Unityちゃんをジャンプさせる
Unityちゃんをジャンプさせる
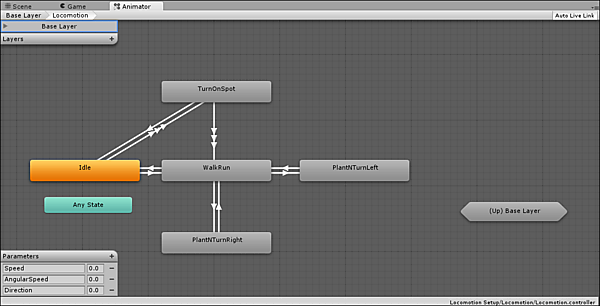
まず、「Project」内の「Locomotion」フォルダーにある「Locomotion.controller」を選択し、「Animator」タブをクリックします。すると、「Any State」と6角形の「Locomotion」が表示されますので、この「Locomotion」をダブルクリックします。
各種の「State」(状態)が、矢印付きの線で結ばれて表示されます。「Animator」はUnity4から追加された「Mecanim」のコアとなる機能で、アニメーションシステムを管理する仕組みになります。この画面には、アニメーションの「State」と「Transition」(遷移)が表示されています(図20)。
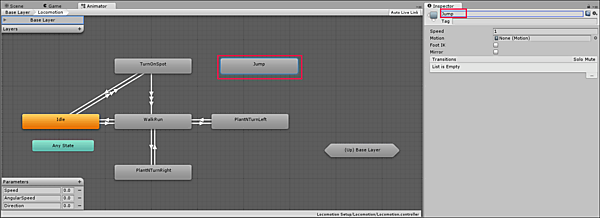
次に、画面上の何もないところでマウスを右クリックし、表示されるメニューから[Create State]ー[Empty]と選択してください。すると、「New State」という新しい「State」が作成されます。「New State」を選択し、[Inspector]で名前を「Jump」に変更します(図21)。
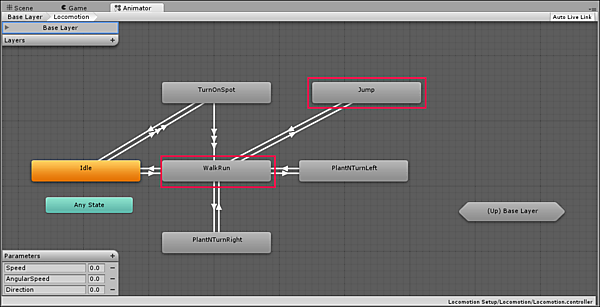
次に、「Jump」の「State」を選択し、マウスの右クリックで表示されるメニューから、「Make Transition」を選択します。すると矢印線が出てきますので、「WalkRun」の「State」と結びつけます。今度は「WalkRun」を選択して、同じ手順で「Jump」と結び付けてください(図22)。
次に、画面の左隅下にある「Parameters」の「+」をクリックして、表示される一覧から「Bool」を選択します。「New Bool」という「Parameters」が追加されますので、名前を「Jump」としておいてください。
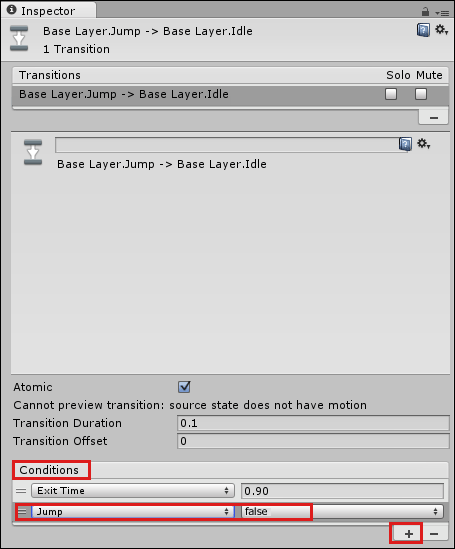
次に、「Jump」から「WalkRun」に延びている矢印線を選択します。「Inspector」内の「Conditions」にある「+」アイコンをクリックします。「Exit Time」が追加されますので、上下「▼」を選択して、表示されるリストから「Jump」を選択し、値に「false」と指定します(図23)。
次に「WalkRun」から「Jump」に延びている線を選択して、同じ手順で「Conditions」に「Jump」を選択し、値に「true」を指定します。
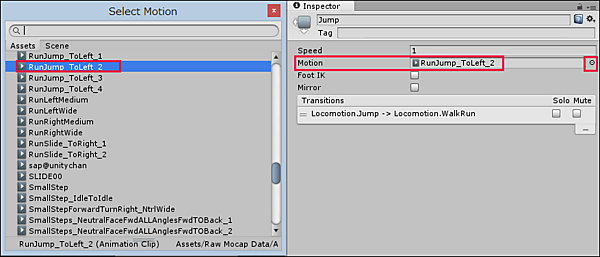
最後に、「Jump」の「State」を選択し、「Inspector」内の「Motion」の横にある小さな「◎」をクリックして「Select Motion」画面を表示し、一覧の中から「RunJump_ToLeft_2」を選択します(図24)。
これで、「Animator」の設定は終わりです。
次にScriptを記述します。
ジャンプ用Scriptの記述
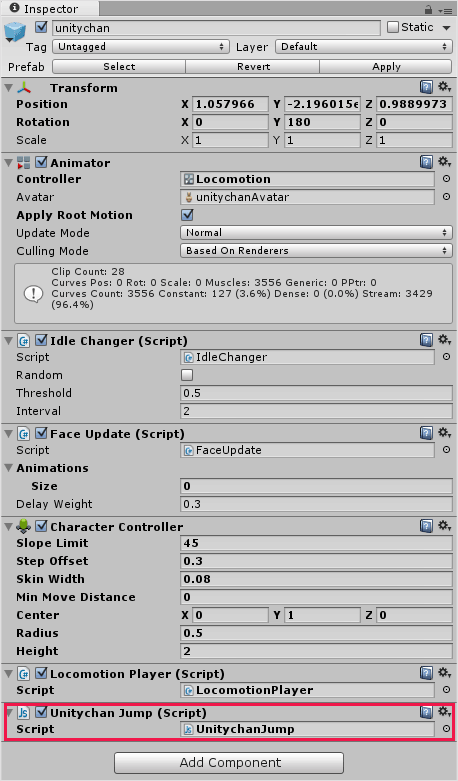
「Hierarchy」から「unitychan」を選択し、「Add Component」から[New Script]を選択します。「Name」に「UnitychanJump」と指定し、「Language」に「Java Script」を指定し「Create and Add」をクリックします。すると、「Inspector」内に「UnitychanJump(Script)」が追加されます(図25)。
「Script」内の「UnitychanJump」をダブルクリックします。MonoDevelopが起動しますので、リスト2のコードを記述します。
スペースキーでUnityちゃんがJumpするコード(UnitychanJump.js)
function Update () { (1)
var myAnimator=GetComponent(Animator); (2)
if (Input.GetKey(KeyCode.Space))
{
myAnimator.SetBool("Jump",true); (3)
}
var state:AnimatorStateInfo=myAnimator.GetCurrentAnimatorStateInfo(0);
if(state.IsName("Locomotion.Jump"))
{
myAnimator.SetBool("Jump",false); (4)
}
}
- function Updateは初めから記述されている関数です。この中に処理を記述します。
- GetComponent関数でAnimatorコンポーネントを取得し、変数myAnimatorで参照します。
- キーボードから入力されたキーがSpaceなら、SetBoolでJumpパラメーターにtrueを指定します。
- GetCurrentAnimatorStateInfo(0)でAnimatorの現在の状態を取得し、変数stateに格納します。そのAnimatorの名前がLocomotion.Jumpなら、SetBoolでJumpのパラメーターにfalseを指定して、次のJumpに備えます。
入力後、MonoDevelopでビルドしてエラーが出なければ、MonoDevelopを終了します。プレイ画面で実行すると、動画2のようにSpaceキーでジャンプできるようになりました。
動画2:Spaceキーでジャンプ!
この動画に表示されている、右隅上の「Change Motion」のメニューは不要ですね。これ以降の回で消す方法を解説します。
この「Scene」画面をUnityメニューの[File]ー[Save Scene as]と選択して、「Unityちゃんを動かす」というファイル名で保存しておいてください。
今回はこれで終わりです。次回はこのUnityちゃんの動きを使った、簡単なゲームを作ってみたいと思います。お楽しみに。