今回のサンプルは、青空文庫に登録されている作者名と作品名を表示して、検索結果をWebブラウザ上に表示するものです。青空文庫に関しては下記のURLを参考にしてください。青空文庫リーダーではなく、あくまでも「青空文庫検索」ですので、リーダーの機能を作成するアプリではありません。
→ 青空文庫
今回使用しているデータは、下記のURLからダウンロードできるCSV形式のデータをXML構造に置き換えて使用しています。
→ 青空文庫:作家リスト
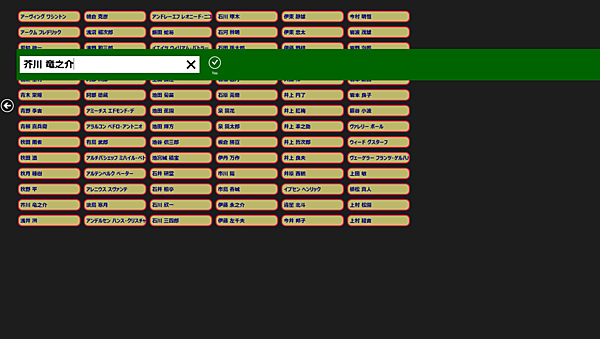
実行すると、「著者名」の一覧が表示されています。マウスの右クリックで「著者名」を検索する入力ボックスが表示されます(図1)。
- お気に入りの著者を入力します。例では「芥川龍之介※」と入力してみました。
- 「Yes」アイコンをタップすると「作品名」の一覧が表示されます。
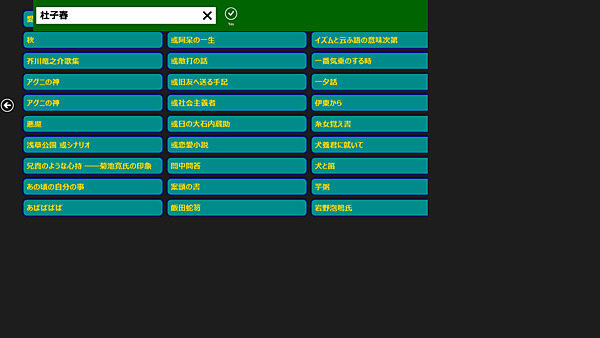
- マウスの右クリックで「作品名」を検索する入力ボックスが表示されます。
- 「杜子春」と入力して「Yes」ボタンをタップします(図2)。
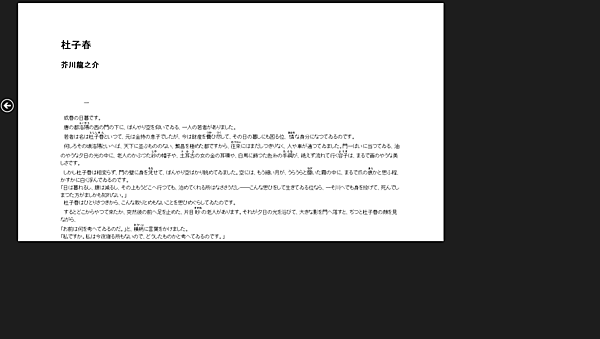
- すると、WebView内に芥川龍之介の「杜子春」の内容が表示されます(図3)。ここでは、検索欄で「著者名」や「作品名」を検索しましたが、表示されている「著者名」や「作品名」を選択して表示することも可能です。
※青空文庫のサイト検索のため、画像などで一部の名前表記が芥川竜之介となっていますが、正しくは芥川龍之介です。
実際に動かした動画は下記のようになります。スマホで撮影した動画のため、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「NovelSearch」という名前を付けています。
またソリューションエクスプローラー内のNovelSearchプロジェクトの配下に、リスト1のXML文書ファイル(Novel.xml)を取り込んでおきます。ダウンロードされたサンプルファイルには、XMLファイルは追加済みです。
リスト1 XML文書ファイル(Novel.xml)
<?xml version="1.0" encoding="UTF-8"?>
<dataroot>
<Novel>
<著者名>アーヴィングワシントン</著者名>
<作品名>スリーピー・ホローの伝説故ディードリッヒ・ニッカボッカーの遺稿より</作品名>
<URL>http://www.aozora.gr.jp/cards/001257/files/46658_44767.html</URL>
</Novel>
<Novel>
<著者名>アークムフレデリック</著者名>
<作品名>食品の混ぜ物処理および調理の毒物(1820)</作品名>
<URL>http://www.geocities.jp/minakami30jp/accum/jaccum.html</URL>
</Novel>
~<Novel></Novel>繰り返し~
<dataroot>
コントロールの配置
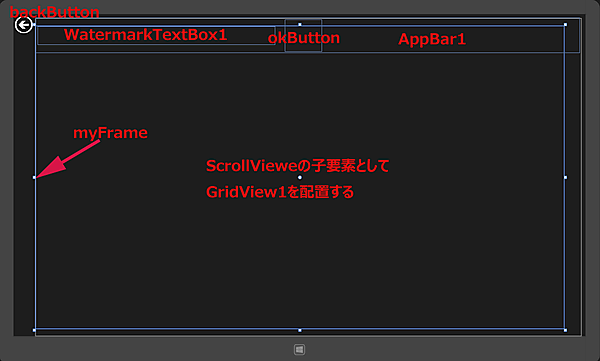
ツールボックスからデザイン画面上にScrollViewerコントロールを1個配置し、その子要素としてGridViewコントロールを1個配置します。
次に戻る(←)ボタンとなるButtonコントロールを1個配置します。
マウスの右クリックで表示されるバーであるAppBarコントロールを配置します。
その子要素としてStackPanelコントロールを配置して、OrientaionプロパティにHorizontalと指定します。
さらにその子要素としてWinRTXAMLToolkitのコントロールである、WatermarkTextBoxコントロールを1個と「Yes」ボタンとなるButtonコントロールを1個配置します。WinRTXAMLToolkitのインストールについては、「アニメーションを伴った時刻表示」を参照してください。
次に、作品名に遷移するFrameコントロールを1個配置します。
書き出され編集されたXAMLはリスト2、レイアウトは図4のようになります。
リスト2 書き出され編集されたXAMLコード(MainPage.xaml)
- (1)WinRTXAMLToolkitのWatermarkTextBloxコントロールを、ツールボックスからデザイン画面上に配置すると、自動的にControlsという名前空間が追加されます。
- (2)
プロパティ要素内に、Key名がGridViewTemplateという 要素を配置します。
その子要素として要素を配置し、背景色にDarkKhakiを、枠線の幅に3を、枠線の色にCrimsonを指定します。CornerRadiusに12を指定して四隅を丸めます。 要素の子要素として 要素を配置し、Textプロパティに「著者名」をバインドします。文字サイズは16、文字色はNavyとしています。ここで指定する名称はVBコードのクラス内で定義されたプロパティ名です。 - (3)
要素の子要素として名前がGridView1という 要素を配置します。
ItemTemplateに(2)で定義したGridViewTemplateをStaticResourceで参照させます。 - (4)名前がbackButtonという
- (5)マウスの右クリックで表示される、名前がAppBar1という
要素を配置します。
その子要素として要素を配置し、OrientationプロパティにHorizontalを指定します。
の子要素として、WatermarkTextBox1という名前の を配置し、WatermarkTextに「検索したい著者名を入力。姓と名は半角で区切ってください・・・・」と指定しておきます。この文言は、WatermarkTextBoxにフォーカスが移り、入力状態になると消えます。
次にokButtonという名前の - (6)「作品名」を表示するプロジェクトに遷移する、名前がmyFrameという要素を配置します。
作品名がGridView内に表示されます。
<Page xmlns:Controls="using:WinRTXamlToolkit.Controls"■(1)
x:Class="NovelSearch.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:NovelSearch"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>■(2)
<DataTemplatex:Key="GridViewTemplate">■(2)
<Border Background="DarkKhaki" BorderThickness="3" BorderBrush="Crimson" CornerRadius="12" Width="200">■(2)
<TextBlock Text="{Binding 著者名}" FontFamily="Meiryo UI" FontSize="16" FontWeight="Bold" Padding="5" Width="200" Foreground="Navy"/>■(2)
</Border>■(2)
</DataTemplate>■(2)
</Page.Resources>■(2)
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<ScrollViewerHorizontalAlignment="Left" Height="758" Margin="53,10,0,0" VerticalAlignment="Top" Width="1303">■(3)
<GridView Height="723" Width="1262" x:Name="GridView1" FlowDirection="LeftToRight" ItemTemplate="{StaticResourceGridViewTemplate}" HorizontalAlignment="Left"/>■(3)
</ScrollViewer>■(3)
<Button x:Name="backButton" Style="{StaticResourceBackButtonStyle}" Margin="0,0,0,720"/>■(4)
<AppBarx:Name="AppBar1" Background="DarkGreen" Height="100" Margin="53,0,0,668">■(5)
<StackPanel Orientation="Horizontal">■(5)
<Controls:WatermarkTextBoxx:Name="WatermarkTextBox1" FontFamily="Meiryo UI" FontSize="30" FontWeight="Bold" Width="573" Margin="0,23,0,24" WatermarkText="検索したい著者名を入力。姓と名は半角で区切ってください・・・・"/>■(5)
<Button x:Name="okButton" Style="{StaticResourceYesAppBarButtonStyle}" Margin="0,11,0,0"/>■(5)
</StackPanel>■(5)
</AppBar>■(5)
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="768" Margin="53,0,0,0" VerticalAlignment="Top" Width="1313"/>■(6)
</Grid>
</Page>
- この記事のキーワード