前回は、入力ボックスを配置して、画面サイズによってその配置を変化させる方法を解説しました。また、エミュレーターの日本語化やソフトキーボードの日本語化についても解説しました。第4回の今回は、画面サイズに合わせて背景色や文字サイズを変更する方法について見ていきます。
プロジェクトの作成
Visual Studio Community 2015を起動し、新しいプロジェクトを作成します。詳細な手順は、第2回の「プロジェクトの作成」の項を参照してください。なお、今回の「プロジェクト名」は「UniversalApp3」と指定します。
[OK]ボタンをクリックすると、「UniversalApp3」のプロジェクトが起動します。ソリューションエクスプローラー内のMainPage.xamlをダブルクリックすると、デザイン画面とXAMLコードの記述された画面が表示されます。このデザイン画面にコントロールを配置していきます。
新しいフォルダーの作成と画像の追加
コントロールを配置する前に、ソリューションエクスプローラー内に「Image」というフォルダーを作成し、1枚の画像を追加します。詳細な手順は、第2回の「新しいフォルダーの作成と画像の追加」の項を参照してください。
なお、ここで追加する画像はサンプルファイルに含まれています。適当な画像がお手元にない場合はご利用ください。サンプルファイルはこちらからダウンロードできます(UniversalApp3.zip)。
では、コントロールを配置していきましょう。
コントロールの配置
画面右のソリューションエクスプローラーから「MainPage.xaml」をダブルクリックすると、デザイン画面が表示されます。ここでデザイン画面が狭く表示されている場合は、デバイススケールの一覧から「23”Desktop(1920×1080)100%スケール」を選択してください。デザイン画面が広く表示されます(詳細は第2回の「コントロールの配置」の項を参照)
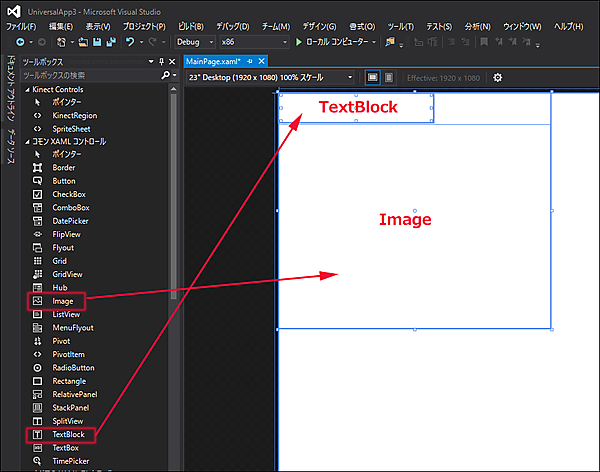
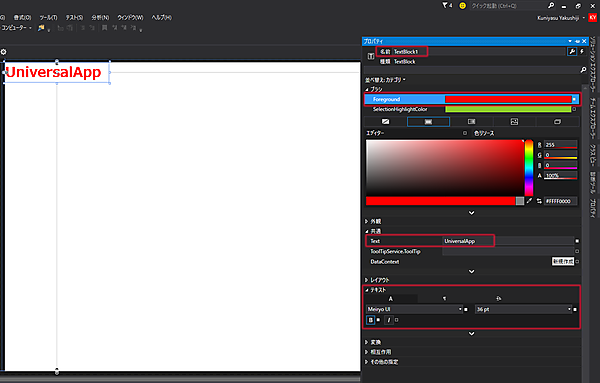
ツールボックスからデザイン画面上の任意の場所にTextBlockを1個配置し、その下にImageを1個配置します。画面左端の「ツールボックス」タブから「TextBlock」をクリックし、デザイン画面上へドラッグ&ドロップするだけです。「Image」も同様の手順で配置してください(図1)。TextBlockの「名前」には「TextBlock1」と指定し、プロパティの「テキスト」を展開して書体を「Meiryo UI」、フォントサイズを「36」に指定します(図2)。次に「共通」を展開して「Text」に「UniversalApp」と指定して太字にし、さらに「ブラシ」を展開し「Foreground」に「Red」を指定します。太字にするのは図1のTextBlock1内に表示する「UniversalApp」という文字です(図2参照)。
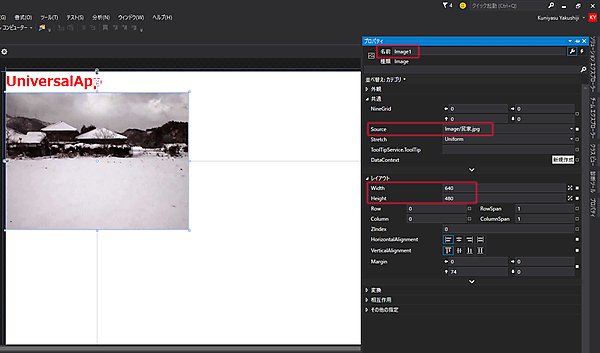
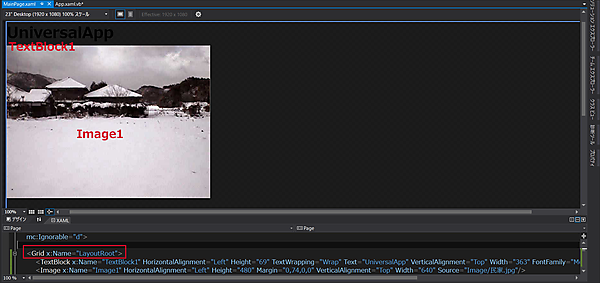
次に、TextBlock1の下に配置したImageの「名前」に「Image1」と指定します。プロパティの「レイアウト」を展開してWidthに「640」、Heightに「480」を指定し、「共通」を展開して「Source」にソリューションエクスプローラー内のImageフォルダーに取り込んだ画像を指定します(図3)。最後に、XAMLのGrid要素のNameに「LayoutRoot」と指定します(図4)。
図1のXAMLはリスト1のようになっています(リスト内の数字はコメントと対応しています)。
リスト1: MainPage.xaml
<Page
x:Class="UniversalApp3.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UniversalApp3"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid x:Name=”LayoutRoot”>(1)
<TextBlock x:Name="TextBlock1" HorizontalAlignment="Left" Height="69" TextWrapping="Wrap" Text="UniversalApp" VerticalAlignment="Top" Width="363" FontFamily="Meiryo UI" FontSize="48" FontWeight="Bold" Foreground="Red"/>(2)
<Image x:Name="Image1" HorizontalAlignment="Left" Height="480" Margin="0,74,0,0" VerticalAlignment="Top" Width="640" Source="Image/民家.jpg"/>(2)
</Grid>
</Page>
- GridのNameに「LayoutRoot」と指定してBackgroundプロパティは外しておく
- Nameが「TextBlock1」というTextBlockと「Image1」というImageを配置しプロパティを設定している
画面サイズによって文字や背景の色、画像サイズを変更させるため、リスト1のXAMLをリスト2のように編集します。
リスト2: 編集されたXAML(MainPage.xaml)
<Page
x:Class="UniversalApp4.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UniversalApp4"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid x:Name=“LayoutRoot”>
<TextBlock x:Name="TextBlock1" HorizontalAlignment="Left" Height="69" TextWrapping="Wrap" Text="UniversalApp" VerticalAlignment="Top" Width="363" FontFamily="Meiryo UI" FontSize="48" FontWeight="Bold" Foreground="Red"/>
<Image x:Name="image1" HorizontalAlignment="Left" Height="480" Margin="0,74,0,0" VerticalAlignment="Top" Width="640" Source="Image/民家.jpg"/>
<VisualStateManager.VisualStateGroups>(1)
<VisualStateGroup>
<VisualState x:Name="WideState">
<VisualState.StateTriggers>(2)
<AdaptiveTrigger MinWindowWidth="600" />(3)
</VisualState.StateTriggers>(2)
<VisualState.Setters>(4)
<Setter Target="LayoutRoot.Background"
Value="Yellow" />(5)
<Setter Target="TextBlock1.FontSize"
Value="48" />(6)
<Setter Target="TextBlock1.Foreground"
Value="Red" />(7)
</VisualState.Setters>(4)
</VisualState>
<VisualState x:Name="NarrowState">
<VisualState.StateTriggers>(8)
<AdaptiveTrigger MinWindowWidth="0" />(9)
</VisualState.StateTriggers>(8)
<VisualState.Setters>(10)
<Setter Target="LayoutRoot.Background"
Value="Red" />(11)
<Setter Target="TextBlock1.FontSize"
Value="20" />(12)
<Setter Target="TextBlock1.Foreground"
Value="Yellow" />(13)
<Setter Target="Image1.Width"
Value="320" />(14)
<Setter Target="Image1.Height"
Value="240" />(15)
<Setter Target="Image1.Margin"
Value="0,30,0,0" />(16)
</VisualState.Setters>(10)
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>(1)
</Grid>
</Page>
- レイアウトの変更にはVisualStateManagerを使用する
- 画面サイズに応じてVisualStateを自動で切り替えるには、VisualStateに新しく追加された「StateTriggers」プロパティにAdaptiveTriggerを設定することで実現できる
- AdaptiveTriggerには「MinWindowWidth」と「MinWindowHeight」プロパティがあり、ここに設定した幅や高さよりも大きい時にそのVisualStateに遷移する。
は、「画面幅が600ピクセル以上なら」という意味になる - (3)の条件の場合の処理をVisualState.Setters内に記述する
- NameがLayoutRootのGridの背景色を「Yellow」にする
- TextBlock1コントロールの文字サイズを「48」にする
- TextBlock1の文字色をRedにする
- VisualState.StateTriggers内に次の新しい条件を記述する
-
で「画面幅が0ピクセル以上なら」という意味になる - VisualState.Setters内に(9)の条件の処理を記述する
- NameがLayoutRootの背景色を「Red」に指定する
- TextBlock1の文字サイズを「20」に指定する
- TextBlock1の文字色を「Yellow」に指定する
- Image1の幅を「320ピクセル」に指定する
- Image1の高さを「240ピクセル」に指定する
- Image1のMarginの値を指定する
ここで、併せてApp.xaml.vbのフレームレートカウンタの設定も「False」に変更しておきましょう。詳細は第3回の「コントロールの配置」の項を参照してください。
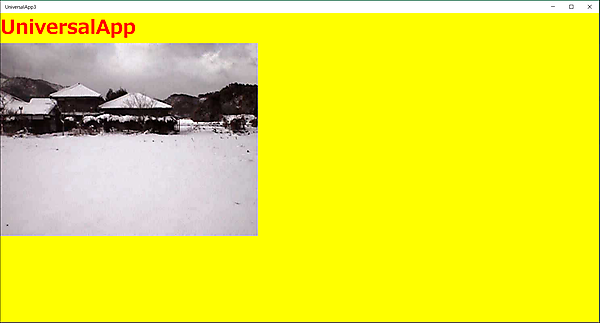
それでは、編集したリスト2を実行してみましょう。「23”Desktop(1920×1080)100%スケール」を選択し、ローカルコンピューターを選択します。実行結果は図2のようになります。図5から画面の幅を狭くすると図6のように表示されます。
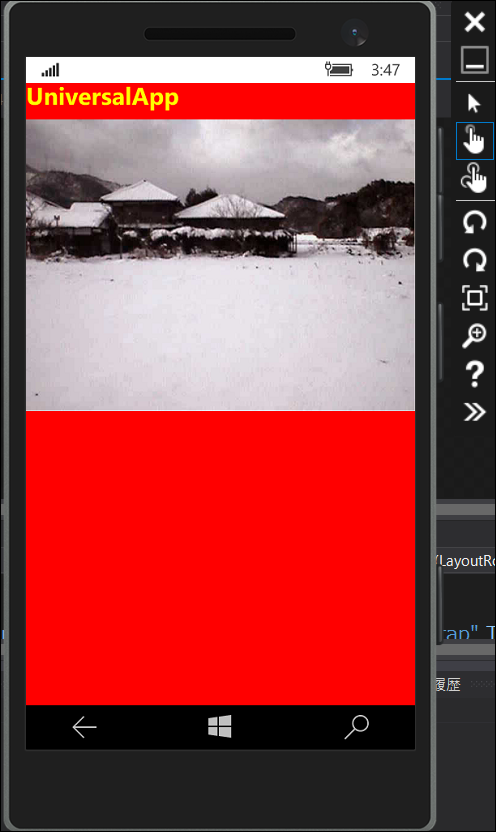
では、次にエミュレーターで表示させてみましょう。「6“Phone(1920×1080)250%スケール」を選択し、「ローカルコンピューター」の箇所を「Mobile Emulator 10.0.10240.0 WVGA 4 inch 512MB」に変更します。これで実行すると、図7のようにエミュレーター内に画像が表示されます。
いかがでしょうか。皆さんの環境でも動作を確認できたでしょうか。なお、今回のサンプルファイルはこちらからダウンロードできます(6473_UniversalApp3.zip)。
今回はここまでです。今回は、画面のサイズによって表示されている文字や背景の色、画像サイズを変更させる方法を紹介しました。XAMLの記述方法は、これまでの記述方法とまったく同じで、Setter TargetやValueに指定するプロパティや値を変更するだけなので理解しやすかったのではないでしょうか。
次回は、コレクション内の画像(アルバム内の写真や製品の詳細ページ内の項目など)を一度に1つずつ表示するFlipViewコントロールを使ったサンプルを紹介します。お楽しみに。
- この記事のキーワード