マシンガンを持った兵士の配置
マシンガンを持った兵士の配置
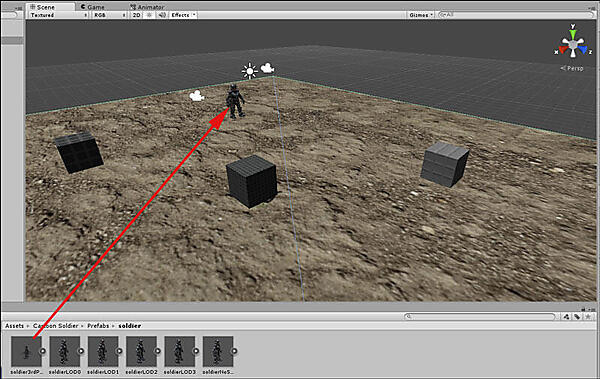
ダウンロードされた「Cartoon Soldier」フォルダー以下にある、「Prefabs」フォルダー内の「soldier」フォルダー内の「soldier3rdPerson.prefab」を、「Scene」画面上に配置します(図10)。
もう、これだけで兵士を動かし、マシンガンを撃つことができます(動画1)。画面内でマウスの左ボタンをクリックすれば、マシンガンを発射し、ボタンを押し続ければ、連射されます。
動画1:マシンガンを連射する兵士
このように動かすことはできますが、まだサウンドの処理を指定していないので、音が出ていません。これにマシンガンの音を追加しましょう。
マシンガンの音を追加する
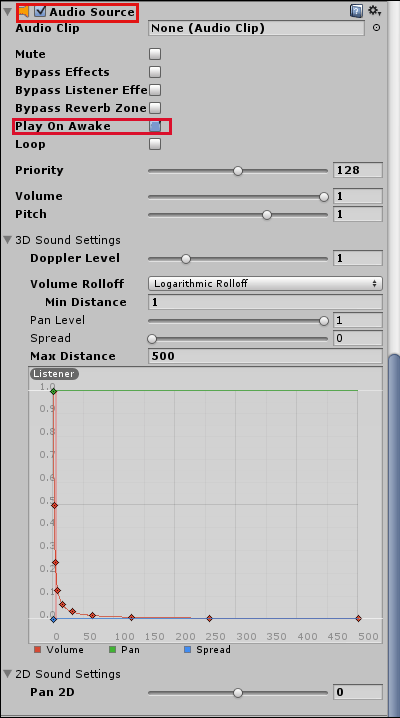
まず「Hierarchy」から「soldier3rdPerson」を選択します。続いて「Inspector」の「Add Component」から[Audio]ー[Audio Source]と選択すると、「Inspector」内に「Audio Source」が追加されます(図11)。「Play on Awake」のチェックは、付けたままだと実行するだけで射撃音が発生しますので、必ずはずしておきます。

図11:「Audio Source」が追加された
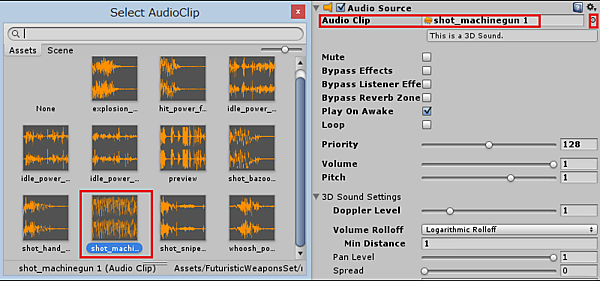
図11の「Audio Clip」の右端にある小さな「◎」をクリックします。すると「Select AudioClip」の画面が表示されますので、今回はその中から「shot_machinegun 1」を選択します(図12)。
次にScriptを追加します。「Add Component」から[New Script]と選択し、「Name」に「gunSoundScript」と指定し、「Language」には「Java Script」を選択して「Create and Add」をクリックします。すると「Inspector」内に「Gun Sound Script(Script)」が追加されます。「script」の「gunSoundScript」をダブルクリックして、MonoDevelopを起動し、リスト1のコードを記述します。
マシンガンの音を出す処理(gunSoundScript.js)
var myClip:AudioClip; (1)
function Update () {
if(Input.GetMouseButtonDown(0)) (2)
{
audio.loop=true;
audio.PlayOneShot(myClip); (3)
audio.Play();
}
if(Input.GetMouseButtonUp(0)) (4)
{
audio.loop=false;
audio.Stop();
}
}
- AudioClip型の変数myClipを宣言します。
- マウスの左ボタンが押された時の処理です。audioのloopをtrueに指定します。クリックを止めるまで射撃音を出し続けます。
- オーディオの再生にはPlayOneShotを使用し、引数に「Inspector」で指定した「AudioClip」を指定します。そしてPlayで再生を実行します。
- マウスの左ボタンが上げられたときは、audioのloopをfalseに指定し、オーディオを停止します。
終了後に、必ずビルドを実行しておいてください。
では、これで実行してみましょう(動画2)。ちゃんと射撃音が追加されました。
動画2:射撃音が追加された
標的の残り数と経過時間を表示する
残りの標的の個数と、経過時間を表示する領域を設定します。
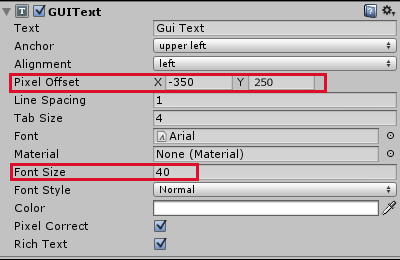
まず、「Hierarchy」の「Create」から「GUIText」を選択します。名前は「TimeText」とし、「GUIText」の各項目は図13のように設定します。

図13:「TimeText」の各項目の設定
「Pixel Offset」は経過時間の表示位置を、「Font Size」は文字サイズを指定します。
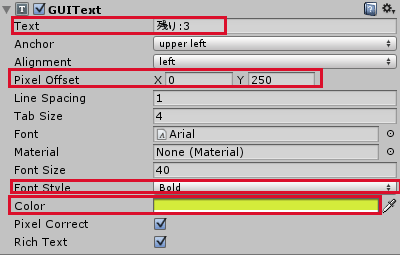
次に、もう1個「GUIText」を追加します。名前は「msg」と指定します。こちらには「Cube」の残数を表すもので、図14のように設定します。

図14:「msg」の各項目の設定
「Font Style」には「Bold」を指定して「太字」とします。「Color」は文字色になります。残りの標的の数と、経過時間を表示するための設定は、これで終わりです。
次に床の外側である「OutArea」の設定を行います。