男女の出会いは、現在様々な形で提供されています。親戚による見合い話か、ごく近い縁で恋愛に発展することが多かった以前に比べて、今では企業によるお見合いパーティや街コン、Facebookによるマッチングサービスなど、自分のライフスタイルに合わせて探すことができます。この記事を読んでいる方の中にも、利用した方がいるかもしれませんね。
今回は、そんなマッチングサービスの中から、婚活に便利な、自分のいる場所の近くで開催されるお見合いパーティを検索できるアプリを作ります。
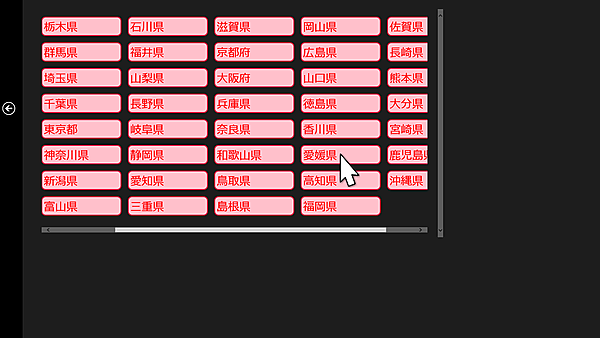
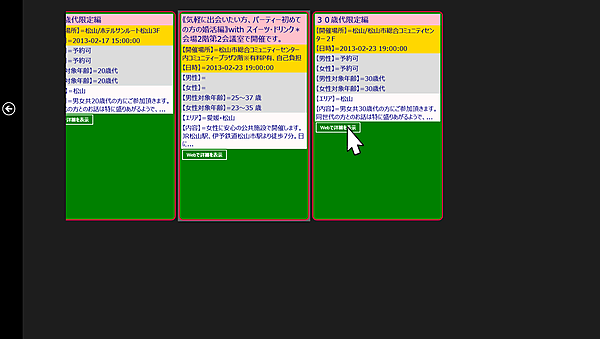
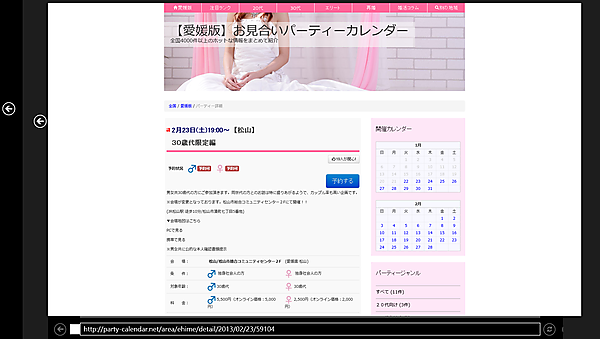
サンプルアプリを実行すると、都道府県の一覧が表示されます(図1)。任意の都道府県を選択すると、その地域で開催されているパーティ情報の一覧がタイルで表示されます(図2)。任意のタイルをタップすると、そのパーティの詳細データがWebBrowser内に表示されます(図3)。
実際に動かした動画は下記のようになります。スマホで撮影した動画のため、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※このサンプルは、VS2012の「デバッグなしで開始」で実行してください。「デバッグ開始」では、Webページを表示する際に、ページによってエラーになる場合があります。「デバッグなしで開始」でしか動作しないアプリでも、Windowsストアの審査は通りますので、ご安心ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。
次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。
「名前(N)」に任意のプロジェクト名を指定します。ここでは「PartyEtc」という名前を付けています。
ソリューションエクスプローラーのPartyEtcプロジェクトの配下に、都道府県名を記述した、リスト1のpref.xmlを追加しておきます。ダウンロードされたサンプルファイルには、このファイルは追加済みです。
リスト1XML文書ファイル(pref.xml)
<?xml version="1.0"?>
<一覧>
<都道府県>北海道</都道府県>
<都道府県>青森県</都道府県>
<都道府県>岩手県</都道府県>
<都道府県>宮城県</都道府県>
<都道府県>秋田県</都道府県>
<都道府県>山形県</都道府県>
~<都道府県></都道府県>繰り返し~
</一覧>
コントロールの配置
ツールボックスからデザイン画面上にScrollViewerコントロールを1個、その子要素としてGridViewコントロールを1個配置します。
戻る(←)ボタンとなるButtonコントロールを1個、パーティの情報とWebBrowserでパーティの詳細情報を表示させるためのFrameコントロールを1個配置します。
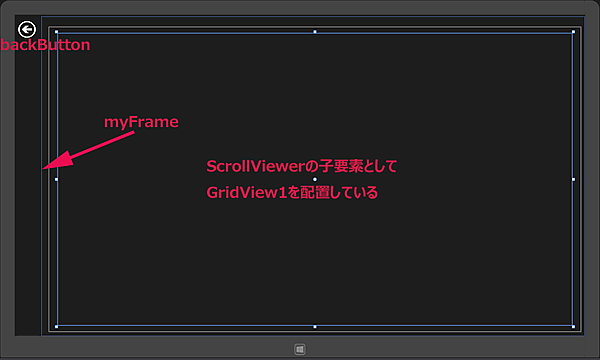
書き出されるXAMLをリスト2のように編集します。レイアウトは図4のようになります。
リスト2 書き出されたXAMLコード(MainPage.xaml)
(1)
(2)
ItemTemplateプロパティに、StaticResourceを使って、(1)で定義したGridViewTemplateを参照させて、指定します。
(3)名前がbackButton1という
(4)これから作成するPartyDataShowPageに遷移するための、名前がmyFrameという要素を配置します。
<Page
x:Class="PartyEtc.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:PartyEtc"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>(1)
<DataTemplatex:Key="GridViewTemplate">(1)
<StackPanel Orientation="Horizontal" Margin="5">(1)
<Border Background="Pink" CornerRadius="12" BorderBrush="Crimson" BorderThickness="3">(1)
<TextBlock Width="250" TextWrapping="Wrap" Text="{Binding pref}" FontFamily="Meiryo UI" FontSize="36" Foreground="Red" Padding="5" HorizontalAlignment="Center"/>(1)
</Border>(1)
</StackPanel>(1)
</DataTemplate>(1)
</Page.Resources>(1)
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}" Margin="72,0,0,0">
<ScrollViewerHorizontalAlignment="Left" Height="729" Margin="10,29,0,0" VerticalAlignment="Top" Width="1274">(2)
<GridViewx:Name="GridView1" Height="699" Width="1232" FlowDirection="LeftToRight" ItemTemplate="{StaticResourceGridViewTemplate}"/>(2)
</ScrollViewer>(2)
<Button x:Name="backButton1" Style="{StaticResourceBackButtonStyle}" Margin="-67,0,0,710" />(3)
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="734" Margin="23,10,-62,0" VerticalAlignment="Top" Width="1333"/>(4)
</Grid>
</Page>
「空白のページ」の作成(PartyDataShowPage.xaml)
次に、パーティの情報をタイルで表示し、詳細データをWebBrowserに表示するページを作成します。
VS2012のメニューの「プロジェクト(P)/新しい項目の追加(W)」と選択します。「新しい項目の追加」ダイアログボックスが開きますので、「空白のページ」を選択します。「名前(N)」にPartyDataShowPage.xamlと入力し、[追加(A)]ボタンをクリックします。
- この記事のキーワード