検索フォームの実装
検索フォームの実装
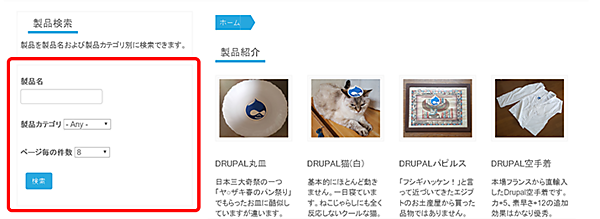
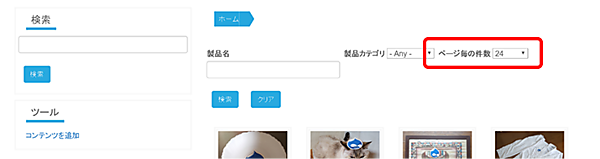
次に検索フォームを実装します。サンプルサイトの製品紹介ページの左カラムには検索フォームがブロックで配置してあります。「製品名」「製品カテゴリ」「ページ毎の件数」の項目で絞り込みができるようになっています。また、ここでもAJAXによる画面遷移を伴わない検索結果の表示が実装されています。

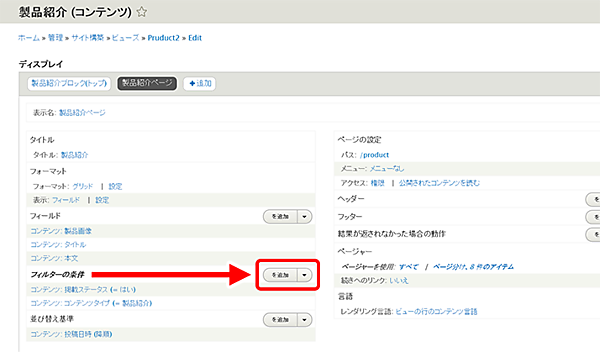
1.Viewsの「製品紹介ページ」の設定画面から「フィルターの条件」を確認します。この「フィルターの条件」では表示させるコンテンツの抽出条件を設定できます。
現在は「コンテンツ: 掲載ステータス (= はい)」と「コンテンツ: コンテンツタイプ (= 製品紹介)」が設定されています。
これは、「掲載が許可されている、製品紹介コンテンツタイプのコンテンツ」を表示するという設定になっています。
「フィルターの条件」の「を追加」ボタンをクリックします。

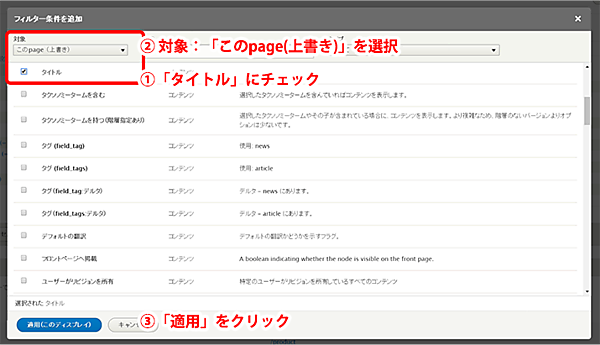
2.「フィルター条件を追加」ウィンドウが開き、さまざまな条件を追加できます。ウィンドウをスクロールしてどのような条件があるのかを一通り確認すると、非常に細かい抽出条件での絞り込みが可能なのがわかります。
まずは「タイトル」にチェックを入れ、「対象」を「このpage(上書き)」を選択して「適用」をクリックします。

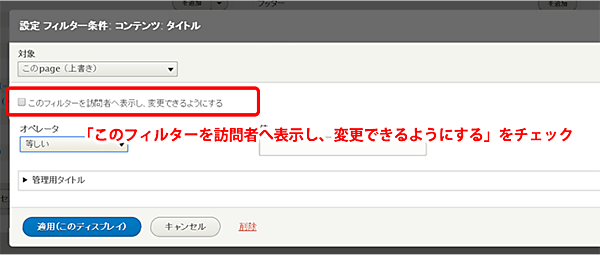
3.「設定 フィルター条件:コンテンツ:タイトル」ウィンドウが開きます。
今回は「製品紹介」コンテンツのタイトルによる絞り込み機能を実装するのが目的です。これには、ログインをしていないサイト訪問者がタイトルによる絞り込み機能を利用できる設定にする必要があります。そのため、「このフィルターを訪問者へ表示し、変更できるようにする」チェックボックスにチェックを入れます。

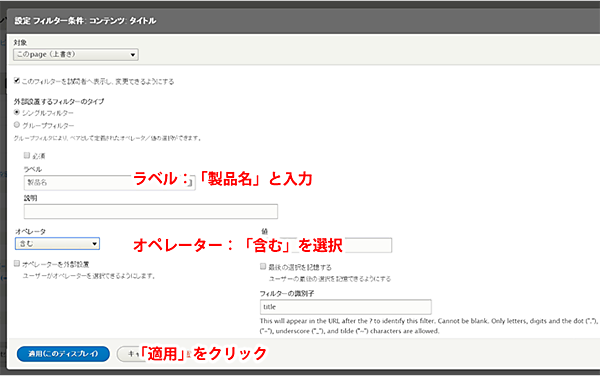
4.「設定 フィルター条件:コンテンツ:タイトル」ウィンドウが開きますので、ここでは訪問者向けのフォームの設定を行います。「ラベル」に「製品名」を入力し、「オペレーター」メニューから「含む」を選択し「適用」「保存」ボタンをクリックします。

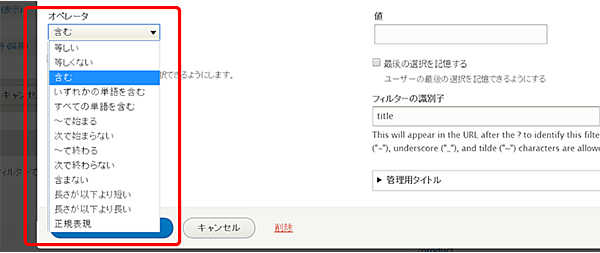
※「オペレーター」メニューではさまざまな一致条件を選択可能です。初期設定では「等しい」となっています。「等しい」が設定されていると、フォームに「猫」と入力して検索した場合には完全一致したコンテンツのみが表示されるので、「DRUPAL猫(白)」や「DRUPAL猫(黒)」などは検索結果に表示されません。そのため、ここでは「含む」を選択します。これにより、「猫」という文字列を製品名に含むコンテンツが検索結果に表示されるようになります。

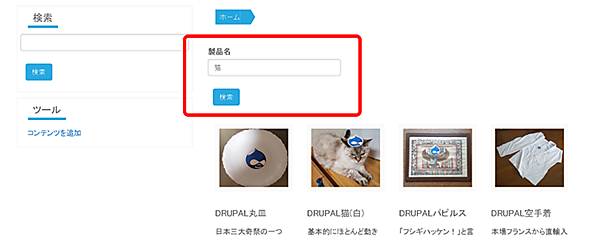
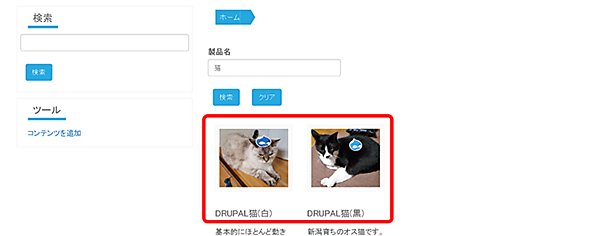
5.「製品紹介」ページを確認します。製品一覧の上部に検索フォームが実装されました。製品名に「猫」と入力して検索をクリックします。

すると、製品名に猫を含む、2つのコンテンツが絞り込み表示されました。画面の遷移もなくAJAXで実装されているのが確認できます。次に「製品カテゴリ」による絞り込み機能を実装します。

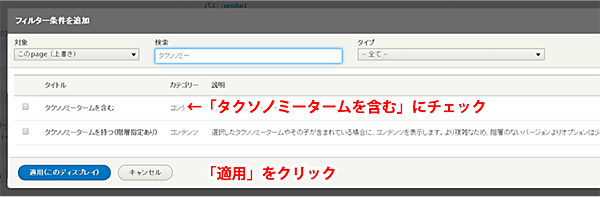
6.先ほど同様に「フィルターの条件」画面から「タクソノミータームを含む」にチェックを入れ「適用」をクリックします。

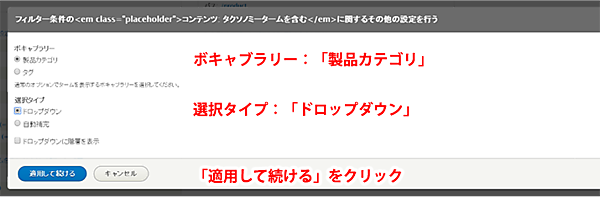
7.新たなウィンドウが開きますので、「ボキャブラリー」で「製品カテゴリ」を選択し、「選択タイプ」で「ドロップダウン」を選択し「適用して続ける」ボタンをクリックします。

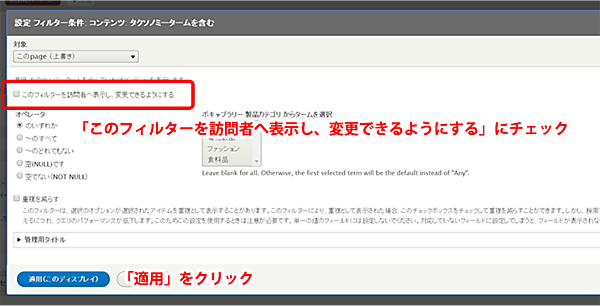
8.「設定 フィルター条件:コンテンツ:タクソノミータームを含む」ウィンドウが開きます。「このフィルターを訪問者へ表示し、変更できるようにする」にチェックを入れ「適用」ボタンをクリックします。

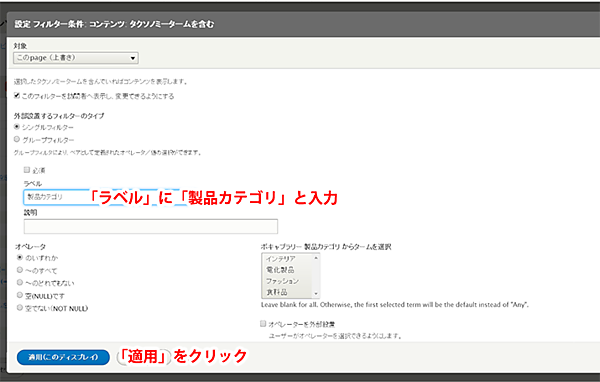
9「設定 フィルター条件:コンテンツ:タクソノミーを含む」ウィンドウが開きます、「ラベル」に「製品カテゴリ」と入力し「適用」「保存」ボタンをクリックします。

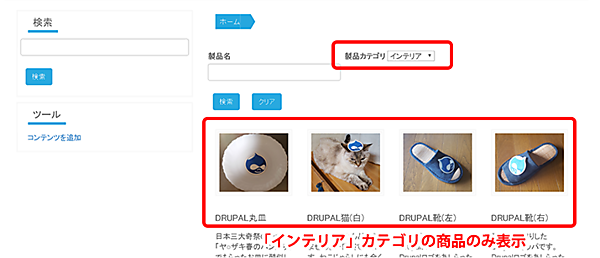
10.製品カテゴリによる絞り込み機能が実装されました。次に、ページ毎に表示される件数も同様に訪問者が選択できるように設定します。

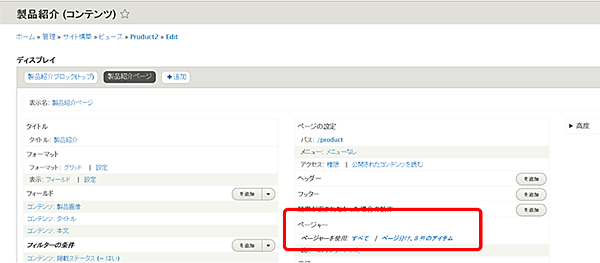
11.再びViewsの「製品紹介」ページの設定ページで、「ページャー」セクションの「ページ分け、8件のアイテム」リンクをクリックします。

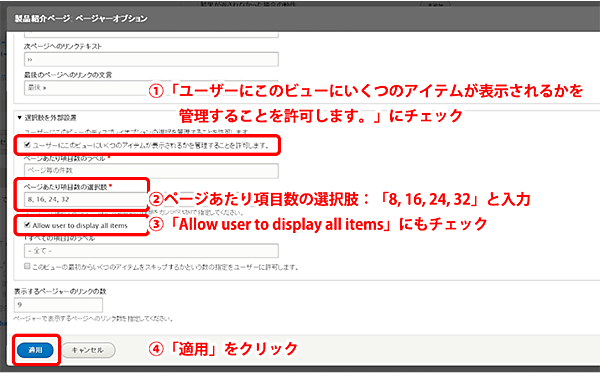
12.「製品紹介ページ: ページャーオプション」ウィンドウを下までスクロールし、「ユーザーにこのビューにいくつのアイテムが表示されるかを管理することを許可します。」にチェックを入れます。設定項目が開きますので「ページあたり項目数の選択肢」に「8, 16, 24, 32」と入力します。これは、表示件数を選択する際の選択肢として利用されます。ここに設定する件数は、初期表示が8件なので、その倍数である「8, 16, 24, 32」などである必要があります。
「Allow user to display all items」にもチェックを入れて「適用」「保存」をクリックします。

13.「ページ毎の件数」が選択できるようになりました。件数を設定して検索ボタンをクリックして挙動を確認します。
これで、目的とする項目での絞り込み機能の実装が完了しました。

検索フォームをブロックとして設置する。
現状ではフォームは「製品紹介」の一覧リストの上部に表示されています。これをサンプルサイトのように、左カラムへブロックとして表示する設定を行います。

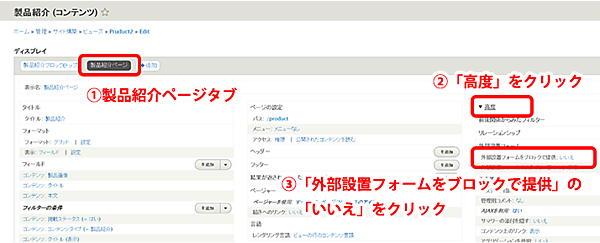
1.Viewsの「製品紹介(コンテンツ)」画面の「製品紹介ページ」ビューの、「高度」をクリックして開くメニューから、「外部設置フォームをブロックで提供」の「いいえ」をクリックします。

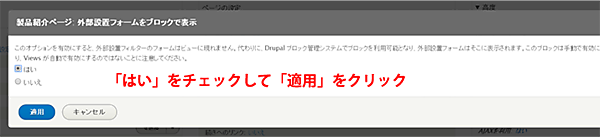
2.「製品紹介ページ:外部設置フォームをブロックで表示」ウィンドウが開きますので「はい」にチェックを入れて「適用」「保存」します。

3.ページを確認するとフォームが表示されなくなりました。今までViewsページの中に表示されていたフォームがブロックとして出力されています。そのため、ブロックとして再度設置する必要があります。
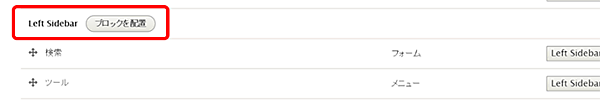
管理者メニューの「サイト構築」から「ブロックレイアウト」リンクをクリックして、「Left Sidebar」リージョンの「ブロックを配置」ボタンをクリックします。

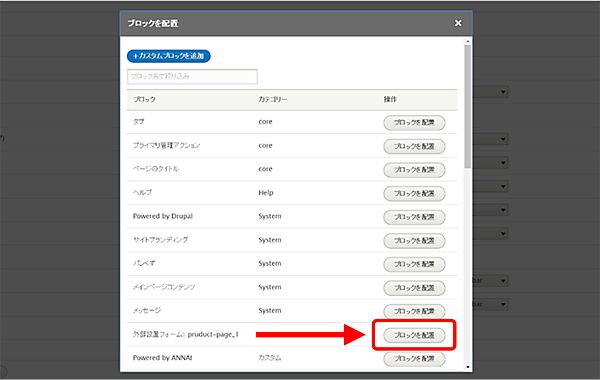
4.「ブロックを配置」ウィンドウから「外部設置フォーム: pruduct-page_1」の「ブロックを配置」をクリックします。

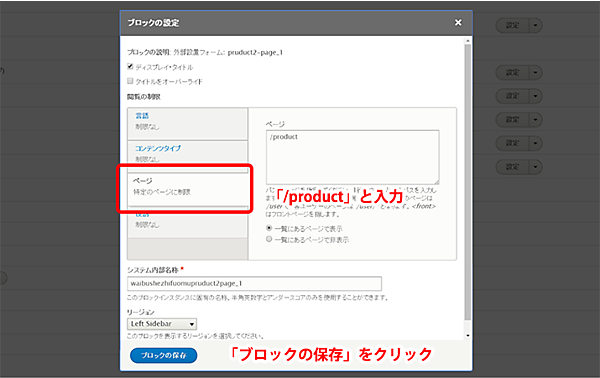
5.「ブロックの設定」画面で「ページ」タブをクリックし「/product」と入力し「ブロックの保存」ボタンをクリックします。

6.設置した「外部設置フォーム: pruduct-page_1」以外のブロックを、「Left Sidebar」リージョンから無効に設定して以下の画像のように設定して、画面下の「ブロックの保存」ボタンをクリックします。
※ブロックをリージョンから無効にする方法は、連載第3回の「作成した「Viewsブロック」をトップページに配置する」を参考にしてください。

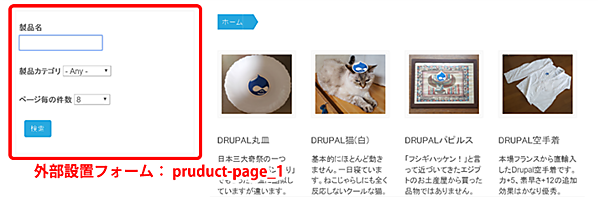
7.「外部設置フォーム: pruduct-page_1」が左カラムに設置されました。再度、正常に作動するかを確認します。

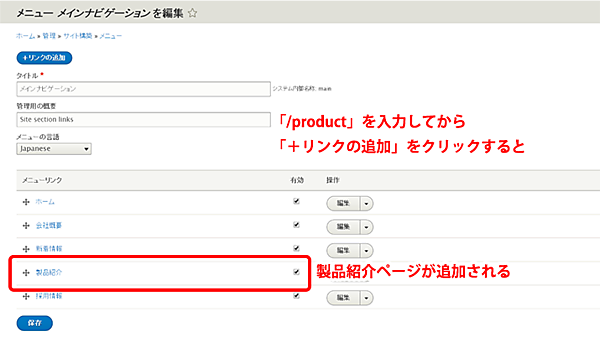
8.管理者メニューの「サイト構築」をクリックし、「メニュー」リンクから「メニュー」画面に移動し、「/product」パスを「メインナビゲーション」メニューに登録します。これでメインメニューに「製品紹介」ページへのリンクが作成されました。