UnityちゃんをScene画面に配置してステージを作る
UnityちゃんをScene画面に配置してステージを作る
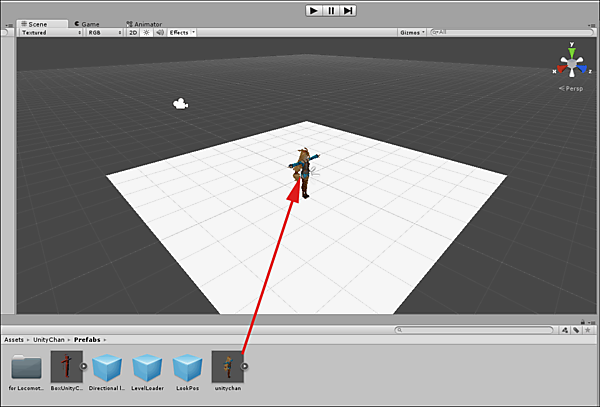
まず、「Hierarchy」の「Create」から「Plane」を配置して「床」を作りましょう。これまでと同じように、「Directional Light」も追加しておきましょう。次に「Unitychan」フォルダーの「Prefabs」内にある、「unitychan.prefab」を「Hierarchy」内か「Scene」画面内にドラッグ&ドロップしてください。画面は図10のようになります。
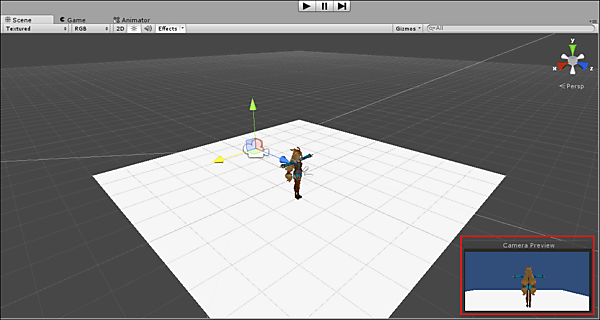
図10の状態で「Main Camera」をクリックして「Camera Preview」にどのように表示されているか確認します。全体的に小さく表示されていますので、「Main Camera」を操作して「Camera Preview」で図11のように見えるよう調整します。
この時の「Main Camera」の位置は表1になります。
表1:「Main Camera」の位置
| Position | X=1 | Y=1 | Z=-1 |
|---|---|---|---|
| Rotation | X=0 | Y=0 | Z=0 |
| Scale | X=1 | Y=1 | X=1 |
「Camera Preview」で見ると、Unityちゃんが「Main Camera」に背を向けています。正面を向いてもらうには、「Hierarchy」から「unitychan」を選択し、「Inspector」内の「Transform」の「Rotation」にある「Y」の値を「180」と指定して下さい。するとUnityちゃんが180度回転して、「Main Camera」の方を向きます。
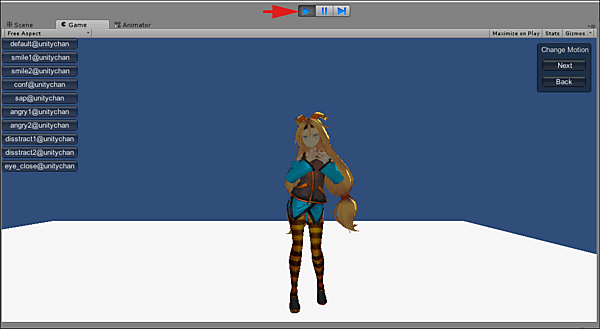
では、プレイ画面で実行してみましょう。
図12のように表示されていればOKです。
確認できたら、画面上部の「▶」を再度クリックして「Scene」画面に戻しておきましょう。
次にUnityちゃんを動かす処理に入ります。
Unityちゃんを動かす
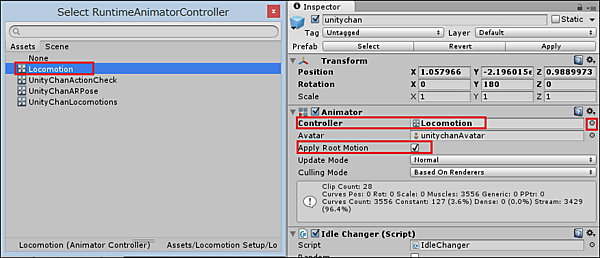
まず「Hierarchy」から「unitychan」を選択します。「Inspector」が表示されますので、その中の「Animator」項目の「Controller」の右端にある「◎」をクリックし、表示される「Select RuntimeAnimatorController」から、「Locomotion」を選択します(図13)。
図13の「Apply Root Motion」には必ずチェックを入れておいてください。後ほど「Main Camera」をUnityちゃんに追従させるコントロールを追加しますが、この箇所にチェックを入れていないと追従してくれませんので、注意してください。
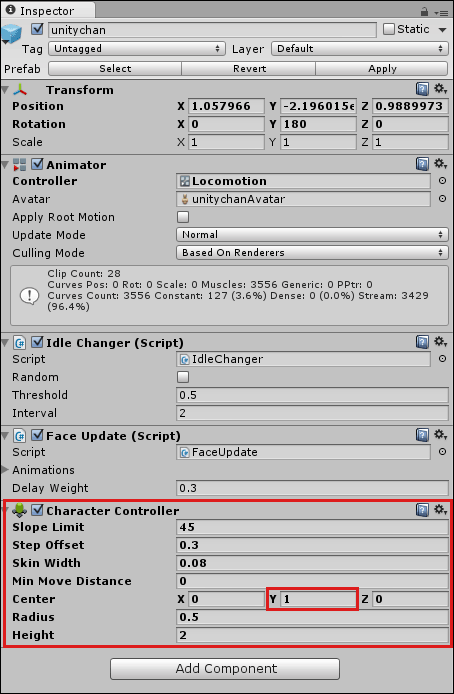
次に、「Inspector」内の「Add Component」をクリックして[Physics]ー[Character Controller]と選択します。すると「Inspector」内に「Character Controller」が追加されます。この「Character Controller」はキャラクターが障害物に当たった際に、障害物をすり抜けないようにするコントローラーです。ここで「Center」の「Y」の値に「1」を指定します。これを設定することで、キャラクターの中心に当たり判定が設定されます(図14)。今回のサンプルでは、障害物を設けての当たり判定はしていませんが、次回のゲーム作成では当たり判定が出てきますので、ここで設定の方法を知っておきましょう。
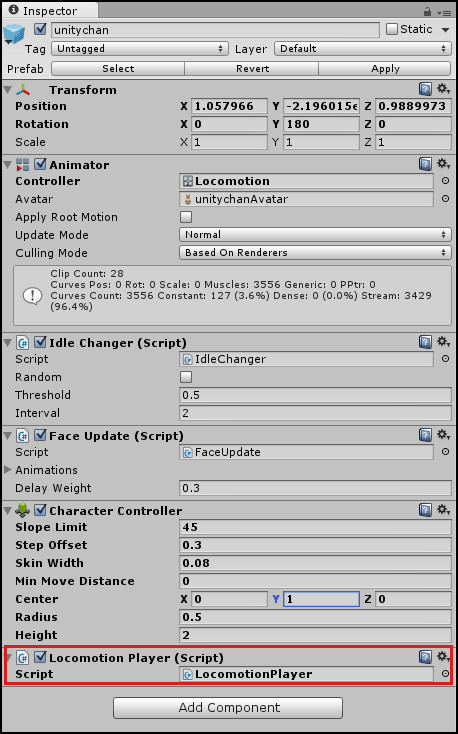
次に、同じく「Add Component」から[Scripts]ー[Locomotion Player]と選択します。すると「Inspector」内に「Locomotion Player」が追加されます(図15)。これには何も設定することはありません。
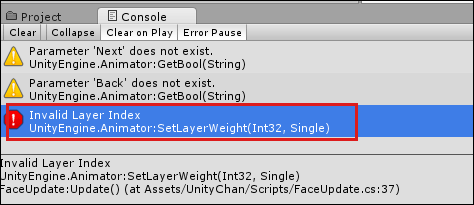
では、これで一度プレイ画面で実行してみましょう。するとステータスバーに赤文字で「Invalid Layer Index」とエラーが表示されます。プレイ画面を閉じて、「Project」の横にある「Console」をクリックします。すると図16のようなエラーが表示されています。

図16:エラーが表示された
図16の赤い警告アイコンをダブルクリックしてください。MonoDevelopが起動して、エラー箇所の背景が薄いグレーで表示されています。このFaceUpdate.csというファイルのリスト1の部分をコメントアウトします。
コメントアウトするコード(FaceUpdate.cs)
// float current = 0;
//
//
// void Update ()
// {
//
// if (Input.GetMouseButton (0)) {
// current = 1;
// } else {
// current = Mathf.Lerp (current, 0, delayWeight);
// }
// anim.SetLayerWeight (1, current);
// }
いちいち手で入力する必要はなく、コメントアウトする範囲を選択して、マウスの右クリックで表示されるメニューから「Toggle Line Comment(s)」を選ぶだけです。
コメントアウトしたら、MonoDevelopのメニューから[Build]ー[All Build]を選択して、ビルドを実行します。その後MonoDevelopの画面を閉じ、プレイ画面で実行してみましょう。今度は無事にUnityちゃんが動きますが、画面から外れてしまうことがあります。これは、カメラを追従させていないからです。
カメラの追従
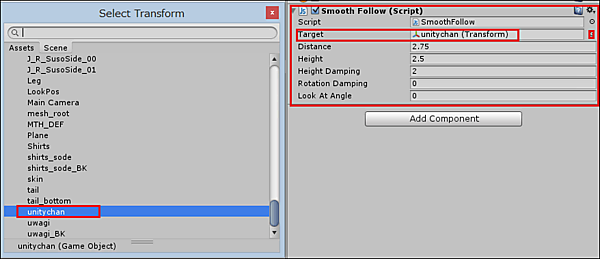
「Hierarchy」から「Main Camera」を選択します。「Inspector」内の「Add Component」から[Camera-Control]−[Smooth Follow]と選択します。「Inspector」内に「Smooth Follow (Script)」が追加されます。「Target」の横の「◎」を選択して、「Select Transform」の画面を表示します。一覧の中から「unitychan」を選択します(図17)。
この状態で実行するとUnityちゃんが動いてくれます。キーボードのカーソルキーで操作もできますし、カメラもちゃんとUnityちゃんを追従しています。ただし「Scene」画面に配置した「Plane」からUnityちゃんがはみ出すと、奈落の底に落ちてしまいますので、「Plane(床)」を広くしておきます。「Plane」の「Scale」の値をX=5、Y=1、Z=5くらいに設定すればいいでしょう。またUnityちゃんの動きがよく見えるように、「Plane」にテクスチャを貼っておきましょう。
「Project」の「unithcyan」フォルダー内の「Stage」内に「Textures」というフォルダーがありますので、その中から、「unituychan tile6.png」を「Hierarchy」内の「Plane」上にドラッグ&ドロップします。
実際にUnityちゃんを動かしているようすは動画1のようになります。
動画1:動いているUnityちゃん
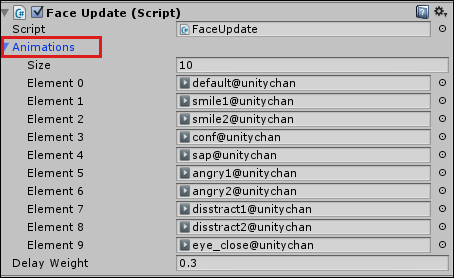
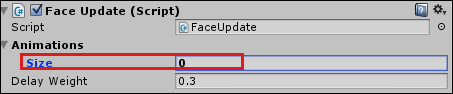
動画1を見るとわかると思いますが、左上に余分な文字がいろいろと表示されています。これを消すには、「unitychan」の「Inspector」から「Face Update(Script)」を選択し、「Animations」を展開して表示される「Size」に「0」を入力します。すると図18が図19のように変化し、文字は表示されなくなります。

図18:「Face Update(Script)」の「Animations」を展開した

図19:「Size」に「0」と入力すると「Element」の項目が消える
この後プレイ画面で実行すると、左上の文字は消えています。
最後に、Unityちゃんにジャンプの機能を追加してみましょう。