今回紹介するサンプルプログラムは、楽天で取り扱う商品から、自分のほしい商品カテゴリを表示して検索ができるようにする、オンラインショッピングに役立つ内容です。
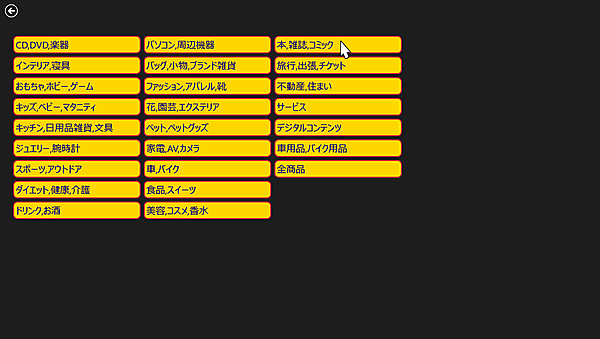
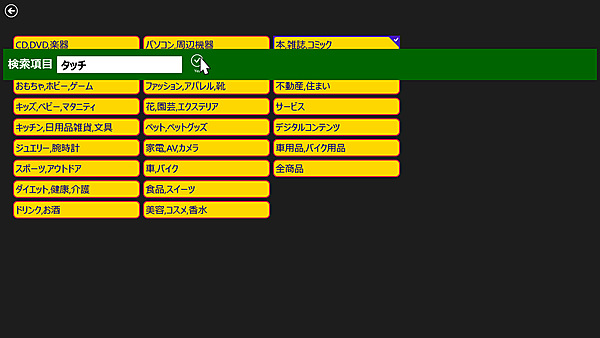
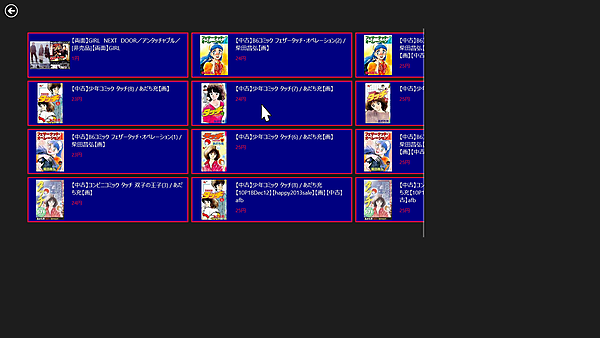
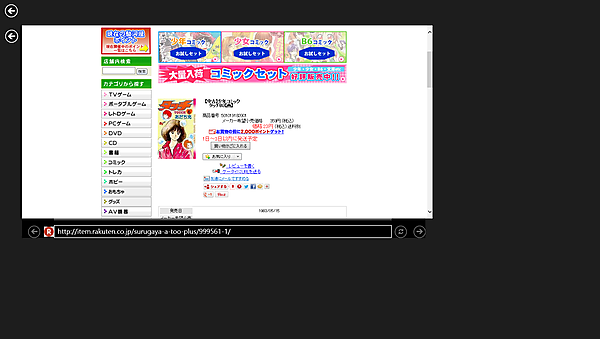
画面が表示されると商品のカテゴリ一覧が表示されます(図1)。カテゴリを選択して、画面の上方でマウスの右クリックをすると、検索項目の入力欄が表示されます。検索項目を入力して「Yes」アイコンをタップします(図2)。検索項目に該当する情報がタイルで一覧表示されます(図3)。任意のタイルを選択すると、詳細情報がブラウザ内に表示されます(図4)。ブラウザの画面から、前の画面に戻るには、マウスカーソルを左隅上に移動し、表示される小さな画面をタップします。
実際に動かした動画は下記のようになります。スマホで撮影した動画のため、見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。
次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「RakutenSearch」という名前を付けています。
ソリューションエクスプローラー内のRakutenSearchプロジェクトの配下に、カテゴリ名を記録した、リスト1のXML文書ファイル(RakutenGenreId.xml)を取り込んでおきます。
リスト1 XML文書ファイル(RakutenGenreId.xml)
<?xml version="1.0"?>
<Items>
<genreId title="CD,DVD,楽器">101240</genreId>
<genreId title="インテリア,寝具 ">100804</genreId>
<genreId title="おもちゃ,ホビー,ゲーム">101164</genreId>
<genreId title="キッズ,ベビー,マタニティ">100533</genreId>
<genreId title="キッチン,日用品雑貨,文具 ">215783</genreId>
<genreId title="ジュエリー,腕時計">216129</genreId>
<genreId title="スポーツ,アウトドア">101070</genreId>
~<genreId><genreId>繰り返し~
</Items>
楽天 APIの使用
今回は楽天のAPIを使用します。詳細については下記のURLを参照してください。
→ 楽天商品検索API
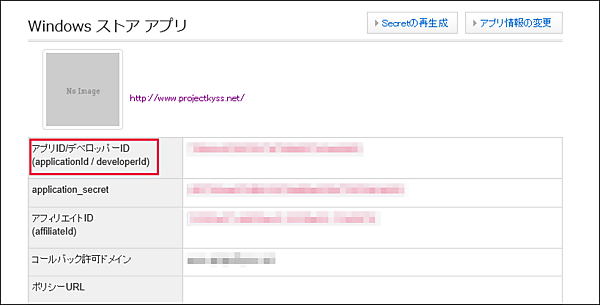
ApplicationIDが必要になりますので、下記のURLより「会員登録」をして、表示される画面の指示に従って、必要項目を入力し、ApplicationIDの取得を行ってください。既に会員になられている方はログインすると図5のような画面が表示され、アプリID/デベロッパーID(applicationId / developerId)が表示されていますので、これをメモしておいてください。このApplicationIdをプログラム内で使用します。
コントロールの配置
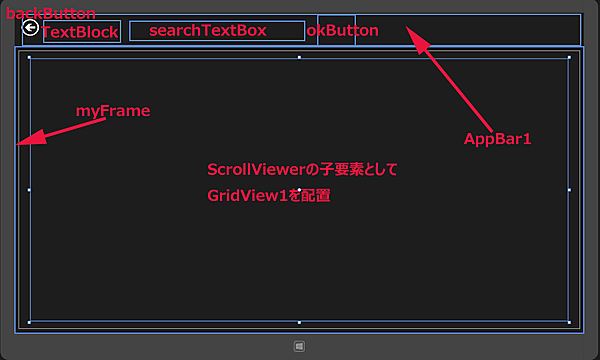
ツールボックスからデザイン画面上にScrollViewerコントロールを1個配置し、その子要素としてGridViewコントロールを配置します。
情報をタイルで表示するプロジェクトに遷移するためにFrameコントロールを1個、戻る(←)ボタンとなるButtonコントロールを1個配置します。
マウスの右クリックで表示されるバーのAppBarコントロールを1個配置し、その子要素としてStackPanelコントロールを1個配置します。Marginには5を指定して余白を設け、OrientationプロパティにはHorizontalを指定して、オブジェクトのスタック方向を水平方向とします。
StackPanelコントロールの子要素として、TextBlockコントロールを1個配置し、Textプロパティに「検索項目」と指定します。
次に、
書き出されるXAMLコードをリスト2のように編集します。レイアウトは図6のようになります。
リスト2 書き出されたXAMLコード(MainPage.xaml)
(1)
子要素として
子要素として
(2)
ItemTemplateプロパティにStaticResourceで(1)で定義したGridViewTemplateを参照させて、指定します。
(3)情報がタイルで表示されるプロジェクトに遷移する、名前がmyFrameという要素を配置します。
(4)名前がbackButtonという
(5)名前がAppBar1という
(6)
(7)さらに、
次に、名前がsearchTextBoxという名前の
最後に、名前がokButtonという
<Page
x:Class="RakutenSearch.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:RakutenSearch"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>(1)
<DataTemplatex:Key="GridViewTemplate">(1)
<Border BorderThickness="3" CornerRadius="12" Background="Gold" BorderBrush="Crimson">(1)
<TextBlock Text="{Binding title}" Foreground="Navy" Width="400" FontSize="30" Padding="5"/>(1)
</Border>(1)
</DataTemplate>(1)
</Page.Resources>(1)
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<ScrollViewerHorizontalAlignment="Left" Height="667" Margin="10,91,0,0" VerticalAlignment="Top" Width="1346">(2)
<GridViewx:Name="GridView1" Height="630" Width="1290" FlowDirection="LeftToRight" ItemTemplate="{StaticResourceGridViewTemplate}"/>(2)
</ScrollViewer>(2)
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="677" Margin="13,81,0,0" VerticalAlignment="Top" Width="1343"/>(3)
<Button x:Name="backButton" HorizontalAlignment="Left" Height="53" Margin="13,10,0,0" VerticalAlignment="Top" Width="74" Style="{StaticResourceBackButtonStyle}"/>(4)
<AppBar Background="DarkGreen" Margin="10,0,10,668" Height="100" x:Name="AppBar1">(5)
<StackPanel Margin="5" Orientation="Horizontal">(6)
<TextBlockHorizontalAlignment="Left" Height="53" TextWrapping="Wrap" Text="検索項目" VerticalAlignment="Center" Width="158" FontFamily="Meiryo UI" FontSize="36" FontWeight="Bold"/>(7)
<TextBoxx:Name="searchTextBox" HorizontalAlignment="Left" Height="53" TextWrapping="Wrap" VerticalAlignment="Center" Width="399" FontFamily="Meiryo UI" FontSize="36" FontWeight="Bold" IsReadOnly="True"/>(7)
<Button x:Name="okButton" HorizontalAlignment="Left" Height="91" VerticalAlignment="Center" Width="98" Style="{StaticResourceYesAppBarButtonStyle}" IsEnabled="False"/>(7)
</StackPanel>(6)
</AppBar>(5)
</Grid>
</Page>
- この記事のキーワード