今回は前回に続いて、Unityの基礎的な操作を説明します。
Unityメニューの[File] −[Open Project]と選択し、前回作成した「UnitySampleTest」を開いてください。次に、同じく[File]ー[Open Scene]と選択して、保存しておいた「モデルの配置」を選択してください。
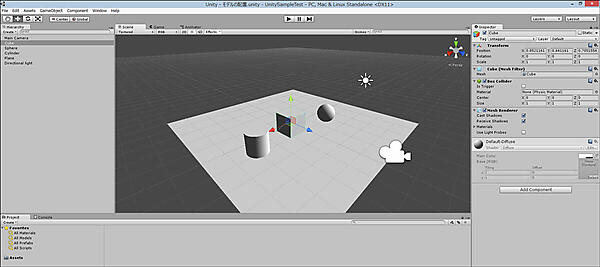
「Scene」画面に、前回の図1の画面が表示されていると思います。
最初に「Main Camera」の調整方法について解説しましょう。
Main Cameraの調整方法
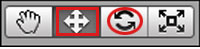
「Main Camera」の調整は、Unityの左上隅にある図2のツールを用います。これは「トランスフォームツール」と呼ばれ、配置した部品の移動などに使用します。
「Main Camera」をX、Y、Z軸に沿って移動させるには、図2の赤の四角で囲ったアイコンをクリックします。

図2:トランスフォームツール
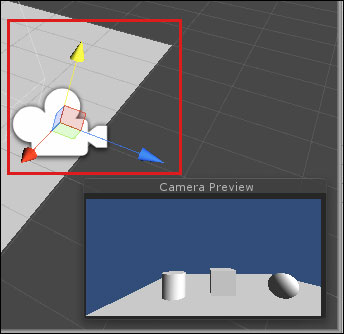
すると、「Main Camera」に3方向の矢印が表示されます(図3)。3方向の矢印はそれぞれ赤色がX軸、黄色がY軸、青色がZ軸を表します。この軸を操作すると、「Camera Preview」に表示されている状態が変化します。これで、X、Y、Z軸の調整を行います。

図3:「Main Camera」に3方向の矢印が表示された
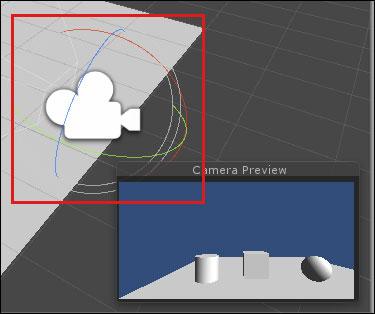
次に図2の〇で囲んだアイコンですが、これは部品を回転させる場合に使用します。これを選択すると「Main Camera」は図4のように表示されます。

図4:図2の〇で囲んだ「左右の矢印アイコン」をクリックした
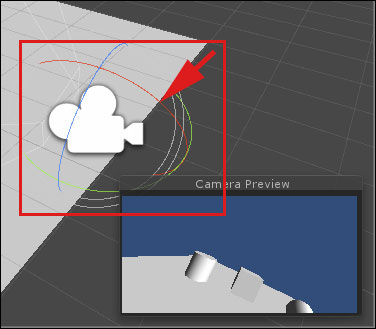
「Main Camera」の周囲に表示されている赤い色の楕円曲線を操作すると、「Camera Preview」内の画像が図5のように変化します。青色、緑色の曲線も、回転の軸が異なるだけで、操作方法は同じです。

図5:「Camera Preview」の表示が変わった
こういった「Main Camera」の調整をマスターするには、試行錯誤しながら身体で覚えていく以外に方法はありません。同様に「Directional Light」で光を当てる方向を変更させる場合にも、これらのアイコンをクリックして、光の当たり具合を調整する必要があります。いろいろ試しながら慣れていくのが、結局はマスターへの近道です。
いったん、図5の赤い楕円の位置を元に戻して、図4の状態に戻してください。次は「Scene」画面に配置した各モデルに、「Material」を適用させて、表面の見た目を変更してみましょう。