デザイナーからの改善案
デザイナーからの改善案
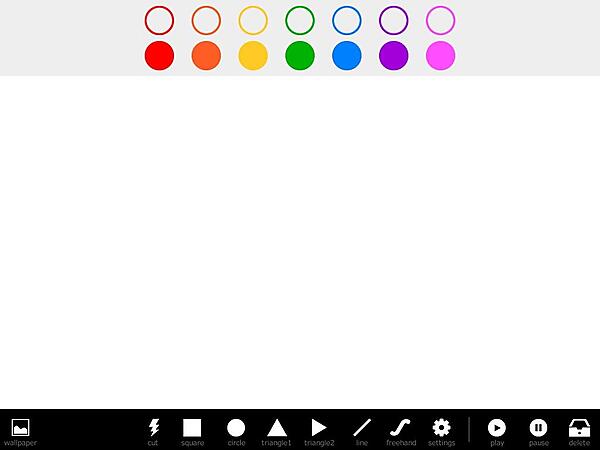
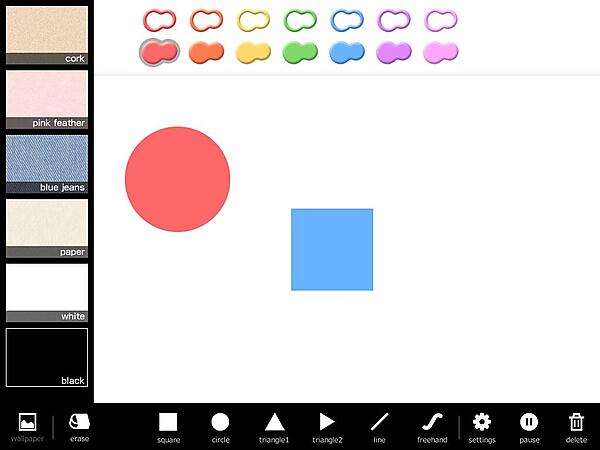
- できるだけシンプルにして、作り手の世界観をユーザーに押しつけないようにする
- 左利きの人にも考慮して、コマンドやツール類は上下に配置する
- タブレットで使われる場合を考え、アイコンをタッチしやすいサイズにする
- スプラッシュ画面、タイル、アプリに統一感を持たせる
これらの案をふまえつつ、山本さんとともにアプリの改修を進めていきました。開発途中のデザインを、以下に少しお見せします。


Webデザイナー 山本 麻美(やまもと あさみ)さんのコメントとプロフィール
[コメント]「実際の開発では、いろいろなポイントがありました。たとえばオリジナルのパーツを作れば比較的容易に華やかさを出せますが、だからといってやみくもに加えると、アプリが重くなってしまいます。できる限りCSSで美しく実装できる方法を、田中さんと一緒に考えました。
また、目に見えないところではありますが、アプリのデザインをする際には、ユーザーインターフェイスだけではなく、工数とのバランスを考えることも大切だと思います。それにはやはり、デザイナーにも、実装に関する最低限の知識は不可欠であると思っています」
[プロフィール]
フリーランスの、Web&スマートフォンアプリのデザイナー。都立商業高校、専門学校の講師も務める。

- この記事のキーワード