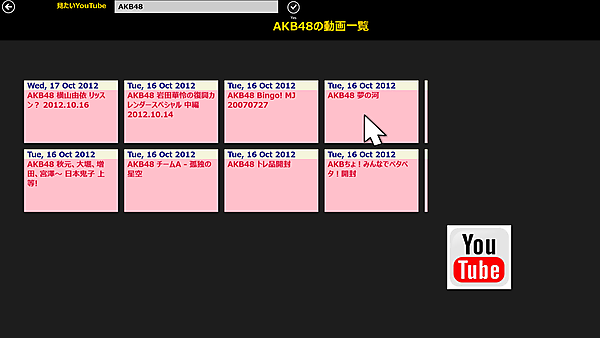
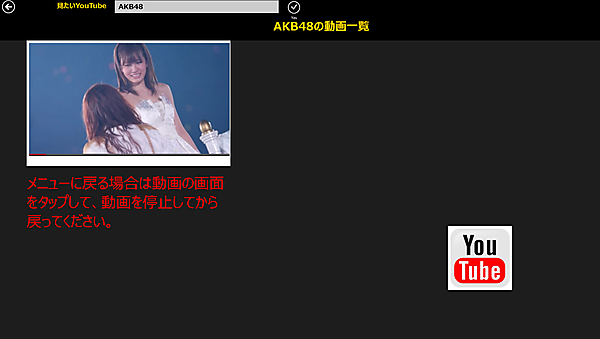
今回のサンプルは、自分の見たいタレント、歌手、スポーツ等の名前を入力して[Yes]アイコンをタップすると、該当するデータがタイルで表示されます(図1)。任意のタイルをタップすると該当する動画がYoutubeで再生されるというものです(図2)。
実際に動かした動画は下記のようになります。スマホでとった動画ですので、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「AKB48Youtube」という名前を付けています。
ソリューションエクスプローラー内にImageというフォルダを作って、右隅下に配置する画像を取り込んでおきます。ダウンロードされたサンプルファイルには、画像ファイルは追加済みです。
コントロールの配置
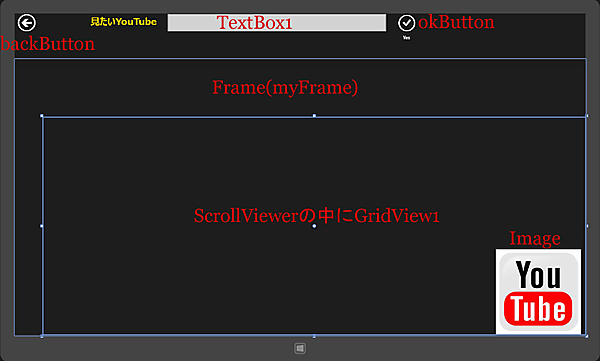
ツールボックスからデザイン画面上にTextBlockコントロールを1個、ScrollViewerコントロールを1個配置し、その子要素としてGridViewコントロールを1個配置します。Frameコントロールを1個、Buttonコントロールを2個、TextBoxとImageコントロールを1個ずつ配置します。書き出されるXAMLコードをリスト1のように編集します。レイアウトは図3のようになります。
リスト1 書き出され編集されたXAMLコード(MainPage.xaml)
- (1)
プロパティ要素内に、Key名がGridViewTemplateという 要素を配置します。
その子要素として要素を配置し、背景色にPinkを指定し、Marginプロパティに5を指定して余白を設けます。
更にもう1つ要素を配置して背景色をBeigeとし、子要素として 要素を配置します。
TextプロパティにはPubDateをバインドします。文字色にはNavyを指定します。
最初の要素の子要素としてTextBlock要素を配置し、Textプロパティにtitleをバインドします。
文字色にはCrimsonを指定します。ここでバインドする名称はVBコード内で定義されたプロパティ名です。 - (2)タイトルを表示する
要素を配置します。 - (3)
要素を配置し、HorizontalScrollBarVisibilityにVisibleを指定して、横のスクロールを可能にします。 - (4)(3)の
要素の子要素として、名前がGridView1という 要素を配置します。
FlowDirectionプロパティにLeftToRightを指定し、左から右に向かって表示されるようにします。
ItemTemplateプロパティにStaticResourceを使って(1)で指定したGridViewTemplateを参照させます。 - (5)名前がmyFrameという、要素を配置しています。この中にYoutubeを表示させます。
- (6)名前がbackButtonという、
- (7)名前がTextBox1という、検索対象名を入力する
要素を配置します。 - (8)名前がOkButtonという、
- (9)
要素を配置し、SourceプロパティにImageフォルダ内の画像を指定します。
<Page
x:Class="AKB48Youtube.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:AKB48Youtube"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>■(1)
<DataTemplatex:Key="GridViewTemplate">■(1)
<StackPanel Width="300" Background="Pink" Height="200" Margin="5">■(1)
<StackPanel Background="Beige">■(1)
<TextBlock Text="{Binding PubDate}" Width="280" TextWrapping="Wrap" FontFamily="Meiryo UI" FontSize="24" Foreground="Navy" FontWeight="Bold"/>■(1)
</StackPanel>■(1)
<TextBlock Text="{Binding title}" Width="280" TextWrapping="Wrap" FontFamily="Meiryo UI" FontSize="24" Foreground="Crimson" FontWeight="Bold"/>■(1)
</StackPanel>■(1)
</DataTemplate>■(1)
</Page.Resources>■(1)
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}" Margin="0,129,0,0">
<TextBlockx:Name="TitleTextBlock" Margin="130,-70,0,656" FontFamily="Meiryo UI" FontSize="36" FontWeight="Bold" TextAlignment="Center" Foreground="Gold"/>■(2)
<ScrollViewerHorizontalScrollBarVisibility="Visible" Margin="68,119,0,0" >■(3)
<GridViewx:Name="GridView1" HorizontalAlignment="Left" Height="520" VerticalAlignment="Top" Width="1298" FlowDirection="LeftToRight" ItemTemplate="{StaticResourceGridViewTemplate}"/>■(4)
</ScrollViewer>■(3)
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="639" VerticalAlignment="Top" Width="1366" />■(5)
<Button x:Name="backButton" Style="{StaticResourceResourceKey=BackButtonStyle}" HorizontalAlignment="Left" Height="45" Margin="4,-132,0,0" VerticalAlignment="Top" Width="63"/>■(6)
<TextBoxx:Name="TextBox1" HorizontalAlignment="Left" Height="41" Margin="366,-128,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="523" FontFamily="Meiryo UI" FontSize="22" FontWeight="Bold"/>■(7)
<Button Style="{StaticResourceYesAppBarButtonStyle}" x:Name="OkButton" HorizontalAlignment="Left" Height="92" Margin="889,-138,0,0" VerticalAlignment="Top" Width="87"/>■(8)
<TextBlockHorizontalAlignment="Left" Height="39" Margin="181,-126,0,0" TextWrapping="Wrap" Text="見たいYouTube" VerticalAlignment="Top" Width="180" FontFamily="Meiryo UI" FontSize="22" Foreground="Gold" FontWeight="Bold"/>
<Image Width="204" Height="204" Grid.ColumnSpan="2" Margin="1152,435,10,0" Source="Image/youtube.png"></Image>■(9)
</Grid>
</Page>
- この記事のキーワード