では、まず初めに、このプログラムで実装する機能の動作を、下記に解説しておきます。
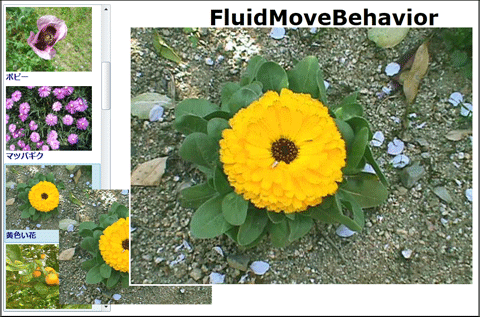
ListBoxに表示されている画像一覧から、任意の画像をクリックすると、選択された画像が飛び出すように拡大表示されます (図1)。
| 図1: ListBoxより選択された画像が飛び出すように拡大表示される(クリックで拡大) |
今回のサンプルは以下よりダウンロードできます。ダウンロードしたサンプルでエラーが表示される場合は、VS2010メニューの「ビルド(B)/ソリューションのクリーン(C)」を実行後、デバッグの開始をしてください。
→ SL4_FluidMoveBehavior_ImageZoomIn.zip
新規プロジェクトの作成と依存関係の設定
早速サンプルを作っていきましょう。
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。本稿では開発言語にVisual Basicを用います。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_FluidMoveBehavior_ImageZoomIn」という名前を付けています。
ソリューションエクスプローラー内のプロジェクト名を選択して、マウスの右クリックで表示されるショートカットメニューから、「プロジェクト依存関係(S)」の設定も忘れないようにしてください。詳細については「これからはじめるSilverlight 4」の連載を参照してください。
VS 2010のデザイン画面上で、コントロールをレイアウトする
まず、
<object data="data:application/x-silverlight-2," type="application/x-silverlight-2" width="1080" height="600">
~コード略~
</object>
次に、画像のファイル名を記録したXMLファイル(リスト1)を追加します。XMLデータはLINQ to XMLで処理するため、「プロジェクト(P)/参照の追加(F)」からSystem.Xml.Linqを追加しておきます。
ソリューションエクスプローラー内にImageというフォルダを作成して、画像も追加しておきます。ダウンロードされたサンプル・ファイルにはXMLファイル、画像は追加済みです。
リスト1: 画像ファイル名を記録したXML文書ファイル(Photo.xml)
<?xml version="1.0"?>
<画像>
<情報>
<画像名>おしろい花.jpg</画像名>
<画像名>サルビア.jpg</画像名>
<画像名>ベゴニア.jpg</画像名>
~コード略~
</情報>
</画像>
今回使うコントロールは、アプリケーションのタイトルを表示するためのTextBlockコントロール、画像データの一覧を表示するListBoxコントロール、それと拡大された画像を表示するGridとImageコントロールです。
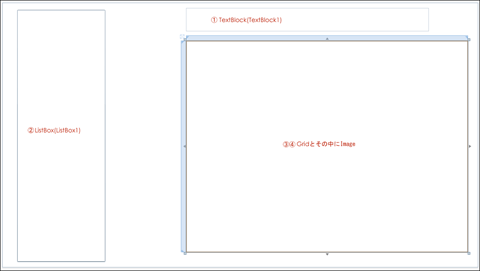
TextBlock(1)、ListBox(2)、Grid(3)、Gridの中にImage(4)コントロールを、デザイン画面上にレイアウトします(図2)。XAMLコードはリスト2のようになります。
| 図2: TextBlock、ListBox、Grid、Imageコントロールをレイアウトした(クリックで拡大) |
リスト2 MainPage.xaml
コード内の数字は図2の数字と対応しています。<Grid>要素のWidthとHeightには画像の実寸の幅を指定しておきます。<Grid>の子要素となる<Image>要素にはWidthとHeightの値は指定しません(■(4))。
<Grid x:Name="LayoutRoot" Background="White">
<TextBlock Height="53" HorizontalAlignment="Left" Margin="417,12,0,0" Name="TextBlock1" VerticalAlignment="Top" Width="551"/>■(1)
<ListBox Height="571" HorizontalAlignment="Left" Margin="34,17,0,0" x:Name="ListBox1" VerticalAlignment="Top" Width="200"/>■(2)
<Grid Width="640" Height="480" Margin="417,86,23,34">■(3)
<Image />■(4)
</Grid>
</Grid>
コントロールをレイアウトできたら、[プロパティ]内の[共通]、[レイアウト]、[ブラシ]、[テキスト]等を展開して表示される各プロパティを設定して、デザインを整えます。TextBlockコントロールのTextの内容、Width、Heightのサイズを設定しておきましょう。Textプロパティに「FluidMoveBehavior」、 FontSizeプロパティに「40」、FontWeightプロパティに「Bold」を指定します。
リスト2のXAMLファイルをリスト3のように編集します。
リスト3: 編集されたMainPage.xaml
(1)<UserControl.Resources>プロパティ要素内に、
<DataTemplate x:Key="ListBoxTemplate">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<StackPanel Orientation="Vertical">
<Image Width="160" Height="120" Source="{Binding 画像名}" Grid.Row="0"/>
<TextBlock Text="{Binding タイトル}" FontWeight="Bold" FontSize="14" Foreground="Navy"/>
</StackPanel>
</Grid>
</DataTemplate>
と記述し、ListBoxTemplateというキーのテンプレートを定義します。<Grid.RowDefinitions> プロパティ要素内で、<RowDefinition/>要素を2つ定義すると、<Grid>要素に適用する2行が定義されます。<StackPanel>要素を記述し、OrientationプロパティにVerticalを指定します。Orientationプロパティには、子要素がスタックされる向きを設定します。Verticalで垂直方向に、子要素となる<Image> と<TextBlock>要素がレイアウトされます。<Image>要素のSourceプロパティに{Binding 画像名}と指定します。<TextBlock>要素のTextプロパティに{Binding タイトル}と指定します。ここで指定した「画像名」や「タイトル」はプログラムコード内のクラスで定義するプロパティ名と同じである必要があります。
(2)定義済みのListBoxTemplateを、<ListBox>要素に、
ItemTemplate="{StaticResource ListBoxTemplate}"
のように指定します。StaticResourceは、定義済みのリソースを参照します。
(3)<Grid>要素のDataContextプロパティに、
{Binding SelectedItem, ElementName=ListBox1}
と指定します。DataContextプロパティは、FrameworkElementがデータバインドに関与する際、そのデータコンテキストを設定できます。ここでは、ListBox1内の選択された画像をバインドしています。ここの処理をListBox1のSelectionChangedイベントに記述すると、動作しませんので注意してください。
(4)<Image>要素のSourceプロパティに「画像名」をバインドします。
<UserControl x:Class="SL4_FluidMoverBehavior_ImageZoomIn.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" Width="1080" Height="600">
<UserControl.Resources>■(1)
<DataTemplate x:Key="ListBoxTemplate">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<StackPanel Orientation="Vertical">
<Image Width="160" Height="120" Source="{Binding 画像名}" Grid.Row="0"/>
<TextBlock Text="{Binding タイトル}" FontWeight="Bold" FontSize="14" Foreground="Navy"/>
</StackPanel>
</Grid>
</DataTemplate>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<TextBlock Height="53" HorizontalAlignment="Left" Margin="417,12,0,0" Name="TextBlock1" VerticalAlignment="Top" Width="551" Text="FluidMoveBehavior" FontSize="40" FontWeight="Bold" />
<ListBox Height="571" HorizontalAlignment="Left" Margin="34,17,0,0" x:Name="ListBox1" VerticalAlignment="Top" Width="200" ItemTemplate="{StaticResource ListBoxTemplate}"/>■(2)
<Grid Width="640" Height="480" Margin="417,86,23,34" DataContext="{Binding SelectedItem, ElementName=ListBox1}">■(3)
<Image Source=”{Binding 画像名}”/>■(4)
</Grid>
</Grid>
</UserControl>
- この記事のキーワード