開発環境の構築
2015年07月29日に「Windows 10」のアップグレードが開始されました。もう既にWindows 10を快適に使われている方も多いと思います。また「Visual Studio 2015」もリリースされ、Windows 10でユニバーサルアプリの開発が可能になりました。なお、筆者の環境は「Windows 10 Professional」と無料で提供されている「Visual Studio Community 2015」です。本稿でも、この環境でユニバーサルアプリ開発を行っていきます。
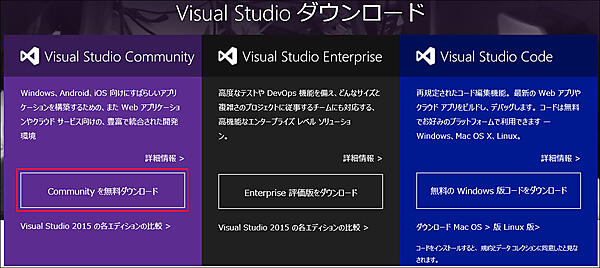
Visual Studio Community 2015は下記のURLからダウンロードできます(図1)。
Visual Studioダウンロード
https://www.visualstudio.com/downloads/download-visual-studio-vs

図1:Visual Studio Community 2015のダウンロード画面
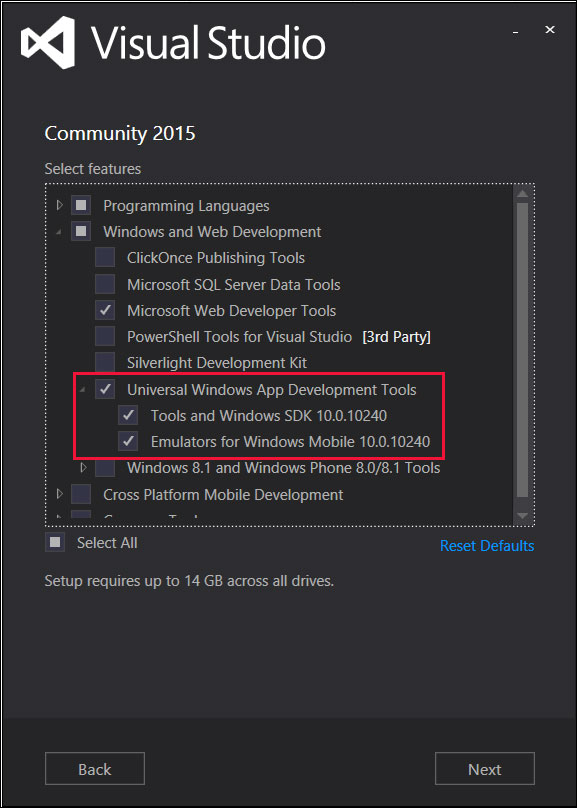
Visual Studio Community 2015をインストールする際は、オプション機能の一覧で必ずユニバーサル Windowsアプリ開発ツール(Universal Windows App Development Tools)を選ぶようにしてください(図2)。これらのツールがインストールされていないと、Windows 10ユニバーサルアプリを開発できないので、注意してください。ただし、お使いのPCがSecond Level Address Translation(SLAT)に対応していない場合は、「Emulators Windows Mobile 10.0.10240」の項目が表示されません。
なお、SLATに対応していないPCでは「Emulators Windows Mobile 10.0.10240」がインストールされないためエミュレーターを利用した動作確認はできませんが、最近のCore iシリーズ以降のプロセッサを搭載したPCであればSLATに対応しているものと思われます。お手持ちのPCがSLATに対応しているかどうかを確認できるツールが下記のURLからダウンロードできますので、一度試してみてください。
MachineSLATStatusCheck
https://slatstatuscheck.codeplex.com/

図2:ユニバーサル Windowsアプリ開発ツールを選択
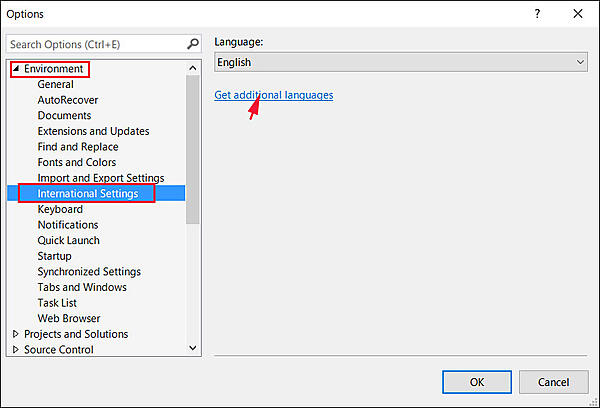
また、Visual Studio Community 2015はデフォルトで英語表記になっています。日本語表記に変更するには、Visual Studio Community 2015のメニューから「Tools」→「Options」→「Environment」→「International Settings」と選択すると図3のように[Get additional languages]のリンクが表示されるので、これをクリックします。

図3:「Get additional languages」のリンクをクリック
「Microsoft Visual Studio 2015 Language Pack」画面(英語)が表示されるので、「Select Language:」から「Japanese」を選択すると図4のように日本語のページに変わります。[ダウンロード]をクリックしてLanguage Packをインストールしてください。途中でVisual Studio Community 2015を閉じるように警告メッセージがでますので、Visual Studio Community 2015を閉じてインストールを継続してください。
![[ダウンロード]をクリック](/sites/default/files/styles/picturize_base/public/637504.jpg)
図4:[ダウンロード]をクリック
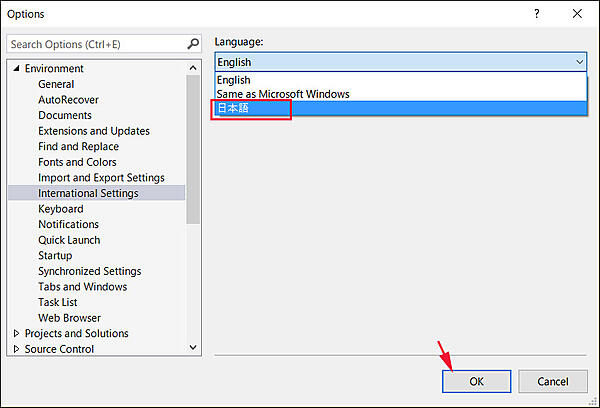
Language PackをインストールしてVisual Studio Community 2015を再起動しても、まだメニュー等が日本語化されていません。図3の画面でLanguage:の「▼」アイコンをクリックすると「日本語」が追加されているので、これを選択して[OK]ボタンをクリックしてください(図5)。

図5:Languageに「日本語」を選択
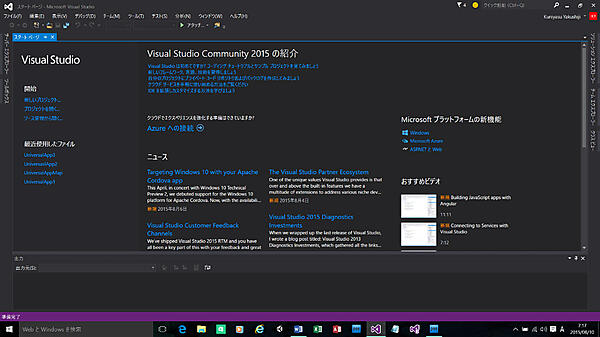
その後、Visual Studio Community 2015を再起動すると、今度は日本語化されています(図6)。

図6:Visual Studio 2015 Communityが日本語化された
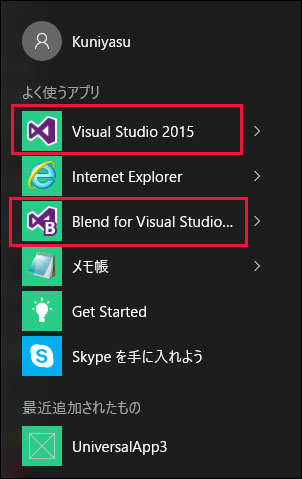
なお、Visual Studio Communityをインストールすると、「Visual Studio 2015」と「Blend for Visual Studio 2015」の2つがインストールされます(図7)。
「Blend for Visual Studio 2015」のIDEは、ほとんどVisual Studio 2015と変わりません。また、機能自体もVisual Studio 2015とほとんど変わりません。ただ、ソリューションエクスプローラーの項目の横に、「アセット」という項目が追加され、「ビヘイビアー」を選択することが可能になっています。また、「状態」、「データ」という項目も追加されています。従来は、Visual StudioのMainPage.xamlを選択して、マウスの右クリックで表示されるメニューから「Blendを起動」を選択していましたが、このVisual Studio Community 2015をインストールすると、これらが別々にインストールされるようになりました。

図7:「Visual Studio 2015」と「Blend for Visual Studio 2015」の2つがインストールされている
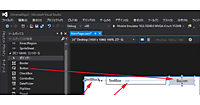
今回の連載ではBlendは使用せず、Visual Studio 2015を使用します。起動する際に間違えないようにしましょう。図8のように、ロゴ自体も異なっています。

図8:左が「Visual Studio 2015」、右が「Blend for Visual Studio 2015」のロゴ
ユニバーサルアプリとは?
では、まず初めにWindows 10における「ユニバーサルアプリとは何か」について見ていきましょう。Windows 8.1当時におけるユニバーサルアプリの開発方法と、Windows 10における開発方法は大幅に異なっています。Windows 8.1当時のユニバーサルアプリの開発方法については下記の記事を参照していただくとして、ここではWindows 10におけるユニバーサルアプリの開発方法について説明します。
ユニバーサルWindowsアプリ開発
http://thinkit.co.jp/book/2014/07/10/5105
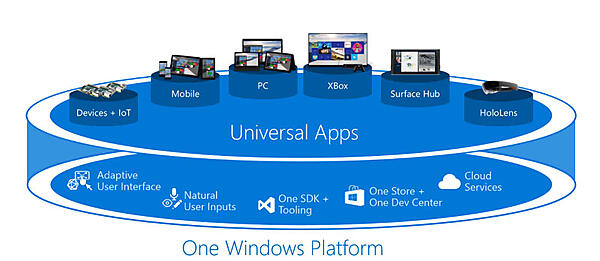
Windows 10におけるユニバーサルアプリは、図9のように「1つのアプリが複数のデバイスで動作する」ものです。
Windows 10では、PCでもスマートフォンでも「Hololens」などの画面を持たないデバイスでも、すべてのデバイスで共通して「ユニバーサルWindowsプラットフォーム(UWP)アプリ」が動作するようになるのです(Microsoft Hololensについては下記の動画を参照)。
HoloLens | Holo Lens Studio Demo | Windows 10 | Microsoft HoloLens
https://www.youtube.com/watch?v=qym11JnFQBM
Windows 8やWindows 8.1では全画面表示が基本だった「Windowsアプリ」も、Windows 10ではウインドウ表示が可能になっています。デスクトップアプリのように、任意の大きさでウインドウ表示ができます。
つまり、Windowsアプリとデスクトップアプリ(WindowsフォームやWPFの7アプリ)との差がなくなりつつあるのです。ちょっと区別がややこしくなりそうですね。

図9:Windows 10のユニバーサルアプリ
参照元:https://msdn.microsoft.com/library/dn975273.aspx
ユニバーサルアプリ開発はじめの一歩
それでは、早速Visual Studio Community 2015を使って、ユニバーサルアプリ開発の手順を見ていきましょう。今回からはVisual Basicもユニバーサルアプリに対応したので、Visual Basicを使用します。
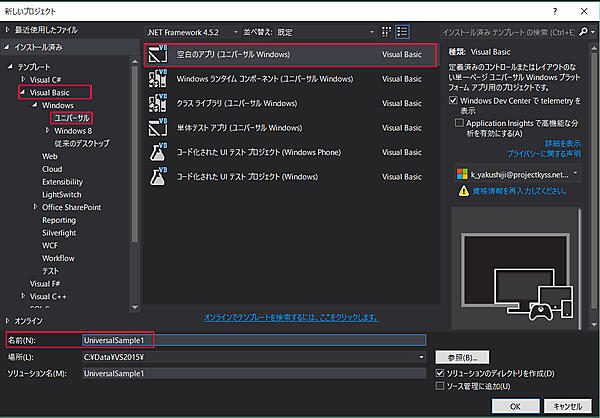
Visual Studio Community 2015を起動し、「ファイル」→「新規作成」→「プロジェクト」と選択します。「新しいプロジェクト」画面が表示されるので、「テンプレート」から「Visual Basic」→「Windows」→「ユニバーサル」と選択します。右にテンプレートの一覧が表示されるので「空白のアプリ(ユニバーサルWindows)」を選択し、「名前」に「UniversalSample1」と指定します(図10)。

図10:「空白のアプリ(ユニバーサルWindows)」を選択して名前を指定
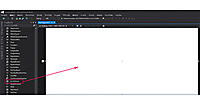
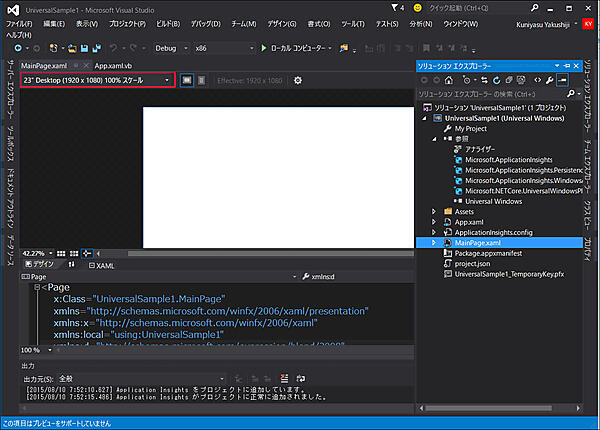
[OK]ボタンをクリックすると「UniversalSample1」プロジェクトが起動します。ソリューションエクスプローラー内のMainPage.xamlをダブルクリックすると、デザイン画面とXAMLコードの記述された画面が表示されます(図11)。

図11:「UniversalSample1」プロジェクトが起動した画面
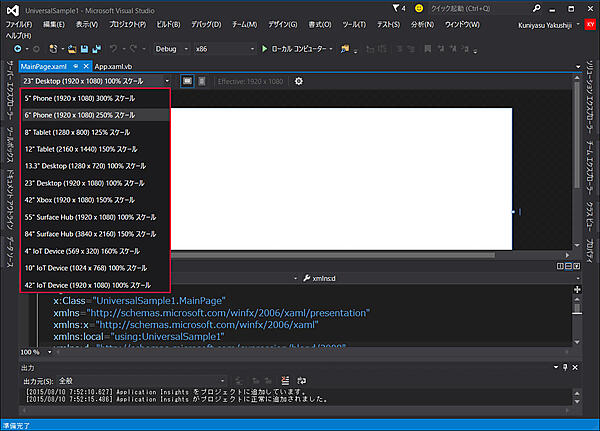
図11の画面の赤枠で囲った部分にある「▼」アイコンをクリックすると、動作させるデバイスのスケールを選択できます(図12)。

図12:いろいろなデバイスのスケールが指定できる
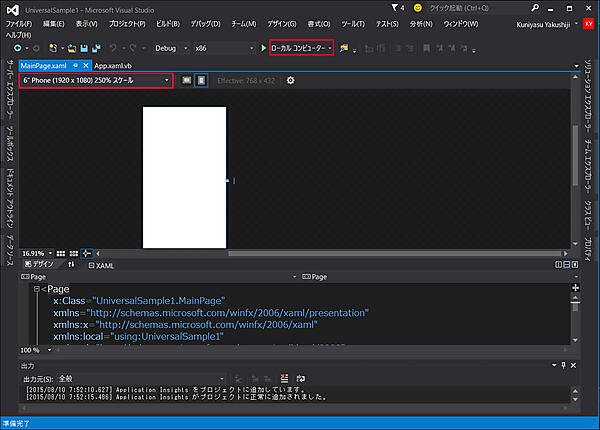
例えば、「6”Phone(1920×1080)250%スケール」を選択すると、図13のように画面が変化します。

図13:「6”Phone(1920×1080)250%スケール」を選択した画面
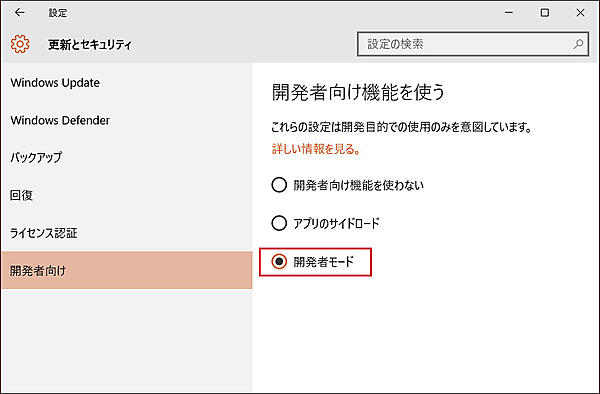
デバッグして動かす前に、Windows 10の「設定」の「更新とセキュリティ」で、「開発者向け」の設定を「開発者モード」にチェックをつけておいてください。このチェックがついていないと、デバッグ時にエラーとなります(図14)。

図14:「開発者モード」にチェックをつけておく
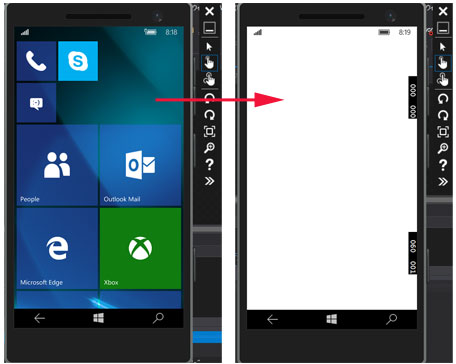
それでは、試しにUniversalSample1プロジェクトをWindows Phone エミュレーターで動かしてみましょう。図13の画面で「ローカルコンピューター」と書いてある箇所の「▼」アイコンをクリックして「Mobile Emulator 10.0.10240.0 WVGA4 inch 512MB」を選択し、[デバッグ]→[デバッグの開始]を選択してデバッグしてみましょう。エミュレーターの起動には結構時間がかかりますので、気長にお待ちください。しばらくすると、図15のような画面が表示されます。画面には何も配置していないので、ただ真っ白な画面が表示されるだけです。
なお、SLATに対応していないPCでは、ここで「Device」を選択し実機を接続して試すという方法もありますが、実際に筆者自身で試してみたところ、筆者のWindows PhoneはOSが8.1 Updateであるためデバイスが認識されませんでした。
Windows 10でユニバーサルアプリを作成し、実機で動作を確認するにはWindows Mobile 10がインストールされたWindows Phoneが必要です。本稿執筆時点ではWindows Mobile 10に対応したWindows Phoneは発売されていないと思いますので、実機での検証は不可能です(おそらく秋頃の発売になると聞いています)。そのため、SLATに対応したPCを使用して動作確認を行なってください。

図15:Mobile Emulatorで表示された画面
今回はここまでにしましょう。次回は実際にアプリを開発して、WindowsアプリやWindows Phoneエミュレーターで動かしてみます。画面に画像を配置して、WindowsアプリやWindows Phoneエミュレーターに表示させる際に、自動的にレイアウトが変更されるようにする方法等を解説します。お楽しみに!
- この記事のキーワード