では同日深夜)、iPhone5と新しくなったiPod touch、iPod nanoが発表された。
この発表を心待ちにしていた旧iPhoneユーザーや別端末ユーザーも多いかと思うが、スペックなどについては既に公開されているため、ここでは、今回発表されたiPhone5のデザインと、これからのアプリ開発に対する影響について考察する。
なぜ縦方向に大型化したのか
iPhone5の外見上の大きな特長として、画面サイズの4インチへの変更と、それに合わせてボディサイズが全体的に縦長になった事があげられる。事前にリークが多かったせいか、この「縦長化」については疑問的な声も多かったので、なぜそうなったのか考えてみたい。
まず、この縦長化についてだが、これは結論からいうと当たり前といえる。画面設計上の解決なのだ。
iPhone上に表示されるアイコンは1つあたりのサイズが114×114ピクセル(iPhone3G/3GSでは57×57ピクセル)となっており、このアイコンが4行×4列の合計16個並ぶようになっている(Dockを除く)。
なによりも互換性を持たせなければならない、このアイコンのサイズをそろえた上でサイズアップするのであれば、縦か横にアイコン1つ分のスペースを増やさなくてはならない。そのため、4行で5列か、5行で4列という選択肢になる。全体を等倍で引き伸ばすように大型化するやり方もあるが、それだとアイコンが増やせないため、画面大型化によるUIのメリットが感じられず、あまり意味が無い。
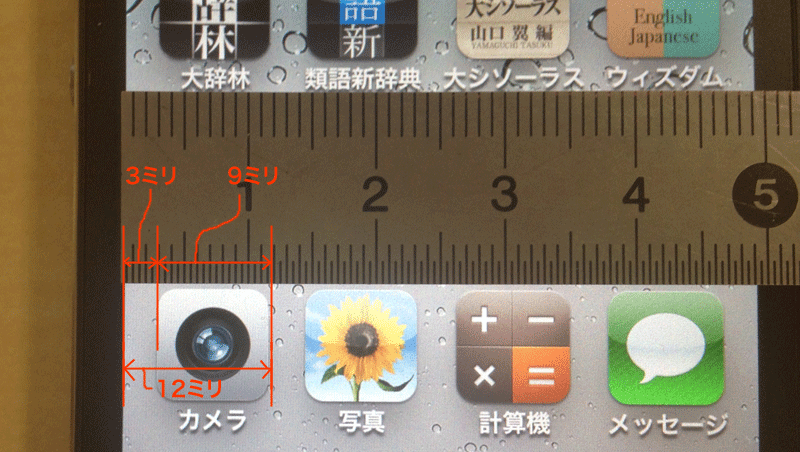
試しに1個あたりのアイコンを画面の上から定規で測ってみると、およそ9ミリとなるが、これに3ミリの余白が加わる(縦は文字含めて5ミリ)。つまり、少なくとも縦か横に合計12ミリ~14ミリを伸ばさなくてはならない。前面と背面合わせて、一周およそ2.5センチ大きくなる計算だ。
この時、横方向に伸ばしてしまうと、手の小さいユーザーはつかむ事が難しくなり、使いづらくなってしまう。反面、縦方向に伸ばせば、つかむ感覚自体はこれまでと変わらないため、片手で操作できない場合はもう片方の手を使って画面を操作すればいいわけだ。
上下にタッチパネル以外の面がある事も、これまでどおり快適に操作する上で必要な要素のため、この縦長化については必然と考えるべきだろう。
アスペクト比の変更がアプリ開発にもたらす影響
先にあげた通り、iPhone5、新型iPod Touchは画面サイズが大型化したが、等倍ではなく、縦に引き伸ばしたため、アスペクト比が変更された。iPhone4Sまでは1.5:1(3:2)だったのに対し、iPhone 5では1.77:1(16:9)となるため、これ以降アプリを開発する際はこの事まで考える必要がある。
iPhone5と先代機種のアスペクト比
| iPhone4/4S | iPhone5 | |
|---|---|---|
| 画面サイズ | 960 × 640ピクセル | 1,136 x 640ピクセル |
| アスペクト比 | 1.5:1(3:2) | 1.775:1(16:9) |
ちなみに、Android携帯の場合は一部の端末を除き、現在販売されているものの多くが16:9となっている。
iPhone4Sまでのユーザーには上下に黒帯を出す方式で対応するようだが、今後iPhone5のユーザーが十分に増えた場合は、テレビが地デジ化した時のようにネイティブ対応する必要が出てくるだろう。そのタイミングを何時にするのかは悩みどころだ。
その他の変更点
全体的なボディ・画面サイズの大型化以外では、薄型・軽量化、より小さなSIMへの変更、従来の30ピンコネクタからLightning 8ピンコネクタへの変更、ヘッドフォンジャックの上下位置変更などが大きな変更点だろう。他にもあげればきりがない。iOS6で新しくなるマップアプリの使い勝手や、Facebookの統合も気になるところだ。
新しくなったiPod touchとiPod nano
今回の発表ではiPod touchとiPod nanoも発表された。第5世代のiPod touchは、iPhone5に合わせて画面が大型化された他、同じくLightningコネクタへの変更や、専用ストラップを付けられるパーツが追加された。7色のカラーバリエーションも追加され、全体的によりカジュアルになった印象だ。
iPod nanoは先代から大幅に変更され、かつてのiPod miniのような形に回帰した。画面上のアイコンが丸型になっているのは、「iPhone/iPod touchのアプリとは別のもの」ということを明示しているように思える。
最後に
iOSアプリデベロッパーには初となるアスペクト比の変更だが、これまでの端末と共存しつつ、スムーズに切り替えが進む事を望みたい。余談になるが、Appleのサイトで各製品の仕様を調べていた際に、目的の情報に迷いなくたどり着けるサイトUIはさすがだと感じた。
【関連リンク】
(リンク先最終アクセス:2012.09)