今回から3回にわたって、Unityちゃんを使ったサンプルを作ってみましょう。Unityちゃんは「Asset Store」からダウンロードできます。まずはプロジェクトの作成からです。
プロジェクトの作成
Unityメニューの[File]ー[New Project]と選択して「Unity-Project Wizard」画面を表示します。「Project Location」の「Project名」に「FirstUnityChanSample」と指定して、「Create」ボタンをクリックします。
次に「Asset Store」から「Unityちゃん」をダウンロードします。
Asset StoreからUnityちゃんをダウンロードする。
Unityメニューから[Window]ー[Asset Store]と選択します。右上隅の「カテゴリ」を選択する欄で「3D Models」を選択します。すると「”Unity-chan!” model」が表示されますので、これをクリックします。図1は、「“Unity-chan!” model」の「Import」画面です。
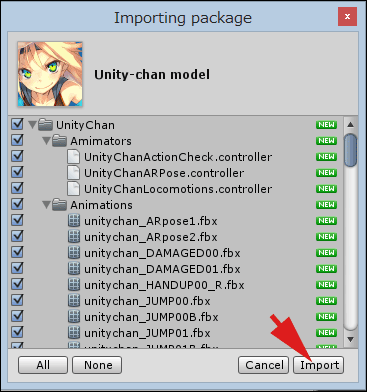
図1の「Import」をクリックすると「Importing package」画面が表示されますので、また「Import」をクリックします(図2)。

図2:「Import」をクリックする
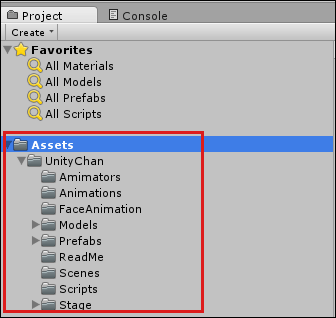
ダウンロードが済むと「Project」内の「Assets」フォルダーに「Unitychan」のフォルダーが作成されています(図3)。

図3:追加されたUnitychanフォルダー
「Asset Store」を開いているついでに、今回のサンプルで使用するものを全てインポートしておきましょう。
Mecanim Locomotion Starter Kitをダウンロードする
「Asset Store」の検索欄に「Mecanim Locomotion Starter Kit」と入力してください。すると先頭に、「Mecanim Locomotion Starter Kit」が表示されますので、これをクリックします。「Mecanim Locomotion Starter Kit」の「Import」画面が表示されたら「Import」をクリックします(図4)。
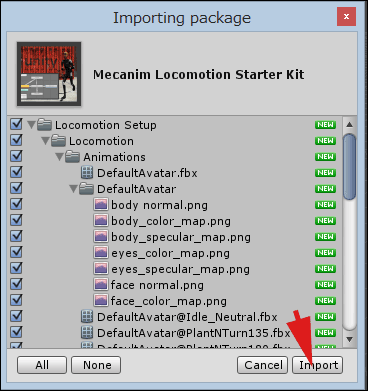
「Importing package」の画面が表示されますので、「Import」をクリックします(図5)。

図5:「Import」をクリックする
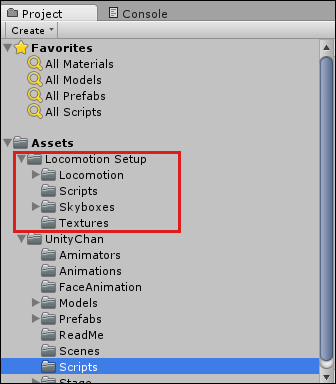
ダウンロード後、「Project」内の「Assets」フォルダーに「Locomotion Setup」のフォルダーが作成されているのが確認できます(図6)。

図6:「Locomotion Setup」のフォルダーが作成された
Raw Mocap data for Mecanimをダウンロードする
「Asset Store」の検索欄に「Raw Mocap data for Mecanim」と入力してください。すると先頭に、「Raw Mocap data for Mecanim」が表示されますので、これをクリックします。「Import」画面が表示されたら「Import」をクリックします(図7)。
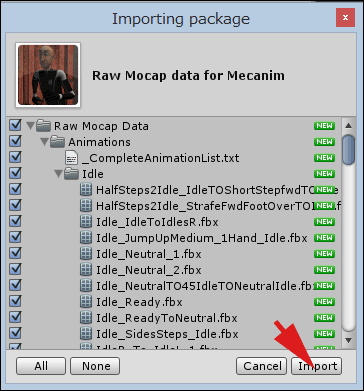
これまでと同じように「Importing package」の画面が出たら、「Import」をクリックします(図8)。

図8:「Import」をクリックする
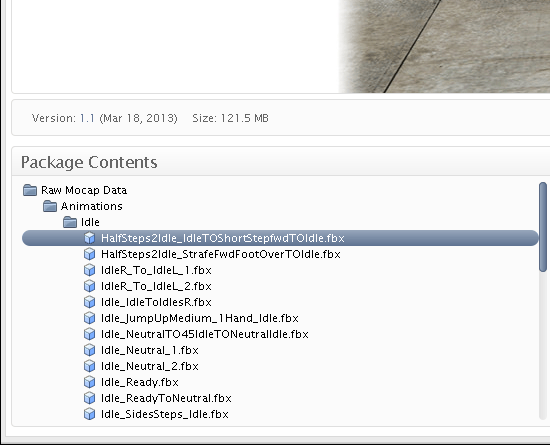
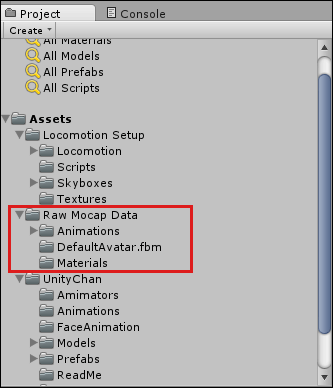
ダウンロード完了後には、「Project」内の先ほど作られた「Locomotion Setup」フォルダー以下に「Raw Mocap Data」のフォルダーが作成されています(図9)。

図9:「Raw Mocap Data」のフォルダーが作成された
これで、今回のサンプル作りに必要なファイルは全てインポートできました。
「Mecanim(メカニム)」という名前の付いたファイルは、キャラクターにリアルな動きを付けるためのアニメーションシステム用のものです。この機能はUnity4から導入されました。