本記事は、書籍『JavaScriptで作る Windowsストアアプリ開発スタートガイド』(田中賢一郎/著)の原稿の一部を、インプレスジャパン コンピューターテクノロジー編集部がWeb用に再構成したものです。※本記事の最後で、無償版電子書籍についてもご案内していますので、ぜひご覧ください。
Windowsストアアプリ「Paint Drops Free」のユーザーインターフェイスとデザイン/田中 賢一郎
書籍『JavaScriptで作る Windowsストアアプリ開発スタートガイド』でソースコードを解説しているお絵描きアプリ「Paint Drops Free」は、実際にWindowsストアのエンターテイメントカテゴリに登録されています。このアプリは、Webデザイナーの山本麻美さんと共同開発した点が重要です。この記事が、皆さんのアプリデザインの参考になれば幸いです。

Web の知識が共通言語になる
個人でアプリ開発を行う場合、わざわざWebデザイナーに依頼するということは、あまりないかもしれません。しかし、デザインのプロと共同制作することで、完成度は格段に高まります。
Webデザイナーと開発者は、異なる分野の人間です。特に開発者が、Webデザイナーにとっては理解しにくいコンピューター言語で開発しようとするとき、その2人が協業するには、認識合わせのプロセスに時間を要するものです。
しかし今回、JavaScript/HTML/CSSなど、お互いにWeb関連については共通の知識を持っていました。これは、でアプリを作るうえで大きなメリットでした。「技術的に何ができて何ができないか」、「こんな機能を実装するにはどんな作業が必要か」、「このスタイルは使えないか」、「どうしたら工数を減らせるか」、といったことを、共通の言葉を使って議論することができたのです。
見るからに無骨なプロトタイプ
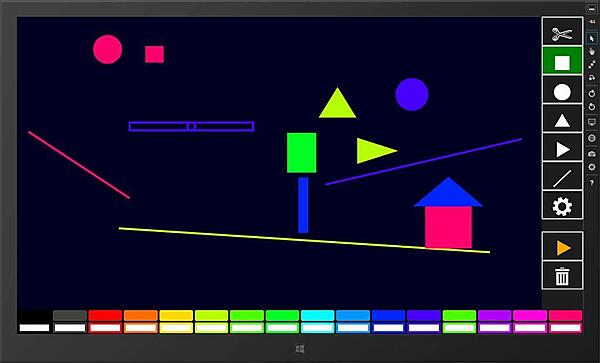
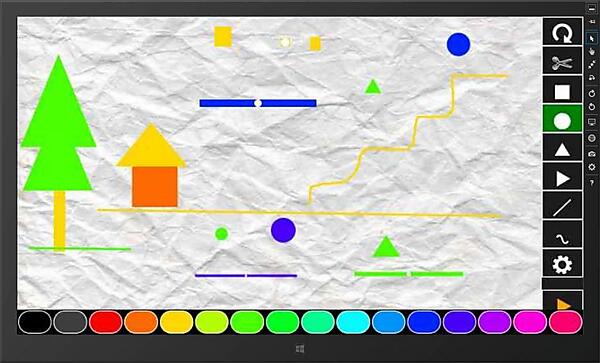
私はさっそく、デザイナーである山本さんに、以下のような2 段階のプロトタイプを示しました。


これらのプロトタイプに対し、山本さんからいただいた提案は、次のようなものでした。
- この記事のキーワード