前回は、Windows 10 ユニバーサルアプリ開発の環境構築と大まかな開発手順について解説しました。第2回の今回からは、実際にアプリを開発し、WindowsアプリやWindows Phoneエミュレーターで動かすところまで解説します。
プロジェクトの作成
Visual Studio Community 2015を起動し、メニューから「ファイル」→「新規作成」→「プロジェクト」と選択します。「新しいプロジェクト」の画面が表示されますので、「テンプレート」から「Visual Basic」→「Windows」→「ユニバーサル」と選択します。すると右にテンプレートの一覧が表示されますので、「空のアプリ(ユニバーサルWindows)」を選択し、「名前」には「UniversalApp1」と指定します。
[OK]ボタンをクリックすると、「UniversalApp1」プロジェクトが起動します。ソリューションエクスプローラー内のMainPage.xamlをダブルクリックすると、デザイン画面とXAMLコードの記述された画面が表示されます。このデザイン画面にコントロールを配置していきます。
新しいフォルダーの作成と画像の追加
コントロールを配置する前に、ソリューションエクスプローラー内に「Image」というフォルダーを作成し、その中に2枚の画像を追加しておきます。下記の手順に従って操作してください。
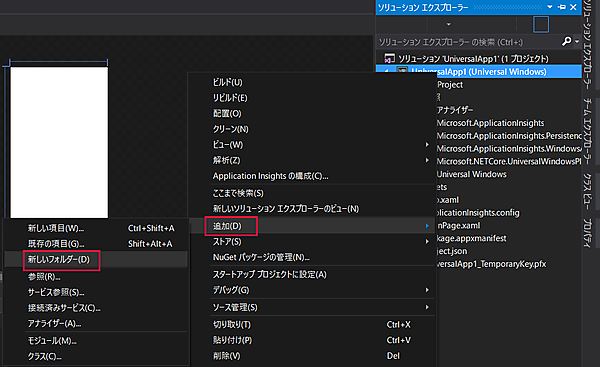
ソリューションエクスプローラー内の「UniversalApp1(Universal Windows)」を選択した状態でマウスを右クリックし、表示されるメニューから「追加」→「新しいフォルダー」と選択します(図1)。
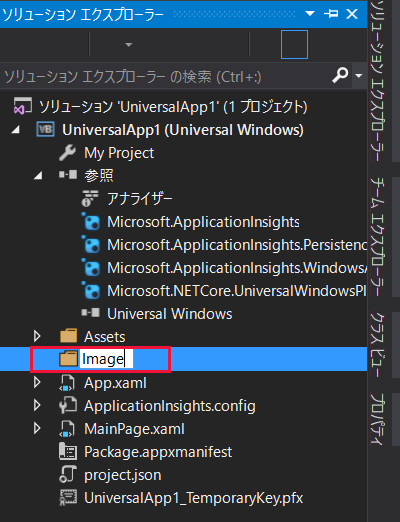
すると、ソリューションエクスプローラー内に「NewFolder1」という名前のフォルダーが作成されます。編集状態になっていますので、名前を「Image」に変更します(図2)。
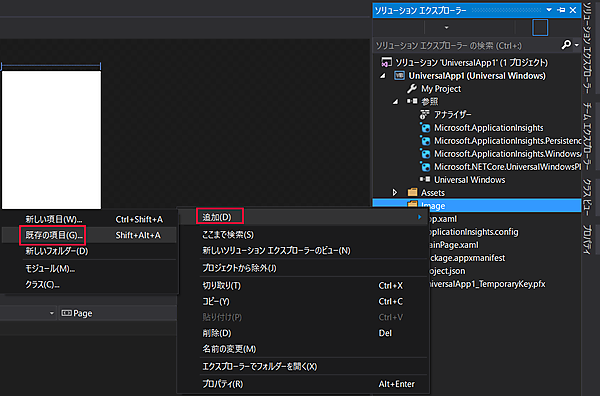
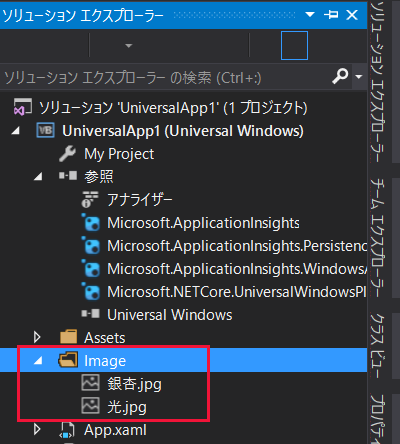
次に、作成した「Image」フォルダーを選択し、マウスの右クリックで表示されるメニューから「追加」→「既存の項目」と選択し(図3)、お手持ちのPCのローカルフォルダーに保存してある適当な画像を2枚選択して追加します(図4)。取り込む画像サイズは640×480の画像にしてください。
これで、必要な準備が整いました。なお、ここで追加した2枚の画像はサンプルファイルに含まれています。適当な画像がお手元にない場合はご利用ください。サンプルファイルはこちらからダウンロードできます(6424_UniversalApp1.zip)。
では、コントロールを配置していきましょう。
コントロールの配置
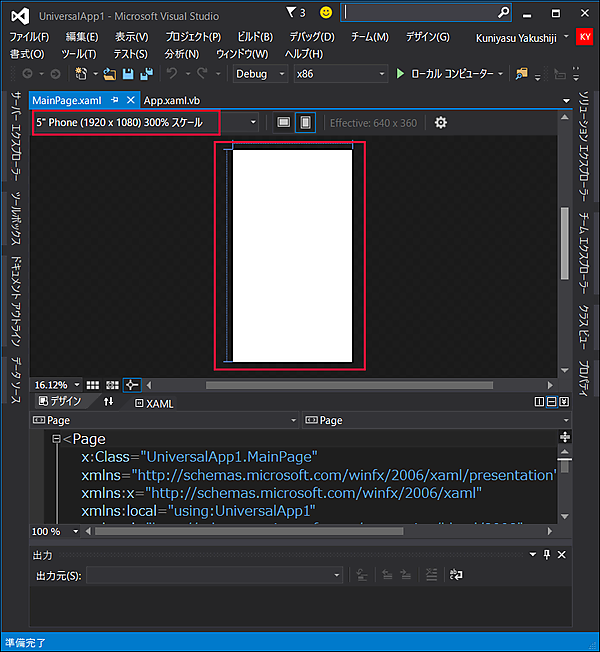
今回、始めから解説通りにVisual Studio Community 2015を起動し、ソリューションエクスプローラーのMainPage.xamlをダブルクリックしてデザイン画面を表示させた場合は、図5のように「5“Phone(1920×1080)300%スケール」が選択され、コントロールを配置するデザイン画面が狭く表示されていると思います。
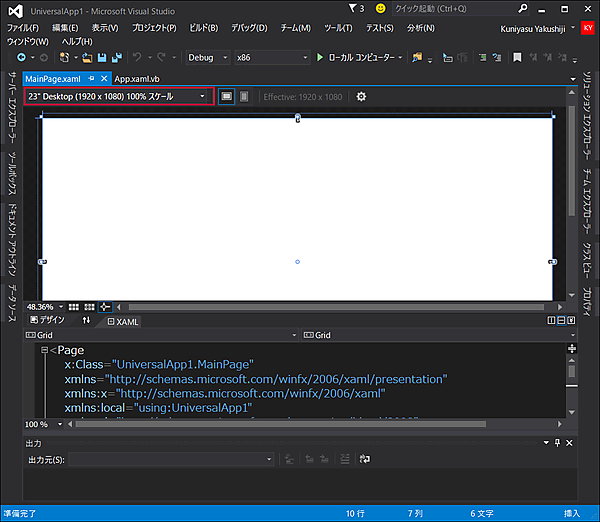
ここで「5“Phone(1920×1080)300%スケール」と表示されている右隅の「▼」アイコンをクリックして、デバイススケールの一覧から「23”Desktop(1920×1080)100%スケール」を選択します。すると、図6のようにコントロールを配置するデザイン画面が広く表示されます。これで、コントロールが配置しやすくなりました。
ツールボックスからデザイン画面上にImageコントロールを2個配置し、1つ目のImageコントロールのNameに「Image1」、2つ目のImageコントロールのNameに「Image2」と指定します。
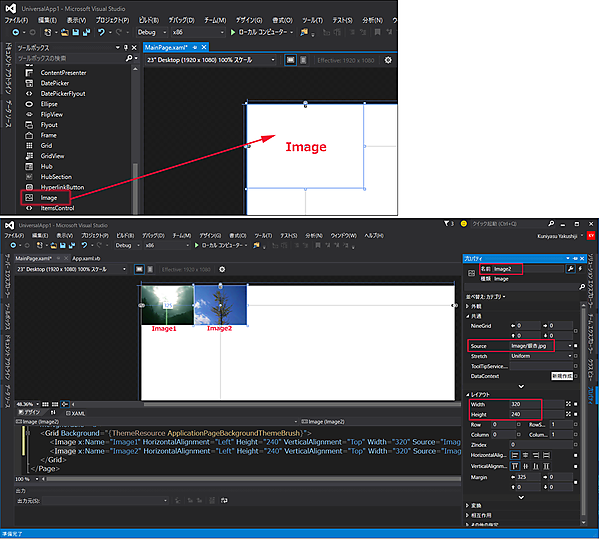
Imageコントロールの配置方法は、画面左端の「ツールボックス」タブから「Image」をクリックし、デザイン画面上へドラッグ&ドロップします(図7上)。配置位置は、最初は図7下のように横に並べて配置してください。
次に配置したImage1を選択し、プロパティから「レイアウト」を展開してWidthに「320」、Heightに「240」を指定します。元の画像サイズ(640×480)では少し大きいので、その半分のサイズに指定しています。続いて「共通」を展開し、Sourceに「光.jpg」を指定します。Image2も、Image1と同様にサイズに320×240を、Sourceに「銀杏.jpg」を指定します(図7)。
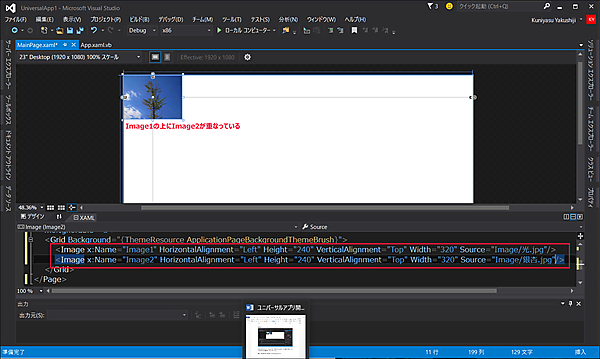
ここで画面中央に表示されているXAMLを見ると、Image1、2にMarginプロパティが設定されていますので、両方とも削除してください。すると、2枚の画像が同じ位置に重なって表示されます(図8)。画像を重ねているのは、リスト2のコード(後述)でウインドウの幅によって画像が横に並んで表示されたり、縦に表示されたりすることを確認するためです。
図8のXAMLはリスト1のようになっています(リスト内の数字はコメントと対応しています)。
リスト1:MainPage.xaml
<Page
x:Class="UniversalApp1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UniversalApp1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Image x:Name="Image1" HorizontalAlignment="Left" Height="240" VerticalAlignment="Top" Width="320" Source="Image/光.jpg"/> (1)
<Image x:Name="Image2" HorizontalAlignment="Left" Height="240" VerticalAlignment="Top" Width="320" Source="Image/銀杏.jpg"/> (1)
</Grid>
</Page>
- Sourceプロパティに指定する画像が異なるだけで、同じ位置に表示している
リスト1のMainPage.xamlをリスト2のように編集します。リスト2では、ウインドウの幅によって画像の表示方法を変えています。通常、Windowsアプリで画像を表示させると横に2つ並びますが、横幅を狭くすると縦に2つ並びます。また、Windows Phoneのエミュレーターで表示させると縦に2つ並んで表示されます。
リスト2:編集されたMainPage.xaml
<Page
x:Class="UniversalApp1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UniversalApp1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<RelativePanel> (1)
<Image x:Name="Image1" HorizontalAlignment="Left" Height="240" VerticalAlignment="Top" Width="320" Source="Image/光.jpg"/>
<Image x:Name="Image2" HorizontalAlignment="Left" Height="240" VerticalAlignment="Top" Width="320" Source="Image/銀杏.jpg"/>
</RelativePanel>(1)
<VisualStateManager.VisualStateGroups> (2)
<VisualStateGroup >
<VisualState x:Name="WideState">
<VisualState.StateTriggers> (3)
<AdaptiveTrigger MinWindowWidth="0" /> (4)
</VisualState.StateTriggers> (3)
<VisualState.Setters> (5)
<Setter Target="Image2.(RelativePanel.Below)" Value="Image1" />(6)
</VisualState.Setters> (5)
</VisualState>
<VisualState x:Name="WideState2">
<VisualState.StateTriggers> (7)
<AdaptiveTrigger MinWindowWidth="1025" /> (8)
</VisualState.StateTriggers> (7)
<VisualState.Setters> (9)
<Setter Target="Image2.(RelativePanel.RightOf)" Value="Image1" /> (10)
</VisualState.Setters> (9)
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups> (2)
</Grid>
</Page>
- 2つのImageコントロールをRelativePanelでくくる。RelativePanelコントロールを使うと、コントロールの相対的な位置決めができる。例えば左右配置を上下配置に切り替えたりできるようになる
- レイアウトの変更にはVisualStateManagerを使用する。
- 画面サイズに応じてVisualStateを自動で切り替えるには、VisualStateに新しく追加されている「StateTriggers」プロパティにAdaptiveTriggerを設定することで実現できる。プロパティの切り替えはAdaptiveTriggerのXAMLによって可能になる
- AdaptiveTriggerには「MinWindowWidth」と「MinWindowHeight」というプロパティがあり、ここに設定した幅や高さよりも大きい時にそのVisualStateに遷移する。例えば、
は「画面幅が0ピクセル以上なら」という意味になる - (4)の条件の場合の処理をVisualState.Setters内に記述する
-
は、「画面幅が0ピクセル以上」ならImage2をImage1の下(Below)に配置せよ」となる - 次の新しい条件をVisualState.StateTriggers内に記述する
- 「画面幅が1025ピクセル以上なら」という条件を指定する
- (8)の条件を満たした場合の処理をVisualState.Setters内に記述する
-
は、「画面幅が1025ピクセル」以上の場合は、Image2をImage1の右(RightOf)位置に配置」する
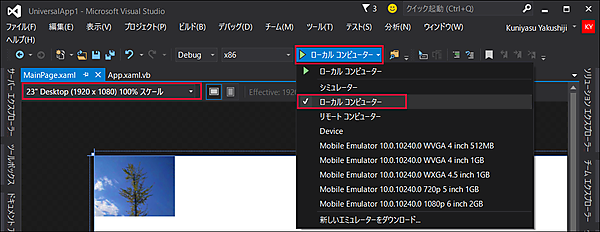
では、編集したリスト2を実行してみましょう。「23”Desktop(920×1080)100%スケール」を選択し、「ローカルコンピューター」を選択します(図9)。
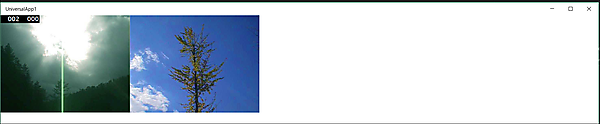
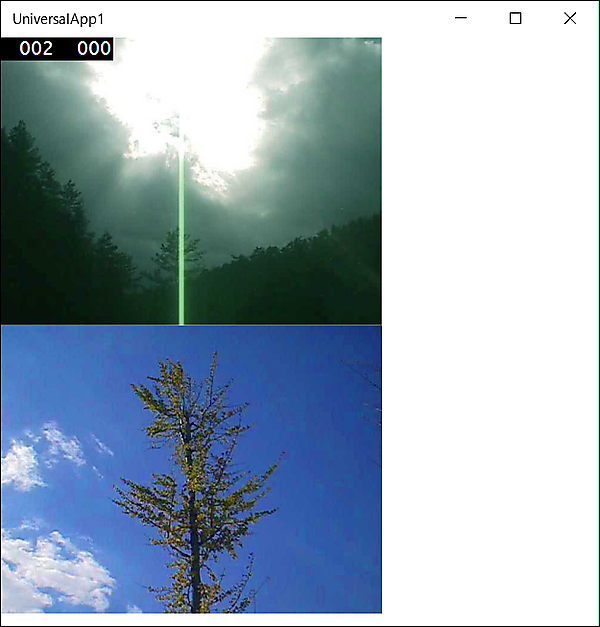
実行結果は図10、図11のようになります。
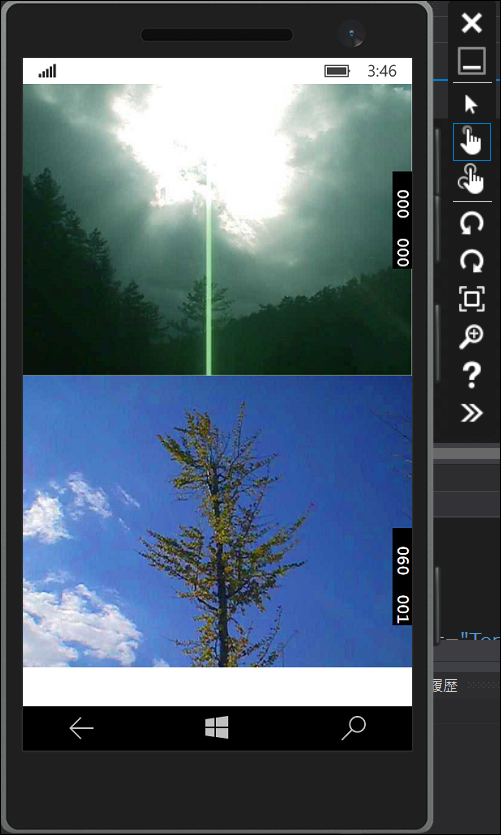
では、次にWindows Phoneエミュレーターで表示させてみましょう。
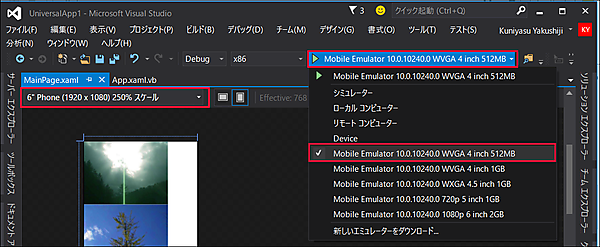
図5で「6“Phone(1920×1080)250%スケール」を選択し、「ローカルコンピューター」の箇所で「Mobile Emulator 10.0.10240.0 WVGA 4 inch 512MB」を選択します(図12)。
実行結果は、図13のようにWindows Phoneエミュレーター内に画像が表示されます。
サンプルファイルはこちらからダウンロードできます(6424_UniversalApp1.zip)。
今回はここまでにしましょう。いかがでしたか。皆さんの環境でも動作を確認できたでしょうか。XAMLだけでWindowsアプリとWindows Phoneエミュレーターの画面に対応したレイアウトで表示できるのは大変に便利です。次回以降もさまざまな表示方法を紹介していきますので、お楽しみに!
- この記事のキーワード