今回は、「国内ニュースの取得・表示」と「人物名から画像検索」を行う2つのサンプルを紹介します。まずは、「国内ニュースの取得・表示」のサンプルからです。
国内ニュースを表示するためのプログラム
今回のサンプルは、Yahoo!のニュース・トピックス-国内のRSSからデータを取り出して表示させています。使用するRSSは下記のURLです。
→ http://rss.dailynews.yahoo.co.jp/fc/domestic/rss.xml
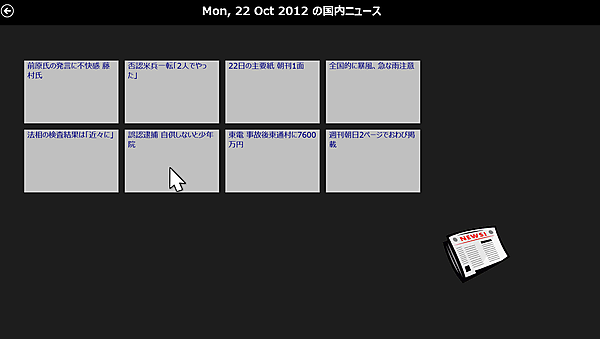
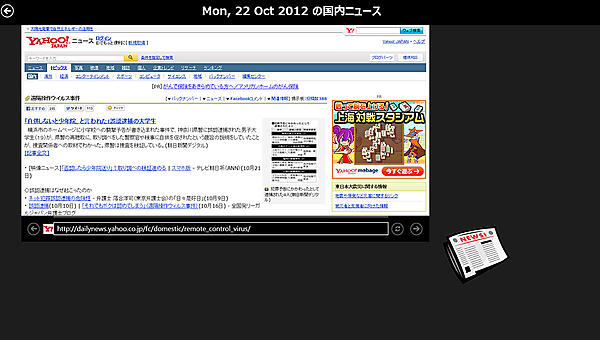
ページが表示されると、上記URLのデータを読み込んで、当日の国内ニュースの一覧が、タイルで表示されます(図1)。タイルをタップするとブラウザが起動して、そのニュースに該当する内容を見ることができます(図2)。
実際に動かした動画は下記のようになります。スマホで撮影した動画のため、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「MyNews」という名前を付けています。
ソリューションエクスプローラー内にImageというフォルダを作って、画像を1枚配置しておきます。
ダウンロードされたサンプルファイルには、画像ファイルは追加済みです。
コントロールの配置
ツールボックスからデザイン画面上に、Imageコントロールを1個、TextBlockコントロールを1個、ScrollViewerコントロールを1個配置し、子要素としてGridViewコントロールを1個配置します。Frameコントロールを1個配置し、Buttonコントロールを1個配置します。
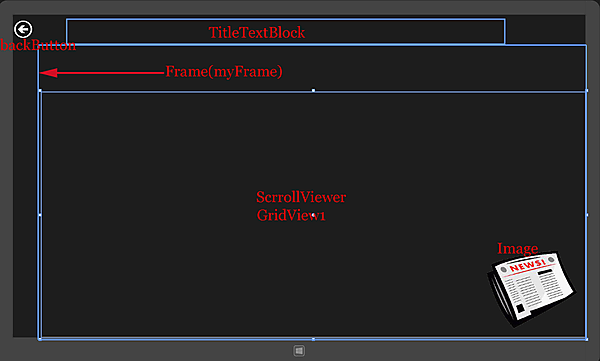
書き出されるXAMLをリスト1のように編集します。レイアウトは図3のようになります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
- (1)
プロパティ要素内にKey名がGridViewTemplateという 要素を配置します。
その子要素として要素を配置し、背景色にSilverを指定し、Marginに5を指定して余白を設けます。また、Widthに300、Heightに200を指定して、タイルを作成します。その中にTextBlock要素を配置しTextプロパティにtitleをバインドしておきます。文字色にはNavyを指定します。
ここでバインドする名称はVBコード内のクラスで定義されたプロパティ名です。 - (2)
要素を配置し、SourceプロパティにImageフォルダ内の画像を指定します。 - (3)TitleTextBlockという名前の
要素を配置します。 - (4)
要素を配置し、子要素としてGridView1という名前の 要素を配置します。
FlowDirectionプロパティにLeftToRightと指定し、左から右方向に表示されるようにします。
ItemTemplateプロパティに(1)で定義したGridViewTemplateをStaticResourceで参照させます。 - (5)myFrameという名前の要素を配置します。
- (6)backButtonという名前の
<Page
x:Class="MyNews.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MyNews"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>■(1)
<DataTemplatex:Key="GridViewTemplate">■(1)
<StackPanel Width="300" Background="Silver" Height="200" Margin="5"■(1)>
<TextBlock Text="{Binding title}" Width="280" TextWrapping="Wrap" FontFamily="Meiryo UI" FontSize="24" Foreground="Navy"/>■(1)
</StackPanel>■(1)
</DataTemplate>■(1)
</Page.Resources>
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}" Margin="0,80,0,0">
<Image Source="Image/news.png" Margin="1119,460,10,0" Width="216" Height="188"/>■(2)
<TextBlockx:Name="TitleTextBlock" Margin="130,-70,194,699" FontFamily="Meiryo UI" FontSize="36" FontWeight="Bold" TextAlignment="Center"/>■(3)
<ScrollViewerHorizontalScrollBarVisibility="Visible" Margin="68,104,0,0">■(4)
<GridViewx:Name="GridView1" HorizontalAlignment="Left" Height="586" VerticalAlignment="Top" Width="1368" FlowDirection="LeftToRight" ItemTemplate="{StaticResourceGridViewTemplate}"/>■(4)
</ScrollViewer>■(4)
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="688" Margin="68,0,0,0" VerticalAlignment="Top" Width="1298"/>■(5)
<Button x:Name="backButton" Style="{StaticResourceResourceKey=BackButtonStyle}" HorizontalAlignment="Left" Height="45" Margin="0,-70,0,0" VerticalAlignment="Top" Width="63"/>■(6)
</Grid>
</Page>
Windows ストア空白のページの作成(WebBrowserPage.xaml)
VS2012のメニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、左に表示される項目からWindows ストアを選択します。右に表示されるテンプレートから「空白のページ」を選択します。「名前(N):」にはWebBrowserPage.xamlと指定して、[追加(A)]ボタンをクリックします。
コントロールの配置
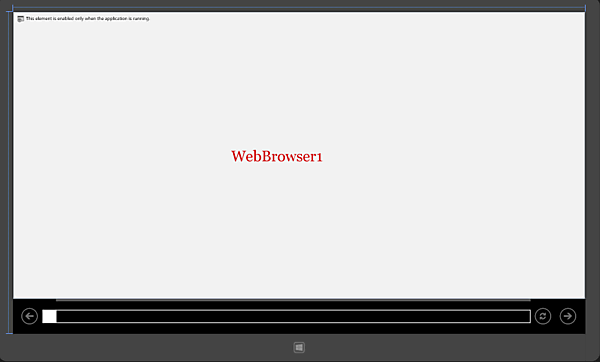
ツールボックスからWinRTXAML Toolkitのコントロールである、WebBrowserコントロールを1個配置します。書き出されるXAMLコードは省略します。レイアウトは図4のようになります。
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト2のコードを記述します。
ロジックコードを記述する
リスト2 (MainWindow.xaml.vb)
Option Strict On
最新の HTTP アプリケーション用のプログラミングインターフェイスを提供するクラスの含まれる、System.Net.Http名前空間をインポートします。
Imports System.Net.Http
Public NotInheritable Class MainPage
Inherits Page
NewsInfoクラスに文字列型のtitleとlinkプロパティを定義しています。
Public Class NewsInfo
Property title As String
Property link As String
End Class
- この記事のキーワード