ホワイトハウスやNASA、各国政府でも採用されているオープンソースのCMS(コンテンツ・マネジメント・システム)として知られるDrupal。そんなDrupalの国内における大規模イベントDrupalCampが二年ぶりに二回目、日本橋のサイボウズ内にて行われた。約半数のセッションが海外からの登壇者となっており、国際色豊かなイベントとなっている。
イベントは実行委員会の太田垣氏の挨拶からはじまった。二年前に行われた第一回のイベントは京都のお寺で実施され、7時間以上も正座で行われたとのこと。今回は椅子に座っての形式ではあるものの、休憩を挟みつつも9時間以上にわたる非常に濃いイベントになったことを先に報告しておく。

今回はメインセッションが2つある。まず最初に内閣官房 政府CIO上席補佐官 平本 健二氏による日本政府におけるDrupalの取り組みに関して、もう一つはAmitai Burstein氏によるGIZRA STACKと呼ぶ自社の取り組みであった。それぞれ詳しく紹介したい。
行政Webサイトはビジネスチャンスになる

最初に平本氏から、日本政府のWebサイト運用状況について説明があった。日本には13の省庁があり、それぞれが持っているドメインはgo.jpドメインで328存在するとのこと。さらに政府保有ながらも後々の民営化などを見込んだor.jp/.jpドメインなども100近く存在するようだ。とは言え、この数字は各省が自発的に登録したものであり、実際にはもっと多数のドメインが政府保有になっていると推測される。
さらにこれとは別に地方自治体まで含めると各自治体が一つずつWebサイトを持っていたとしても1,700以上存在する計算になる。現在、各自治体はおのおの自由にCMSを採用しており、WordPressを使っているケースも多いとのこと。実情ではDrupalを利用しているケースは多くないとのことで、むしろ今後のビジネスチャンスになるかも知れないと指摘があった。
日本政府におけるWebサイトの作成基本指針は2004年に作られたものがずっと使われ続けており、2015年に見直されるまで10年間もそのままであった。政府のWebサイトは情報が多くて分かりづらい、メニューが多い、デザインポリシーが見えないなど多くの指摘を受けており、現在それを改善すべくWebのリフォーム作業を行っているとのこと。

リフォームにおける観点としては、オープンガバメントを進めていく、対話型でインタラクションを持たせないといけない、デザインポリシーの策定、サイトマップの作成などを挙げていた。政府のWebサイトだけで700以上も存在する中、必要な情報がどこにあるのか分かりづらくなってしまっている。そのため、全体のWebマップを作る必要があった。
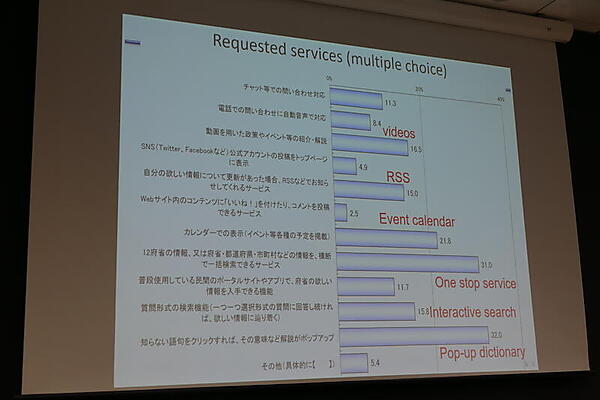
小さなポイントとしては用語の統一であったり、コピーライトの統一も実施している。政府発表の情報は正式なものであり、引用したいと考える人たちが多いためで、そうした人たちが利用しやすいようにしているのだ。他にも要望としては「動画」「RSS」「イベントカレンダー」「ワンストップサービス」「インタラクティブ検索」「用語をポップアップ」など数多く寄せられているとのこと。

さらにドメインについてもgo.jpへ寄せるように指導しており、今後数年かけて2020年を目処にドメイン数を集約していくとしている。これがすぐに行われないのは、多くのWebサイトが5年くらいの周期で見直しとなっており、そのタイミングで変更してもらう必要があるためだ。なお、そうした政府Webサイトの作成指針のデモとして政府CIOポータルがある。
サービス指向による行政Webサイトの見直し
行政機関のWebサイトで難しいのが、複雑であったり凝ったものを作るとお金の掛けすぎだと言われてしまい、逆に貧相なものだともっと情報を載せろと言われてしまうことにある。どちらにしてもクレームがついてしまう。そこで今後を見据えると本体のサイトはなるべくシンプルに作り、Web APIを使ってみんなが拡張、編集し直して再発信できる形を目指している。
そのためにはコンテンツにタグを付けてもらったり、取り組むための基本ガイドを策定したりしている。タグが付けられることで、情報が検索しやすくなり、省をまたいでキーワード(例えば海など)に関連したコンテンツをまとめて表示できるようになる。
とは言え、現状ではまだまだ基本的なレベルでしか進められていない。すでに多くのWebサイトがあり、関係者も多い中では一気に進めることはできない。ゆっくりではあるが基本的なところから順番に進めている状況である。
一つ大きな指針としてはサービス指向が挙げられる。単純にコンテンツを出していく、自分たちのWebサイトを作れば良いというだけでなく、利用者が利用しやすいという視点を重視している。利用者が色々なWebサイトを辿って情報を集めるのではなく、タグを使って引き出せるようにするのはその一つのアイディア。
ここからDrupalを使った行政機関としてのサンプルサイトの役割も担っている政府CIOポータルについて紹介があった。Webサイトはサンプルサイトという役割もあるため、一見すると不要ではないかと思ってしまうような情報(緊急のお知らせはありませんなど)も出てしまっている。そのため人によっては作りかけに見えてしまうのだが、そうではないとのこと。

とは言え、サンプルサイトのままでは面白みがないとのことで、レポートボックス、マスターコードリスト、ドメインリスト、キッズページリストといったコンテンツも追加されている。ただしこれらが前面に出ているとサンプルサイトとしての立ち位置が不明確になるのでWebサイトの深いところに設置してあるようだ。
行政WebサイトとDrupalの関係
政府CIOポータルにDrupalを採用した要因としては、アメリカでのWebサイトリフォームにおける調査を行った際にDrupalの採用がとても多かったことを挙げている。その頃の日本はホームページビルダーを使っており、大きな格差に愕然としたとのこと。他にも世界のリーディングサイトにおいてDrupalの採用がとても多い。興味深いところでは政府のIT系投資を可視化したIT DashboardもDrupalで作られていたり、リーマンショックからの復旧を説明するRecovery.govもDrupalで作られていた(現在は閉鎖)。
なお、その際にデザインをテンプレート化していることが注目に値する。例えばカナダ政府ではWeb Experience ToolkitというWebサイト作成のための指針やデザインテンプレートなどを公開していたり、イギリス政府に至っては政府全体で統一している。日本ではまだそのレベルまではいかないものの、テンプレートを通じて統一を図っていきたいとのこと。
では世界中で採用されているDrupalが、国内においてはどうかと言うと情報が探せない状態だったという。誰に話を聞けばいいのかも分からず、前例主義的な風潮としてはDrupalの導入に二の足を踏む人たちがとても多いのが現状とのこと。サポートベンダーやコンサルティングが少ないという声も良く聞かれるので、今回のようなイベントを通じてコミュニティが広がっていくのが望ましい。今後、日本政府としてもコミュニティから教えてもらって一緒に作り上げていきたい、として話を締めくくった。
A quick look at Gizra's stack and how Drupal 8 fits in
続いてはDrupalにグループ管理機能を追加するOrganic groupsモジュールを開発しているAmitai Burstein氏によるキーノート。Amitai氏は自社のDrupal開発における取り組みを紹介した。

GizraにおけるDrupal開発の方法
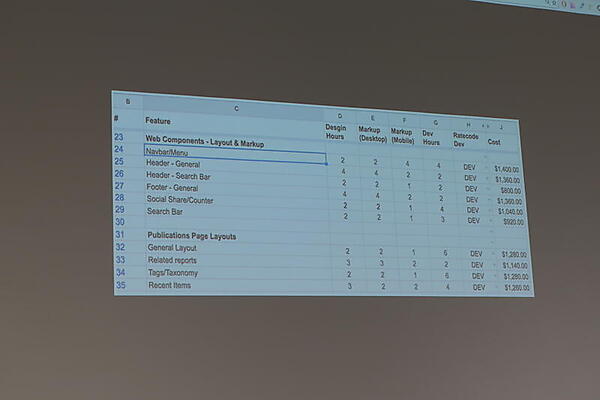
Amitai氏は自社で使っているメニューリストを一部公開した。これは機能別に実装する内容に合わせて、価格やかかる時間が明確になっているリストで、簡単に作業見積もりや価格が算出できるというものだ。ここで大事なのが、顧客の予算は無制限でないということで、予算の範囲内で機能を提供するという考え方になる。

顧客によっては2,000万円出せばFacebookやGoogleのようなシステムが作れると思ってしまう人たちもいる。しかし実際には2,000万円分の機能しか作ることはできない。お金を払う側の期待値はとても大きく、その結果として現実を知った時にがっかりさせてしまうことになる。顧客に現実を正しく理解してもらうのが大事である。
Gizraではタスクを細かく分割し、最大でも12時間までのタスクに収まるように機能実装を調整している。大きな見積もりを正確に行うのは難しく、12時間までを最大として考えている。例えば一つのタスクが4時間である場合、1時間で終わってしまうのは顧客への裏切りであり、5時間以上かかるのは赤字になってしまう。きちんと4時間で終わらせるのが大事とのこと。
なお、顧客は機能に対してお金を払うのであり、バグに対してではないことに注意をしたい。バグはとてもコストが大きく、修正には時間がかかる。かといって次のタスクもあるため、結果的に後手後手になってしまうのだ。
Amitai氏の挙げた例が自動車修理工場だ。ブレーキを直してもらいたいと思って依頼したのに、ブレーキも直らずさらに他の場所まで壊れていたとしたら、また故障があった時に同じ修理工場に依頼したいだろうか。もちろんノーだ。しかしこうしたことはソフトウェア開発においてままあることであり、誰しもが経験のあるところだろう。しかし顧客はそれを理解してくれないというのを分かっていなければならない。
システム開発においてパフォーマンスや先進的な技術要素を取り入れると言ったことは重要ではないとAmitai氏は言う。大事なのはエラーが起きないようにすることだ。
GIZRA STACKとは
そうした経験の中で学び、現在の形になってきたのがGIZRA STACKである。GIZRA STACKは特に何かの技術用語の頭文字を集めたものではなく、Amitai氏の会社Gizraの用いている技術の組み合わせを意味する。それは3つの要素から構成されており、Drupal/Elm/Yesodとなっている。このコンビネーションで使っている企業は他にはないのではないだろうかとのことだったが、すでに幾つかの案件でこのスタックを用いて開発を行っている。
Drupalについては敢えて取り上げることもないだろう。次のElmとはJavaScriptを生成する関数型リアクティブプログラミング言語になる。Elmの中にHTMLに似た記述も行う。Angularなどに近いものではあるが、それよりもずっといいとAmitai氏は言う。さらにTypeScriptとは違い、JavaScriptを拡張しようという訳ではない。Elmは、開発者はJavaScriptを書くべきではないと考えている。さらにコンパイラーを使っているのだが、ランタイムエラーを起こさない仕組みがあるのがポイントとのことだ。
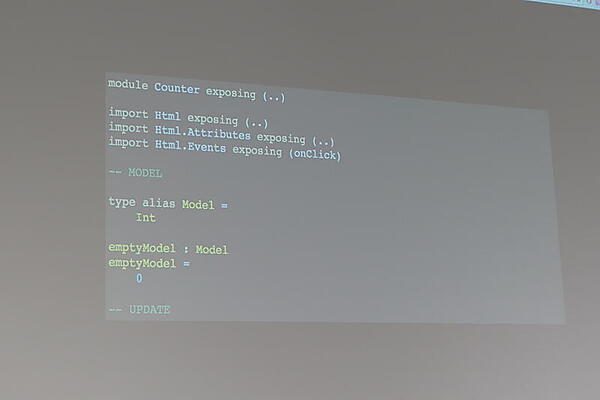
ここからしばらくElmを使った実際のコード例が紹介された。Elmはコンパイルされるプログラミング言語なので、あらかじめ定義したメソッドなどを実装していなければコンパイルが通らなかったり、定義するモデルがどういった機能を持っているかを決めると、それ以外の機能は実装できなくできる。こうした制限はJavaScriptのようなダイナミックに動作を追加できるような言語では難しいところだ。なお、表示部分についてもElmで記述する。これはHTMLに似ているが独自の形状になっている。

Elmを使うことによって、UIやUX実装がとても高速化されている。これによって、クライアントとのミーティングでも二回目のミーティングですでにコンセプトモデルを作って、その上で話が進められる。テストの仕組みも組み込まれているので、開発が高速化される。
GIZRA STACKの最後、YesodはHaskellのフレームワークになる。Node.jsによるプロキシサーバの代替になるもので、JavaScriptを直接触りたくないと言うこともあって採用している。例えばスタイルシートを配置し忘れたとしてもエラーにならないが、Yesodを使うとコンパイルエラーが起こせるところがお勧めとのこと。
最後にDrupal 8とそれに対応するOrganic groupsモジュールについて。今回、Drupal 8に対応するために全面的な書き直しを行っており、これは累計三回目の書き直しになる。最初のデータ構造は簡単だったが、これは間違えだった。そしてさらに機能をたくさん追加しようとしたのも間違いだった。今回はなるべくコードを書かない方法を考えているとのこと。
コードを書かない利点はメンテナンスするコードが減る、時間がかからない、バグが減るという点にある。とは言え書かなければならないこともある訳で、どう品質を保持するかが問題になる。そのためにはテストを書かなければならない。例えば関数テスト、カーネルテスト、ユニットテストなどになるが、この利点としてテストを書くとバグを見つけたくなると語る。テストを書くことによってバグ潰しではなく、機能開発に専念できるようになる。

Drupalの利点として、使いやすさ、大きなコミュニティ、毎月のアップデートさらに15年の経験という置き換えがたいメリットがたくさんある。Amitai氏は最後に、Drupal + Elmで快適な開発をはじめてみてください、と締めくくった。
この他のセッション
Drupalとアジャイル開発
ここからメインセッションがはじまった。まず登壇したのはCI&T Japan ビジネスディレクターの上田善行氏。現在日本の大規模システム開発ではまだまだウォーターフォールが中心だが、もっとアジャイルを取り入れていくべきであると、自社の経験をもとに話をしていた。

なぜアジャイルが良いのか。それはよりよいサービス、ビジネス、働き方のためであると同氏は語る。2006年のアメリカにおける時価総額トップ5はエネルギー、銀行などのレガシー企業が多かったが、2016年現在ではAppleやGoogleをはじめとしたテクノロジー企業だけになっている。すべての企業はテクノロジーになると言われる所以だ。
システム開発において大事な要素になるのがリソース(金額)、要件、納期の三つだ。この内二つは固定できるが、もう一つは固定できないとするのが通常なのだが、日本で慣例化している請負契約ではすべてを固定しようとする。その結果として開発側、依頼側双方が幸せになれない状態が続いている。
大事なのは要件を固定しないこと、請負契約もしないことだ。そして開発をアジャイルにできれば顧客の要望に対してフレキシブルに応えられる開発体制ができると同氏は語った。
Building E-Commerce Content Marketing Site for Fashion Industrie
DrupalとShopify(Eコマースシステム)とを組み合わせたシステム構築の話が、台湾より来日したChris Wu (吳政斌)氏により紹介された。ポイントはDrupal、ShopityのWeb APIを使って連携することで、ユーザからは一つのシステムにしか見えないように作られていることだ。同氏はこのようにコンテンツをマガジンのように見せるシステムをコンテンツ駆動Eコマースと呼んでいる。

さらに外部ソーシャルメディアとも連携しており、PinterestやInstagramとも連携している。購入者がタグを付けて投稿した写真に対して商品情報を結びつけて表示しているが、ノイズデータも入ってくるので、手作業でフィルタリングしているとのこと。
他にもクーポン機能やフラッシュセール機能などをShopifyから取得し、コンテンツの中にダイナミックに表示するテクニックが紹介された。
Swagger Open API Spec (JSON Schema)からDrupal Contents Type、Entity Typeを自動的に生成する試み

今匡太郎氏によるSwaggerからDrupal Contents TypeやEntity Typeを自動的に生成する試みとしたプレゼン。Drupal 8のConfiguration APIを使い、Swaggerを取り込んでこのConfigurationに変換する。その結果としてDrupalのエンティティとして定義されることになる。
通常のエンティティやコンテンツはデータを持つが、今回はSwagger(Web API)を使うためデータを持たない形にする必要があったとのこと。データの操作ごとにWeb APIをコールするようになっており、加えてJSON Schemaを使ったバリデーションも行われるとのこと。
まだ幾つか機能を追加していくとのことだが、これによって既存のアプリケーション、データ資産を活用できるようになったり、画面設計の効率化が図れるとのことだ。
Drupal headless fuelled by Ember
OIST(沖縄科学技術大学院大学)にて開発者として働くPedro Cambra氏によるプレゼンはDrupalをバックエンドシステムとし、ユーザにはJavaScriptフレームワークであるEmberを使って表示する方法が紹介された。

現在Pedro氏は大学の学内ポータルを再構築中とのことで、それをEmber + Drupalの組み合わせで行っているとのこと。Emberは先進的なフレームワークであり、HTML5 APIやオフラインファースト、リアルタイム処理などが利用できる。さらにUIだけのアップグレードがとても楽になったとのことだ。
今回の開発においてはうまくいっているが、常にEmber + Drupalの組み合わせが良いかと言われるとそうではない。クラシックや重たいコンテンツサイトの場合は採用しない方が良いだろうという注意があった。また、Ember1と2は全く異なるので、情報を探す際には直近1年の情報だけを見る方が良いとのことだ。
Introduction to Composer for Drupal
Luc Bezier氏によるプレゼンはPHPの構成管理ツールであるComposerを使ったDrupal開発の方法についてだ。Composerを使うことで、自分が書いたコードだけをバージョン管理すれば良くなる。Drupal自身Composerを使ってインストールできる。利用は簡単で、drupal/drupalとdrupal-composer/drupal-projectを指定すればすぐに使い始めることができる。また、新規サイトの場合はテンプレートを指定すればもっと簡単にはじめられる。

ただしComposerは速度が遅いという問題がある。そのためDockerやVagrantなどの仮想環境を使って開発する場合には、ローカルのコンピュータ上でインストールするのがお勧めとのことだ。
デプロイするPaaSによってはComposerをサポートしていないことがあるので、その場合はCIサーバを使ってテストしたコード(つまりComposerでライブラリをインストール済み)を圧縮してデプロイするといった運用上の工夫が必要とのこと。
Services and dependency injection in Drupal 8
Jay Friendly氏によるDrupal 8でのモジュール開発手法について。エンティティとサービスとに分けて開発することで役割を分割し、分かりやすくメンテナンスしやすいモジュールが書けるようになる。サービスとは類似の一連の機能をまとめたものだ。

エンティティはユーザや文書、コメントなどのオブジェクトと言える。それらを操作するのがサービスという立ち位置だ。Drupalにもすでにたくさんのサービスが存在する。エンティティがない場合、例えば通知サービスなども考えられる。
この時に役立つのがDependency Injection(依存性注入)でYAMLファイルで依存性を定義することでサービスから簡単にサービスが使えるようになる。特にテスト時において、ユニットテストではDrupalが起動しないためDependency Injectionを使う必要があるとのこと。
NTT Communications が考えるAPI Firstの事業構築とDrupal

NTT Communications 加藤恭英氏によるプレゼンは自社におけるDrupalの使い方と、関連ツールの紹介であった。加藤氏は約三年、Web APIの利用を促進する部署にいるとのことで、多数のWeb APIを管理している。この時のキーになるのがAPIファースト、API管理、デベロッパーリレーションそしてAPIチームとのことだ。
そして、開発者に対して情報提供するサイト、開発者ポータルをDrupalで構築している。今のところドキュメント類が多いとのことだ。そうやって一箇所でまとめて管理することで異なる部署から出てくるWeb APIのインタフェースをまとめたり、集中管理できる。
そして一つの試みとしてDrupalのUIコントロールパネルをSwagger(現在はSwaggerからOpenAPI Specificationに名前を変更)から生成するライブラリが紹介された。SwaggerはWeb API仕様の記述フォーマットであり、UIに関する情報はない。その部分を拡張し、Drupal上で簡単にデータメンテナンスができるようになっている。まだ非公開とのことだが、今後オープンソース化も検討していくとのこと。
Offline drupal with progressive web apps
Drupalを使ったプログレッシブWebアプリケーションについてThéodore BIADALA氏が紹介した。ネイティブ、Webアプリケーションはたびたび比較されるが、現在第三の選択肢としてGoogleが提唱しているのがプログレッシブWebアプリケーションだ。オフラインで利用可能で、インストール不要なアプリケーションだ。

現在はAndroidでしかサポートされていないが、ホームスクリーンに配置可能でフルスクリーン表示とあってアプリのような体験ができる。近い紹介Googleがapkファイルの生成にも対応するようだ。Safariは未対応だが、Edgeでも間もなく正式対応するとのこと。
ServiceWorkerを使わなくてはならず、オフラインの時にキャッシュを使う方法などが紹介された。なおDrupalで使う場合にはProgressive Web Appにプロジェクトが立ち上がっているので参考にして欲しい。
大規模サイトにおけるユーザーレベルのキャッシュ活用によるパフォーマンスチューニング

ANNAI 青山義万氏によるプレゼンはキャッシュを使った大規模なシステムにおける高速表示実現のためのノウハウ紹介だった。Drupalではキャッシュ機能が簡単に用いれるようになっており、自分で新しいテーブルを定義することもできる。
同氏の紹介した案件では25カ国語の対応が必要とあって、世界各国からのアクセスが見込まれていた。さらに10万ユーザがログインして使うのが前提となっており、ユーザ毎にキャッシュを生成しなければならなかった。
CDN + Varnish + Drupal Cacheといったキャッシュ機構に加えてLazy Loading(遅延読み込み)を組み合わせることでユーザの体験を損なわない形で高速化が実現したとのこと。
Drupal のコア、モジュールに対するコントリビュートの方法について
studio UMI 後藤隼人氏によるDrupalへの開発貢献(コントリビュート)の方法について紹介があった。現在15,000くらいのイシューが登録されており、やる気さえあればいつでも参加できるとのこと。ただし作法を学ばなければムダな作業になることもあり、同氏から様々な紹介があった。

バグのステータスやライフサイクルを理解した上で取り組む必要があり、さらに大事なのは最新(開発版)に対してパッチを作らなければならない。パッチではファイル名の付け方も決まっており、そういったルールを守ることで開発にコミットできるようになる。
さらにビジネスと個人の両面からメリット、デメリットの紹介があった。ビジネスにおいては無償トレーニング、個人においてはスキルアップが最良ではないかと同氏は語った。
全セッションが終わった後は全員集まって写真を撮影し、そのままアフターパーティーがはじまった。一日の長いイベントであったが参加者の熱量は落ちず、パーティー内でも熱心に議論が交わされていた。