フリーハンドで書いた住所を認識してBing Map上に表示する

参照の追加
ソリューションエクスプローラーの「すべてのファイルを表示」アイコンをクリックして、「参照設定」を表示させます。「参照設定」を選択状態にし、マウスの右クリックで表示されるメニューから、「参照の追加」を選択します。表示される画面の左に表示されるWindowsを展開して「拡張」をクリックします。すると図7の画面が表示されますので、図7のように2つの名前を選択してチェックを付け、〔OK〕をクリックします。「Bing Maps for C#, C++, or Visual Basic」をチェックします。また,C#とVisual Basicのプロジェクトの場合,「Microsoft Visual C++ Runtime Package」も必要ですので、併せてチェックします。
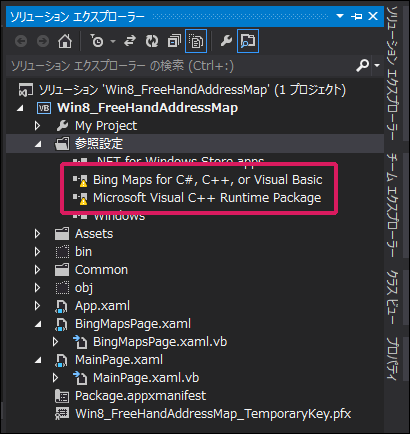
すると、ソリューションエクスプローラー内の「参照設定」内に2つの名前が追加されます。しかし名前の先頭に黄色い▲マークが表示され、まだBing Maps SDKが使用できない状態になっています(図8)。

「構成マネージャ」の設定
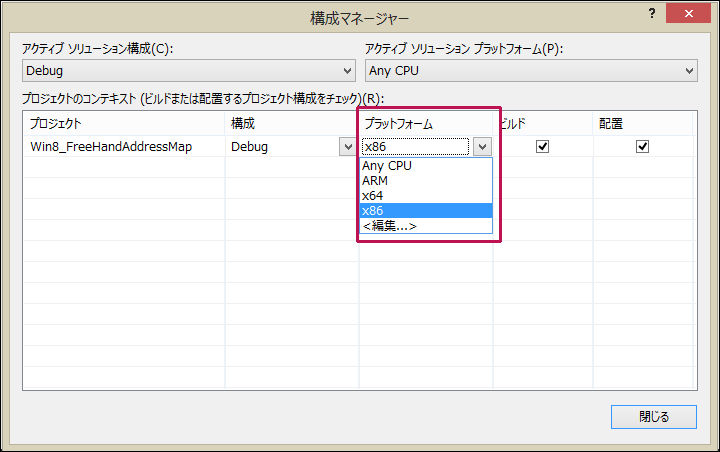
この状態では、まだBing Maps SDKが使用できませんので、使用できるようにします。まず、VS2012のメニューから「ビルド(B)/構成マネージャ(O)」と選択します。「プラットフォーム」がAny CPUになっていますので、プルダウンメニューから、該当するプラットフォームを選択します。筆者の環境では×86を選択する必要がありました(図9)。[閉じる]ボタンをクリックすると、ソリューションエクスプローラー内の「参照設定」にあった「Bing Maps for C#, C++, or Visual Basic 」と「Microsoft Visual C++ Runtime Package」の先頭の黄色いアイコンが消えています。これでBing Maps SDKの使用が可能になりました。
次にBing Mapの表示されるページを作成します。
「空白のページ」の作成
VS2012のメニューの「プロジェクト(P)/新しい項目の追加(W)」と選択します。「新しい項目の追加」ダイアログボックスが開きますので、「空白のページ」を選択します。「名前(N)」にBingMapsPage.xamlと入力し、[追加(A)]ボタンをクリックします。
コントロールの配置
表示されるデザイン画面の
次にツールボックスからTextBoxコントロールを1個配置します。書き出されるXAMLコードをリスト2のように編集します。
リスト2 書き出され編集されたXAMLコード(BingMapspage.xaml)
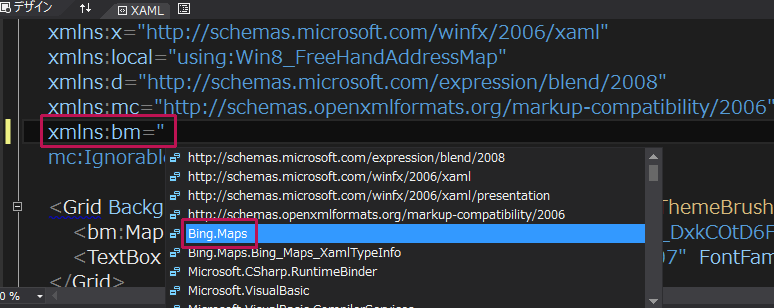
- (1) bmという名前空間を定義しています。
- (2)
- (3)手書きで入力した住所を認識して表示するTextBoxです。
<Page
x:Class="Win8_FreeHandAddressMap.BingMapsPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_FreeHandAddressMap"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:bm="using:Bing.Maps"■(1)
mc:Ignorable="d" Width="1920" Height="1080">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<bm:Map Credentials="Bing Maps Account Centerで取得したBing Maps Key” x:Name="myMap" Margin="0,0,35,0" />■(2)
<TextBox x:Name="addressTextBox" Margin="540,10,365,1007" FontFamily="Meiryo UI" FontSize="36" FontWeight="Bold"/>■(3)
</Grid>
</Page>
フリーハンドで住所を書いてBing Map上に表示するサンプルアプリ
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- Bing Maps上に地震の震源地を表示するプログラムを作る
- APIを使って土地の公示価格を調べるプログラムを作る
- 場所と写真を記録するプログラムを作って思い出のシーンを保存しよう
- Bing Maps上の好きな場所をマークして情報を表示するプログラムを作る
- Yahoo!ローカルサーチAPIを使って地図上にランドマークを表示させるプログラムを作る
- 自分の現在位置を取得して表示するサンプルプログラム
- 写真と現在位置を入れた画像日記アプリを作る
- 現在位置近くの病院を素早く検索するサンプルプログラム
- 現在位置の近くにある宿を検索するサンプルプログラム
- キャラクターが声で天気予報を教えてくれるアプリを作る