作成した「Viewsブロック」をトップページに配置する
作成した「Viewsブロック」をトップページに配置する
1.管理者メニューの「サイト構築」から「ブロックレイアウト」リンクをクリックします。
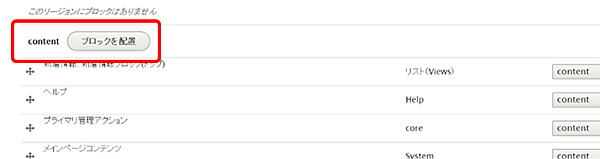
「ブロックレイアウト」画面の「content」リージョンの「ブロックを配置」をクリックします。 
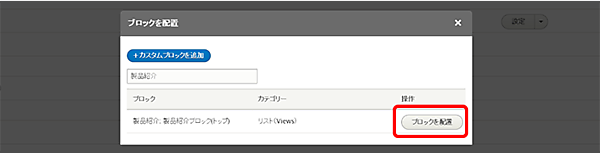
2.「ブロックを配置」ウィンドウから「製品紹介ブロック(トップ)」の右側にある「ブロックを配置」ボタンをクリックします。

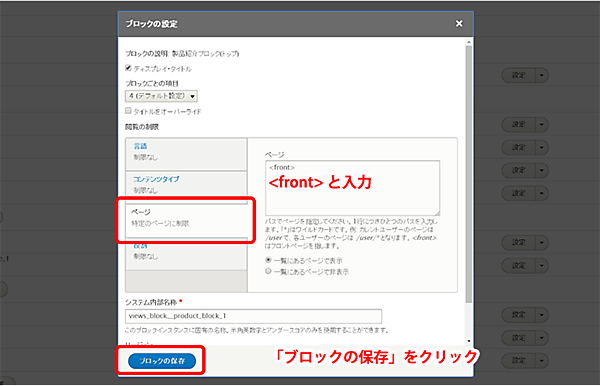
3.「製品紹介ブロック(トップ)」の設定ウィンドウで、「ページ」を選択しトップページを意味する「

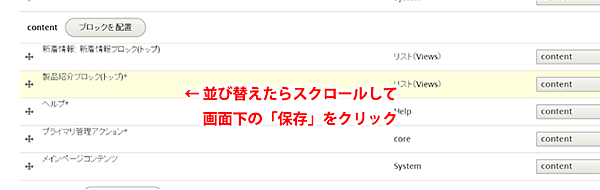
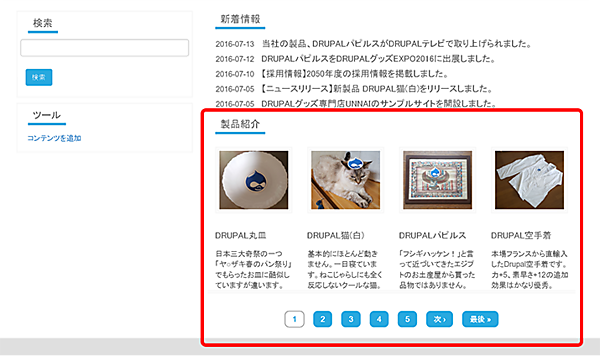
4.「content」リージョンのブロックの並び順を以下の通りに並び替えて、画面下の「ブロックの保存」をクリックします。この状態でトップページの表示を確認してみます。「新着情報ブロック(トップ)」の下に「製品紹介ブロック(トップ)」が表示されています。


AJAXページャーの実装
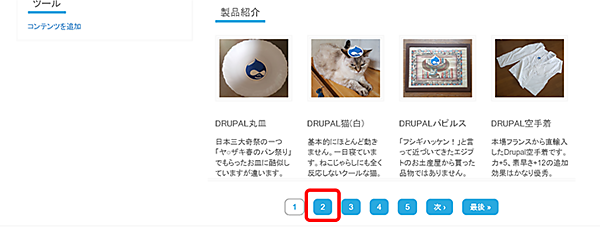
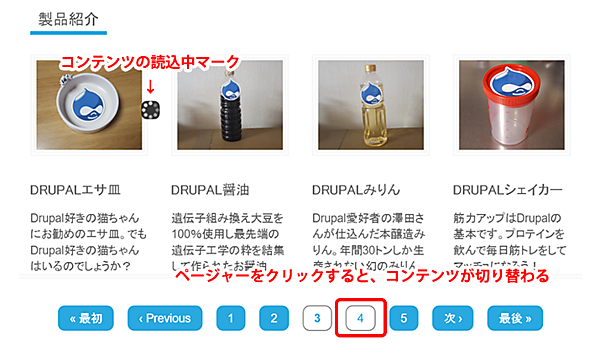
1.トップページの「製品紹介ブロック(トップ)」下のページャーの「2」以降をクリックして挙動を確認してください。

ページが遷移して次の「製品紹介」が4件表示されます。URLを確認するとトップページのURLの最後に「/?page=1」のように、表示するページ番号がpageというクエリパラメータで指定されていることがわかります。「2」「3」も同様に別URLへ遷移します。
![]()

次にこのページャーを、ページ遷移なしで(URLが変わらずに)「次の製品4件」を表示できるAJAXページャー機能を実装します。
2.「製品紹介ブロック(トップ)」の設定画面の左側の「高度」をクリックします。

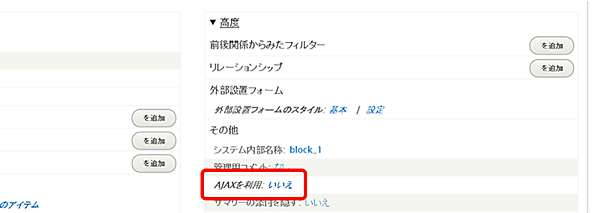
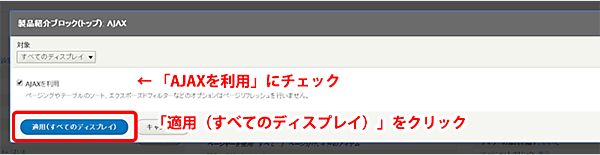
3.高度な設定項目が表示されます。「AJAXを利用」の「いいえ」リンクをクリックします。

AJAXの設定ウィンドウが開いたら「AJAXを利用」チェックボックスにチェックを入れて「適用(すべてのディスプレイ)」「保存」ボタンをクリックします。

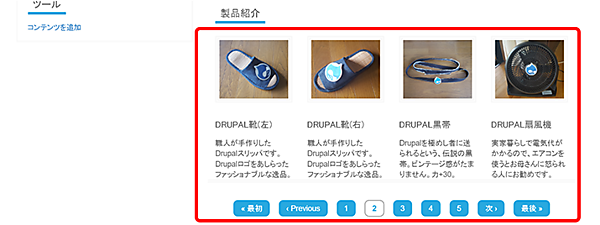
4.再度トップページの「製品紹介ブロック(トップ)」のページャーの挙動を確認してみます。ページ遷移なしで次のコンテンツが表示されるようになりました。このようにViewsを使うと非常に簡単にAJAXページャー機能を実装できます。
![]()

「Viewsページ」で「製品紹介」ページを作成する
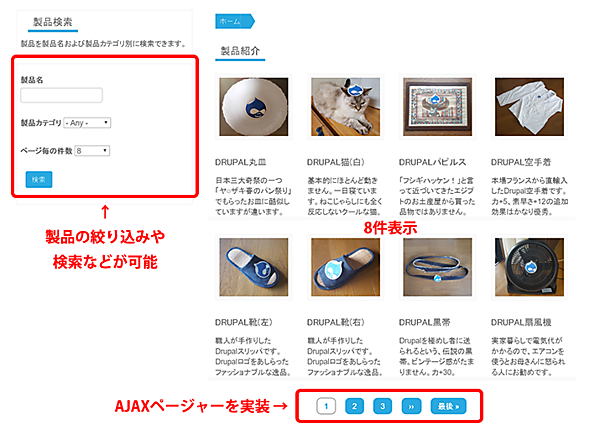
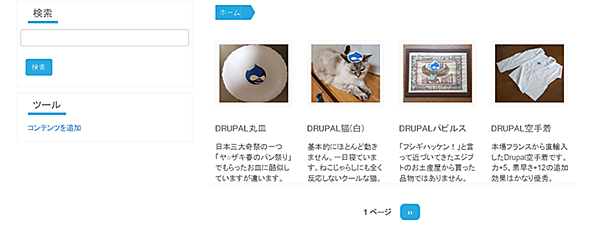
次に「製品紹介」ページを作成しましょう。サンプルサイトのこちらのページです。
今回作成する「Viewsページ」には製品検索機能を実装します。左カラムのブロックで「製品名」や「製品カテゴリ」で製品の絞り込みや検索が可能です。また、ページあたりの表示件数も設定できます。
右カラムには製品紹介の一覧が表示されています。これはトップページに表示した「製品紹介ブロック(トップ)」と同様に、AJAXページャーを実装しています。

仕様を表にすると以下の通りになります。この仕様を満たすViewsを作成していきます。
| コンテンツタイプ | 表示形式 | 表示フィールド | 表示件数 | 表示順 | フォーマット | 検索機能 |
| 製品紹介 | ページ | ・製品画像 ・タイトル(リンク付) ・本文(概要を表示) |
初期8件 | 投稿日時が 新しい順 | グリッド | 検索用ブロックで提供 ・製品名 ・製品カテゴリ ・ページ毎の件数 |
Viewsの作成
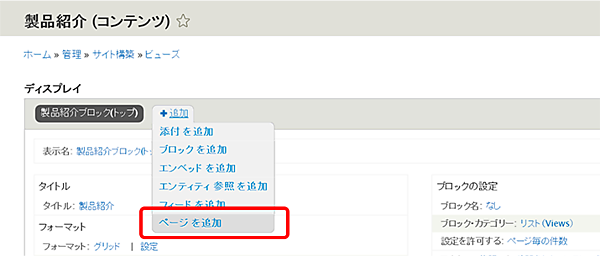
1.先ほど作成した「製品紹介」ビューの画面へ移動し、「追加」タブから「ページを追加」メニューをクリックします。

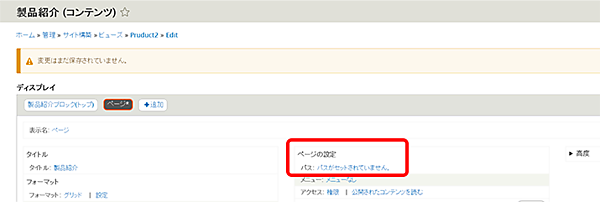
2.「ページの設定」セクションの「パスがセットされていません。」リンクをクリックします。

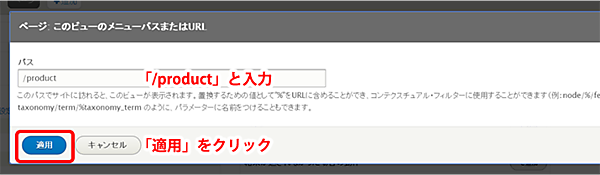
3.「ページ:このビューのメニューパスまたはURL」「パス」に「/product」と入力し、「適用」「保存」ボタンをクリックします。 
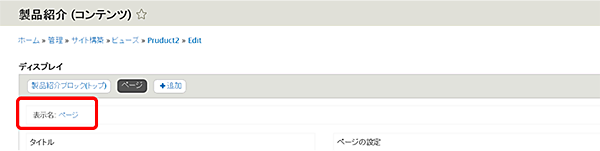
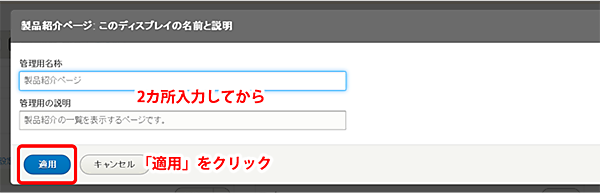
4.この「ディスプレイ」の「表示名」を変更します。「表示名」の「ページ」リンクをクリックして、「管理用名称」に「製品紹介ページ」と、「管理用の説明」に「製品紹介の一覧を表示するページです。」と入力し「適用」「保存」ボタンをクリックします。


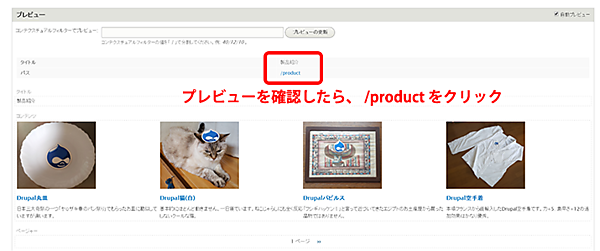
5.この時点でプレビューを確認してみましょう。「パス」に先ほど設定した「/product」が設定されている以外は、「製品紹介ブロック(トップ)」を作成したときと同じ表示になっています。実際にサイト上でどのように見えているのかも確認してみましょう。「/product」リンクをクリックします。

/productページを確認してみると、「製品紹介ブロック(トップ)」と同じ表示形式が適用されているのが確認できます。

この状態から目的とする形式にするためには、以下の3つの設定を変更する必要があります。
これからこれらの設定を行ってきます。
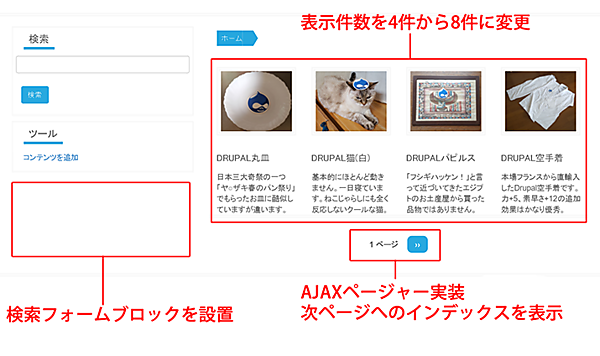
- 表示件数を8件に変更
- AJAXページャーの実装と次ページへのインデックス表示
- 検索フォームの実装

今回のまとめ
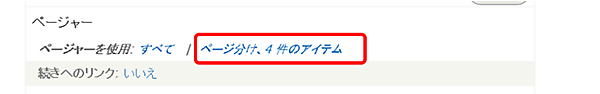
1.Viewsの「製品紹介(コンテンツ)」画面の「製品紹介ページ」ビューのページャーの項目から現在の設定を確認します。

2.「ページャーを使用」の「ページ分け、4件のアイテム」リンクをクリックします。

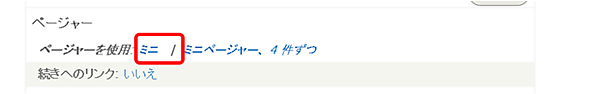
※もし「ページャーを使用」の項目が「ミニ」だった場合には「ミニ」をクリックして、「ページャーを選択」ウィンドウで
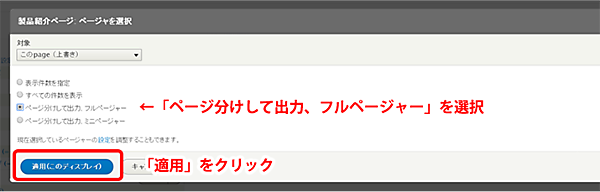
「ページ分けして出力、フルページャー」を選択します。後は以降の設定に従ってください。


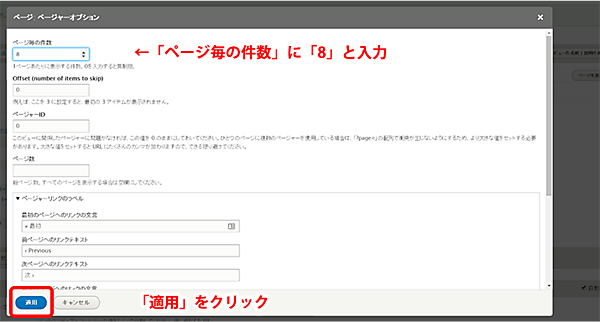
3.「ページ毎の件数」に「8」と入力して「適用」「保存」をクリックします。

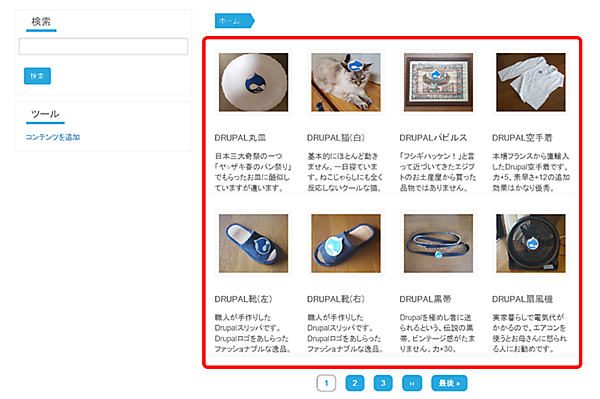
4.「プレビュー」と「/product」ページを確認します。表示される「製品紹介」の件数が8件になりました。 
この状態でページャーをクリックしてみてください。「製品紹介ブロック(トップ)」を作成した際に設定した「AJAXを利用」の設定がそのまま引き継がれて適用されていればページャーにはすでにAJAXが実装されているはずです。
もし、設定が適用されていない場合は再度、設定を行います。「高度」をクリックして、「AJAXを利用」を「はい」に設定してください。

































